Internet a decolat mai repede decât oricine ar fi putut anticipa acest lucru, și în creștere ca un nebun. De-a lungul ultimilor ani, în plus față de scena s-au grabit în telefoanele mobile. Creșterea consumului de Internet mobil este, de asemenea, înainte de creșterea generală a utilizării Internetului.
Odată cu utilizarea tot mai mare de Internet mobil, se pune întrebarea, cum de a crea site-uri web care sunt potrivite pentru toți utilizatorii. Industria a răspuns la această întrebare este web design receptiv.
Privire de ansamblu receptivitate
Termenul receptiv web design în sine inventat și dezvoltat în mare parte Itan Markott. O mare parte din ceea ce este discutat în acest tutorial a fost menționat pentru prima dată în rețea și Etan în cartea sa, Responsive Web Design. care este în valoare de lectură.

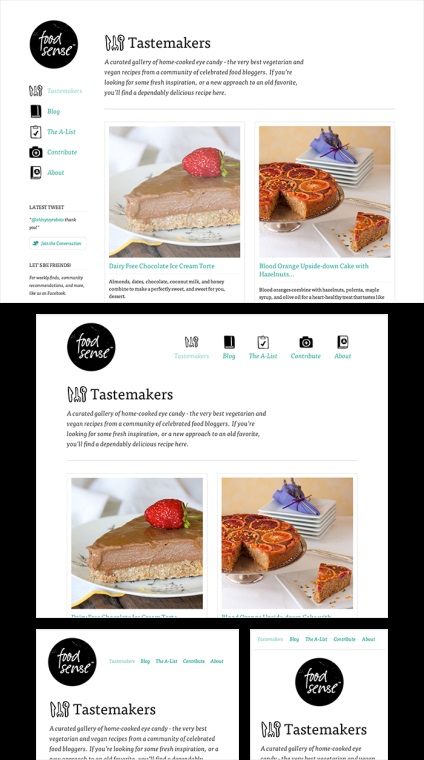
Fig. 4.01. Produse alimentare Sense are un design frumos, receptiv sub o varietate de ferestre de dimensiuni diferite. Nu contează cât de mare sau ecran mic, site-ul alimentar Sense se adapteaza la ea, creând o experiență de utilizare naturală.
Responsive, adaptive și mobile
Pentru unii, termenul poate să nu fie receptiv noi, dar altele pot fi mai familiarizați cu adaptive termen sau mobil. Pentru tine poate fi de interes, ceea ce este diferența dintre toți acești termeni.
web design receptiv și adaptiv sunt strâns legate și de multe ori schimba locurile între ele. Receptivă înseamnă, de obicei răspuns rapid și să răspundă favorabil la orice schimbare, în timp ce adaptiv înseamnă ușor să se adapteze la un nou scop sau situație când se schimbă. Cu site-urile cu design receptiv variază în mod constant și fără probleme, în funcție de diverși factori, cum ar fi lățimea ferestrei, și site-uri adaptive sunt bazate pe grupuri de factori predefinite. Combinația dintre cele două este ideală, oferind formula ideală pentru siturile funcționale. Care este termenul utilizat nu este în mod special o mare diferență.
Mobile, pe de altă parte, de obicei, înseamnă crearea unui site separat pe noul domeniu este, de obicei, în mod exclusiv pentru utilizatorii mobili. Cu toate că acest lucru are uneori un sens, dar acest lucru nu este, de obicei, o idee bună. Site-urile mobile pot fi extrem de ușor, dar ele depind de un nou comportament de bază de cod și browser-ul, toate acestea pot fi un obstacol atât pentru dezvoltatori și utilizatori.
În prezent, cea mai populară metodă este de web design receptiv, în favoarea unui design care se adaptează dinamic la diferite browsere și dispozitive, modificarea aspectului și a conținutului de-a lungul drum. Această soluție oferă beneficii tuturor celor trei: receptiv, adaptive și mobile.
aspecte flexibile
Designul web este împărțit în trei componente principale, inclusiv layout flexibil, interogările media și conținut media flexibil. Prima parte, aspecte flexibile - este practica de a construi un aspect site cu o grilă flexibil, care este capabil de dinamic pentru a reduce dimensiunea de orice lățime. ochiurilor de plasă flexibile construite folosind unități relative de lungime, de obicei la sută le sau unități. Aceste lungimi relative apoi utilizate pentru a anunța valorile grilei de bază ale proprietăților, cum ar fi lățimea. marja sau padding.
