Ca dezvoltator front-end, am auzit cu siguranță un astfel de concept ca accesibilitatea sau disponibilitatea documentelor web și aplicații. La crearea de conținut web, am urmărit întotdeauna principiile de bune practici în acest domeniu, având ca rezultat o interacțiune clară, cu cititoare de ecran, fără a cauza probleme. De fapt, la fel ca majoritatea dezvoltatorilor ca mine, nu am testat personal efectul unor astfel de programe în practică. Din anumite motive, am crezut întotdeauna că a fost ceva destul de supărătoare și, de asemenea, a auzit că ieftine. Câteva luni în urmă, am decis să efectueze un experiment și în timpul pretinde a fi orb saptamana. folosind doar cititoare de ecran pentru a înțelege modul în care un utilizator orb „dupa ureche“ vede conținutul site-ului. Ca rezultat, am învățat destul de multe lucruri noi, care ma determinat să-și reconsidere propria lor abordare pentru a crea HTML marcare. De fapt, cele mai multe dintre sursele de informații disponibile, care conțin cele mai bune sfaturi practice privind asigurarea disponibilității unui document web, conține o mulțime de dezinformare și de zvonuri false. Iată câteva mituri din această zonă, ceea ce nu este cu siguranță adevărat:

1. cititoare de ecran și-a exprimat titlul atributului link-uri text.
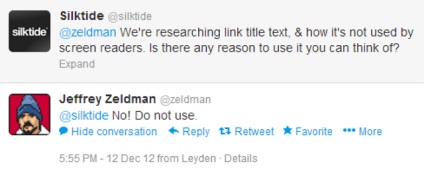
În realitate nu este, că într-adevăr ma surprins. Pentru o lungă perioadă de timp am fost convins că textul titlului atributului. adăugat la link-ul, destinate doar să se refere la numirea de link-uri către programe speciale. După experiment, am aflat că, de fapt, niciodată un program de cititor de ecran da glas din titlu atribut de text. și că nu are nici un sens pentru a adăuga la informațiile din acest atribut pentru a facilita percepția conținutului de către utilizatorii cu deficiențe de vedere. Și dacă acest lucru a adăugat informații este important, de fapt, aceasta poate reduce în mod serios disponibilitatea paginii web. Am întrebat expert HTML Dzheffri Zeldmanu despre dacă este sau nu de a utiliza efectiv atribut titlu de referință. și aici este răspunsul lui:

@silktide: În acest moment, suntem efectuarea de cercetări cu privire la utilizarea atributului din titlu, și să încerce să afle dacă are o valoare pentru cititor de ecran. Ce crezi, există vreun motiv pentru a aplica acest atribut?
@Zeldman: Nu, nu-l utilizați.
Anterior, a fost scris de mine în detaliu cu privire la modul în care am crezut în mod greșit că textul atributului titlu îmbunătățește accesibilitatea documentului.
2. Oamenii orbi folosesc browsere text numai.
Conform studiilor. WebAIM resursă a avut loc. marea majoritate a utilizatorilor de cititori software-carte funcționează cu Internet Explorer și Firefox pe Windows. Din care rezultă că testarea site-ului în orice alt program care este diferit de browsere obișnuite, pe scară largă, care nu permit o evaluare obiectivă a gradului de disponibilitate și ușurința de utilizare pentru persoanele cu deficiențe de vedere. Utilizatorii de cititoare NVDA sunt mai dispuși să lucreze pe Firefox. de preferință. Probabil că ești foarte surprins să afle că browser-ul Chrome. preferat de majoritatea dezvoltatori web, se folosește doar o fracțiune din persoanele care sunt orb.
