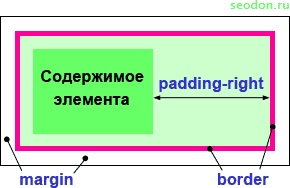
CSS proprietate-padding dreapta este utilizată pentru a specifica dimensiunea elementului de umplutură din dreapta, care este situat între marginea din dreapta a cadrului său (CSS border-dreapta) și conținutul. Spre deosebire de câmpul exterior din dreapta (CSS margine-dreapta), culoarea indentare este întotdeauna același ca element de model.
Locație element de umplutură din dreapta - padding-dreapta.
Dacă trebuie să specificați pietre de umplutură pe toate laturile elementului, puteți folosi CSS proprietatea padding.
tipul de proprietate
Aceasta se aplică: toate elementele cu excepția etichetele
. . . . . și afișa elemente cu masă coloane egale, table-coloană-grup, table-header-group, table-footer-group, tabel rânduri-grup, masă rânduri.
Dacă eticheta
Cererile vor fi proprietatea CSS border-colaps: colaps, capitonarea-dreapta vor fi ignorate.
Valoarea proprietăților CSS padding-dreapta este o indicație a dimensiunii indentare dreapta din următoarele moduri.
- Dimensiune - distanța în unități relative sau absolute primite în CSS, de exemplu, pixeli (px), puncte (pt), centimetri (cm), etc. Valorile negative nu sunt permise.
- Procent - distanța în procente (%), în cazul în care 100% este luat lățime element de strămoș prin următorul algoritm:
- Pentru nepozitsioniruemyh și elemente relativ poziționate (poziția CSS. Static sau relativă) calculul liniu dreapta este relativ la cel mai apropiat bloc lățime (bloc) -ancestor bloc încorporat elementul (inline-block) sau celula de masă, iar dacă nu există nici una, atunci lățimea corpului documentului ( etichetă ).
- Interes dimensiunea indentare dreapta a corpului documentului este considerat în raport cu lățimea elementului rădăcină (tag-ul ).
- Pentru elementele cu o poziție. fixat indentare este considerat în raport cu lățimea ferestrei browser-ului.
- Pentru elementele cu o poziție. indentare absolută este considerată relativ lățime a unui element, care este poziționat, și ținând cont de materialul de umplutură internă, și dacă nu există un astfel de element, lățimea relativă a ferestrei browserului.
Puteți specifica un procentaj negativ.
- moștenesc - moștenesc valoarea padding-dreapta a elementului mamă.
Rezultatele Interes: se referă la lățimea elementului părinte sau fereastra de browser.
Valoarea implicită este 0.
padding-dreapta: dimensiunea | interes | moșteni
Exemplu CSS: utilizați padding-dreapta
Rezultat. Folosind proprietățile CSS padding-dreapta.
articole similare