Formula se bazează pe captarea lățimii elementului țintă împărțirea de lățimea elementului părinte. Rezultatul este lățimea relativă a elementului țintă.
plasă flexibilă
Să vedem cum funcționează această formulă în aspectul două coloane. Mai jos avem un părinte cu clasa de container, care se înfășoară în elemente
Folosind formula plasă flexibilă poate lua toate unitatea de lungime fixă și le transformă în unități relative. În acest exemplu, vom utiliza procente, dar, de asemenea, unități de em va funcționa bine. Notă, indiferent cât de larg devine containerului părinte. marja și lățimea de
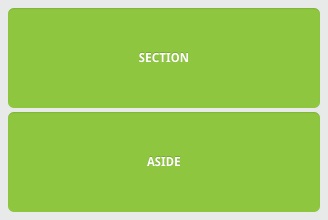
Demonstrarea unei grile flexibile
Un aspect flexibil în sine nu este suficient. Uneori, lățimea browser-ul poate fi atât de mică încât chiar și un aspect la scară proporțională va crea coloane prea înguste pentru a afișa eficient conținutul. În special, atunci când aspectul este prea mic sau prea mare, textul poate deveni imposibil de citit și ar putea rupe aspectul. În acest caz, interogările mass-media pot fi folosite pentru a ajuta pentru a lăsa o impresie mai bună.
Cereri media
anchete mass-media au fost construite ca o extensie a tipurilor de media, care sunt de obicei găsite în orientarea și includerea de stiluri. interogările media oferă posibilitatea de a seta stiluri diferite pentru browsere individuale și comportamentul dispozitivului, de exemplu, lățimea ecranului sau orientarea dispozitivului. Abilitatea de a aplica stiluri unice deschide o lume de oportunitate și de pârghie pentru web design receptiv.
Inițializare interogări media
Fiecare cerere mass-media pot include tipul de suport, urmată de una sau mai multe expresii. Principalele tipuri de mass-media includ toate. ecran. imprimare. TV și braille. Caietul de sarcini HTML5 conține noi tipuri de media, inclusiv chiar și ochelarii 3D. În cazul în care tipul de suport nu poate fi specificat, o cerere media va ecranului implicit.
Cererea mass-media de expresie care urmează tipul de suport media poate include diverse funcții și valori care sunt apoi considerate a fi adevărate sau false multimedia. Când funcția media și valoarea reală, sunt aplicate stilurile. Dacă funcția media și valoarea este falsă, atunci stilul este ignorat.
Operatorii logici în interogări media
Operatorii logici în interogări media pentru a ajuta la construirea o expresie puternică. Există trei operatori logici diferite disponibile pentru a fi utilizate în anchetele mass-media: și. și nu numai.
Folosind logica și operator în interogarea media vă permite să adăugați o condiție suplimentară și pentru a se asigura că browser-ul sau dispozitivul realizează, de asemenea, b, c, și așa mai departe. D. mai multe puncte individuale, care acționează ca o declarație implicită sau (sau) interogări media pot fi separate. In exemplul de mai jos, toate tipurile de suporturi sunt selectate cu o lățime cuprinsă între 800 și 1024.
Operatorul logic nu respinge solicitarea cu orice cerere, dar numai unul. In exemplul de mai jos, expresia se aplică oricărui dispozitiv care nu are un ecran color. ecrane alb-negru sau monocrome, de exemplu, va fi aplicată.
Operatorul logic este doar noul operator și nu pot fi recunoscute de browsere folosind HTML4 algoritm, care vă permite să ascundeți stiluri de la dispozitive sau browsere care nu acceptă interogări media. Expresia de mai jos selectează doar ecrane în orientarea portret pe dispozitive capabile să lucreze cu solicitări media.
Omite tipul de mass-media
Atunci când se utilizează operatori logici, și nu numai tipul de mass-media pot fi eliminate. În acest caz, este adoptat tipul de suport implicit toate.
Funcția media în interogări media
Cunoașterea sintaxa mass-media și principiile operatorilor logici de interogare este o introducere la interogările media, dar munca reală începe cu funcții media. Funcții Media determina care atribute sau proprietăți vor fi direcționate spre expresia unei interogări media.
Înălțimea și lățimea
Funcțiile înălțimea și lățimea în funcție de înălțimea și lățimea zonei de formare a imaginii a ferestrei browser-ului, de exemplu. Funcții și dispozitiv de înălțime dispozitiv lățime pe de altă parte bazată pe înălțimea și lățimea dispozitivului de ieșire, care poate fi mai mare decât regiunea reală imagistica. Valoarea acestor funcții media poate fi orice unitate de lungime, relative sau absolute.