4. Conținutul loadable afectează în mod negativ Dynamically disponibilitatea.
Site-uri de conținut, cum ar fi Twitter încărcate dinamic. Toată lumea familiarizat cu situația în care vă aflați pe acest site pe măsură ce derulați în josul paginii, mesaje tweet noi sunt încărcate în mod automat, fără a fi necesară butonul „Mai mult“ apăsați. Inițial, m-am gândit că un astfel de comportament ar fi un dezastru pentru disponibilitatea utilizatorilor program-document-reader, dar după ce a vorbit cu câțiva oameni orbi, am aflat că, de fapt, un astfel de mecanism este mai de preferat decât numerotarea paginilor. Da, sunt de acord că acest lucru va duce la o pauză incomode exprimându-și conținutul paginii necesare pentru a descărca conținut suplimentar, dar este mai bine decât o tranziție directă la a doua pagină, în scopul de a ajunge la conținutul său principal, utilizatorul va trebui să treacă din nou puncte intermediare - titlu de navigare bloc, meniuri, etc.
5. utilizatorii de vizibilitate redusa dezactiva stiluri CSS în browser.
6. Toate imaginile de pe o pagină trebuie să fie prevăzută cu un text alternativ.
Una dintre primele lecții pe care de condiții care trebuie să se potrivească pagina web disponibile, probabil, este că fiecare prezentă pe imaginea lor trebuie să aibă un atribut alt. care conține text alternativ. Această tehnică este încă relevantă, precum și furnizarea de descriere corespunzătoare a imaginii sub forma unui tex alternativă este importantă pentru utilizatorii cu deficiențe de vedere, mai ales dacă imaginea conține text, sau are sens. În cazul în care elementul grafic îndeplinește o funcție pur decorativă, ar fi text alternativ inadecvat, și poate induce în eroare cu ușurință utilizatorul. În acest caz, nu este nevoie să facă nici o explicație a imaginii, la toate. Apoi, cel mai bun mod practic afară ar fi de a insera un gol de imagine element de atribut alt = „“.
7. Toate elementele trebuie să fie operat la fila, adică au un tabindex.
Nu, nu e fiecare element. Caracteristica tabindex proiectat pentru a rezolva problemele asociate blocurilor de informații citit procedură program de citire, care corespunde adesea dorit, cu condiția ca conținutul semantic al structurii (numele real al proprietăților elementelor furnizate WCAG standard de 2.0 - «focus ordine» sau «procedură de obținere a focus") . Și dacă într-adevăr nevoie pentru a schimba ordinea trecerii secțiunilor robotice ale paginii dvs. și a componentelor sale, este necesar să se ia în considerare cu atenție structura conținutului, și numai apoi determina valoarea pentru tabindex. ghidat de secvența de conținut semantic, și nu de a utiliza acest atribut doar pentru a trece rapid în jurul paginii. În cele mai multe cazuri, utilizarea nepotrivită a atributului tabindex doar complica și mai mult situația, rezultând într-un utilizator „salturi“ de pe pagina, nu urmează nici o navigare traseu logic.
8. Utilizatorii nevăzători se bazează pe roluri Landmark și HTML5 elemente structurale ale navigației.
Probabil ați văzut deja noi elemente structurale, cum ar fi HTML5
Conform cercetărilor WebAIM aproape 35% dintre persoanele rareori utiliza sau nu rolurile Landmark. Aceasta, desigur, este un indicator bun, dar dacă luați o combinație de software, e-cititori și browsere, rezultatele sunt foarte diferite, de altfel, nu toate site-urile acceptă rolurile Landmark. Toate acestea face ca această metodă nu este în întregime de încredere. Marea majoritate a utilizatorilor de cititoare de ecran in timp ce navigheaza pe pagina se bazează pe elemente de antete, mutați între ele utilizând comenzi rapide de la tastatură speciale.
Încercarea de acest mod de a naviga în timpul experimentului meu, eu, cu toate acestea, a constatat că în timp ce probabilitatea ca un utilizator va pierde o parte importantă a conținutului este foarte mare. Acest lucru este valabil mai ales în cazurile în care un site dezvoltator nu utilizează în mod corespunzător elementele titluri. Prin urmare, lăsați acest mit în cauză. Eu cred că în viitorul apropiat, oamenii vor fi utilizarea mai activă a elementelor structurale și ARIA rolurile în procesul de navigație a resurselor web, în comparație cu performanța de astăzi. Dar ține cont de faptul că aceste tehnologii nu fac excepție și există modalități de navigație pentru oameni orbi, bazate pe principii diferite.