Design-ul receptiv dintre cele mai frecvent utilizate caracteristici includ min-lățime și max-lățime. Ele ajuta la construirea site-uri web receptive pe PC-uri și dispozitive mobile deopotrivă, pentru a evita confuzia cu caracteristicile aparatului.
Folosind prefixele min și max
Prefixele min și max poate fi utilizat cu funcții de mai multe media. Prefix min indică o valoare mai mare sau egală, iar prefixul indică valori max mai mică sau egală cu. Utilizarea min și prefixul maxim evită conflictul cu HTML generală de sintaxă, fără implicarea de caractere speciale <и>.
orientare
Funcția de orientare Media determină dacă dispozitivul se află într-un peisaj (peisaj) sau portret (portret). modul peisaj este activat atunci când ecranul este mai mare decât înălțimea, modul portret este activat atunci când înălțimea de afișare este mai mare decât lățimea. Această funcție media joacă un rol principal, cu dispozitive mobile.
aspect-ratio
Funcții raport de aspect și dispozitivul de aspect raportul determinat de raportul dintre lățime și înălțime în pixeli imagistica zona țintă sau dispozitivul de afișare. Prefixele min și max sunt disponibile pentru a fi utilizate cu diverse funcții prin identificarea raportului este inferior sau superior menționate.
Valoarea unei funcții este format din două numere naturale separate printr-o bară oblică. Primul număr specifică lățimea în pixeli, iar al doilea număr indică înălțimea în pixeli.
pixel-ratio
În plus față de media aspect-raportul caracteristici există, de asemenea, o funcție de pixel-raport. Acesta include funcția de dispozitiv de pixeli raport. De asemenea, cu prefixe min și max. În particular, această caracteristică este perfect pentru a determina dispozitive de înaltă definiție, inclusiv ecranele Retina. Cererea Media pentru aceasta este după cum urmează.
rezoluție
Funcția media rezoluție determină rezoluția dispozitivului de ieșire sub formă de densitate a pixelilor, de asemenea, cunoscut sub numele de puncte pe inch sau DPI. Funcția de rezoluție acceptă, de asemenea, prefixele min și max. În plus, funcția de rezoluție acceptă numărul de puncte per pixel (1.3dppx), puncte per cm (118dpcm) și alte dimensiuni, bazate pe valorile de autorizare.
Alte caracteristici media
Alte funcții includ determinarea culorilor de ieșire disponibile cu ajutorul culorilor. de culoare index și monocrom. identificarea dispozitivelor raster prin grila de funcții. și determinarea funcției de scanare de scanare TV. Aceste caracteristici sunt mai puțin frecvente, dar la fel de util, dacă este necesar.
interogări media Suport în browsere
Respond.js este o carja ușor, el caută doar min / max-lățime și trebuie să se potrivească perfect în cazul în care utilizați numai aceste cereri mass-media. CSS3-MediaQueries.js mai avansate și mai greu, și oferă suport pentru o largă varietate de interogări media mai complexe. De asemenea, ține cont de faptul că orice carja poate avea o problemă de performanță, și eventual încetini site-uri. Asigurați-vă că orice astfel de carja merită a sacrifica performanța.
Demonstrarea interogări media
Fig. 4.02. Fără nici o interogări media

Determinarea punctelor de control
În plus, tot acest timp, noi dispozitive și rezoluția de ieșire. Încercarea de a ține pasul cu aceste schimbări este un proces fără sfârșit.
primul mobil
Credința în mobil este că utilizatorul dispozitivului mobil utilizează în mod obișnuit un ecran mai mic și nu trebuie să încărcați stiluri pentru un computer desktop, care va suprascrie stilurile mobile mai târziu. Este o pierdere de trafic. Traficul este o valoare pentru toți utilizatorii care doresc un site reactiv.
Abordarea „prima celulă“, de asemenea, ia în considerare în proiectarea restricțiilor de utilizator de telefonie mobilă. În viitorul apropiat, majoritatea conexiunilor la Internet se va face pe dispozitive mobile. Planul este ca acest lucru în mod corespunzător și să dezvolte o experiență mobilă importantă.
cereri de puncte de control media, ținând cont de „prima celulă“ poate fi după cum urmează.
În plus, încărcarea de resurse care nu sunt necesare poate fi oprit cu ajutorul interogări media. În general vorbind, eliminarea umbre, gradienți, de transformare și de animație în stil mobil în sine nu este o idee rea. Odată cu utilizarea lor excesivă, acestea provoacă o sarcină grea, și poate chiar scurta durata de viață a bateriei.
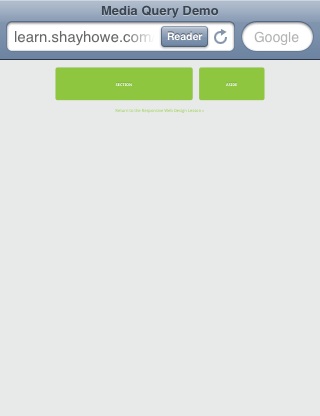
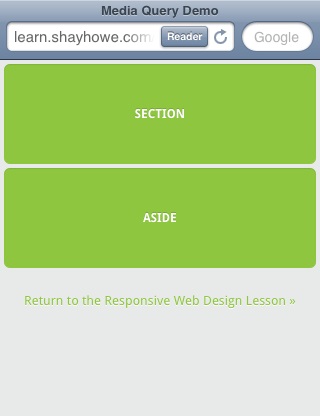
demonstrație
Adăugarea de interogări media la exemplul anterior, putem rescrie câteva stiluri pentru a arata mai bine aspectul pe ecrane mai mici decât 420 de pixeli lățime. Rescrierea acest cod, vom adăuga mai întâi stiluri implicite mobile, apoi interogări media pentru a personaliza ecrane mai mari decât 420 de pixeli, după cum urmează:
primul mobil
Notă aici aceeași cantitate de cod ca și mai înainte. Singura excepție este că dispozitivele mobile necesită doar un singur CSS record. Alte stiluri deoparte și sunt încărcate numai pe ecran mare și de a face fără rescrierea stilurile inițiale.

Fig. 4.04. Deși acest lucru este doar o demonstrație de interogări media, multe dispozitive mobile nu sunt încă conștienți de lățimea inițială sau scalarea a site-ului. Cu toate acestea, ele nu pot interfera cu anchete mass-media.
Pentru cele mai bune rezultate și frumos cautati site-ul este recomandat pentru a utiliza dispozitivul implicit prin utilizarea dispozitivului pe înălțime, și un dispozitiv cu lățime.

Fig. 4.05. Permiteți acestui dispozitiv pentru a găsi lățimea estimată a site-ului, dispozitivul-lățime în acest caz, este posibil să se ia site-ul pentru a alege mărimea potrivită, și orice interogări media exacte.
Pentru a administra site-ul pe un dispozitiv mobil de scalare și modul în care utilizatorii pot scala, sunt aplicate la scară proprietăți minime. Scară maximă. Scara inițială și scalabil-utilizator.

Fig. 4.06. Folosind un număr întreg mai mare decât 1 va crește site-ul este mai mult decât scara implicită. În general vorbind, această valoare este setată la 1, cele mai frecvente.
În general vorbind, aceste valori nu ar trebui să fie setat la aceeași valoare ca și scara inițială. Acest lucru va dezactiva orice zoom, care poate fi realizată în locul aplicării valorilor scalabilă-utilizator. Stabilirea valorii scalabile de utilizator pentru a nu va dezactiva orice scalare. În mod alternativ, prin setarea utilizator scalabilă pentru a da includem scalare.
Oprirea scalabilitatea a site-ului este o idee proastă. Mă doare accesibilitatea și comoditatea, ceea ce face dificilă pentru persoanele cu handicap pentru a naviga pe site-ul la voință.
Valoarea țintă-densitydpi rar folosit, dar este extrem de util atunci când aveți nevoie de un control pentru fiecare pixel.
Combinația valorilor
metaetichetă Viewport ia valorile individuale, împreună cu setul de valori, care să permită să se stabilească mai multe proprietăți la un moment dat. Instalarea necesită valori multiple, separate prin virgulă în conținutul atributului. Una dintre valorile recomandate este prezentată mai jos în care utilizează proprietăți la scara inițială lățime și.

Fig. 4.07. Lățimea Combination = dispozitiv lățime și scară inițială = 1 oferă rezoluția inițială și cea dorită de scalare.
regula @viewport
În prezent, în unele browsere au implementat deja o @viewport regulă. Cu toate acestea, sprijinul nu este la fel de omniprezent. Anterior, a recomandat tag-ul meta viewport va arata ca această regulă în CSS.
conținut media flexibil
Demonstrarea imaginii flexibile
Introducerea unui conținut media flexibil
Din păcate, proprietatea Max-lățime nu funcționează bine pentru toate cazurile de conținut media, în special pentru