Astăzi, WordPress este cel mai popular sistem de management al conținutului din lume, deci nu este surprinzător faptul că mulți oameni doresc să creeze o aterizare este de WordPress. WordPress instrumente standard nu sunt suficiente pentru a crea o pagină de vânzare frumos. așa că am făcut un mic ghid pentru cei care doresc să facă o pagină de destinație WordPress pe cont propriu.
Atenție! Acest manual este conceput pentru cei care au deja experiență cu WordPress.

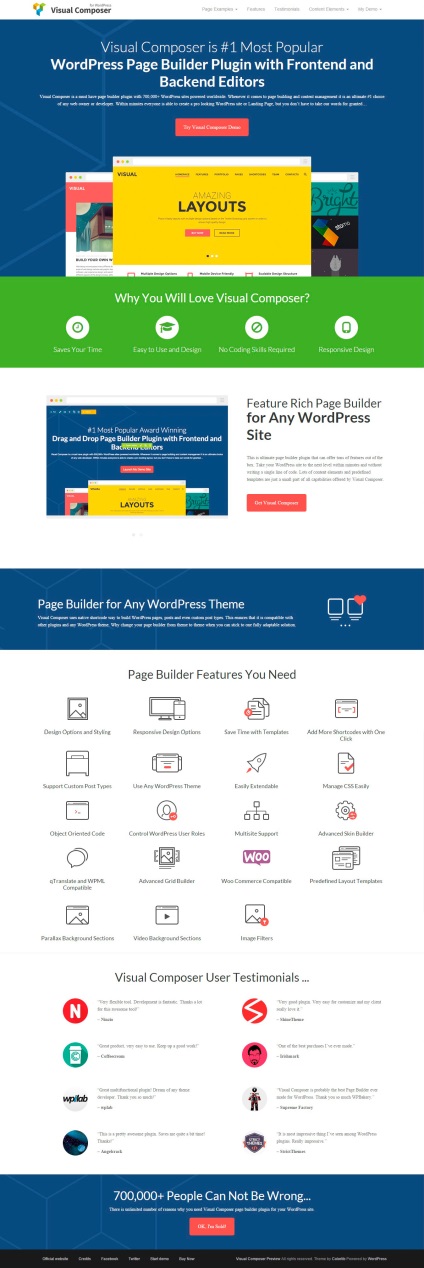
Pentru a crea o pagină de destinație pentru WordPress, vom folosi plugin-ul Visual Composer. care vă permite să rapid și ușor, fără cunoștințe de programare pentru a crea pagini web de orice complexitate.
Caracteristici Visual Compozitor:
- 45+ componente încorporate
- 40+ șabloane predefinite
- Suport pentru limba română
- Design receptivă și layout
- Suport pentru multi-site-uri
- Compatibil cu Yoast SEO, WPML, Woo Commerce
- Posibilitatea de a extinde funcționale

Pentru conținutul paginii de destinație dvs. era logic - este necesar să se dezvolte schema în avans, proiectarea și conținutul registrului pentru blocuri. Dacă aveți un gust bun de design, puteți face o schiță simplă.
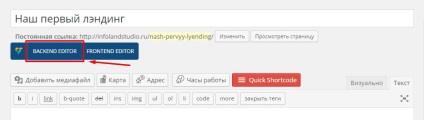
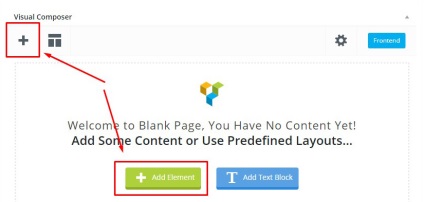
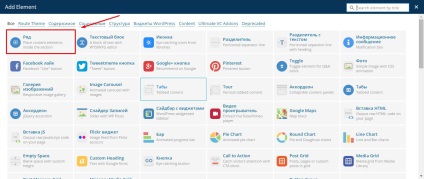
Dacă aveți tot ce ai nevoie, puteți începe să construiască. Pentru a face acest lucru, se adaugă primul număr. Faceți clic pe Add Element. și selectați numărul:



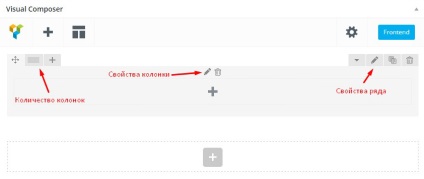
În serie, puteți crea mai multe coloane, și de a schimba proprietățile atât un număr și o singură coloană, puteți seta culoarea de fundal, umplutură, și setați efecte.
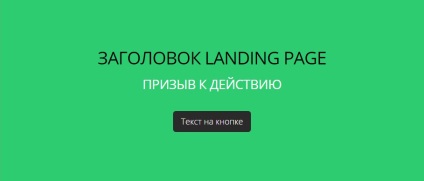
Creați un prim ecran simplu:

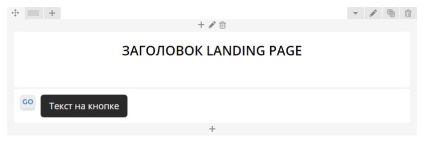
În Compozitor Vizual, se pare ca acest lucru:

Pentru a face acest ecran aveți nevoie pentru a crea două blocuri: textul și butonul. Suntem luați primul titlu din H1, iar al doilea în H2. Primul antet face alb-negru, iar al doilea este centrat. Button este negru, și, de asemenea nivelat pe centru. Pentru un număr de 100 de pixeli indentare în interior și îi conferă o culoare de fundal.

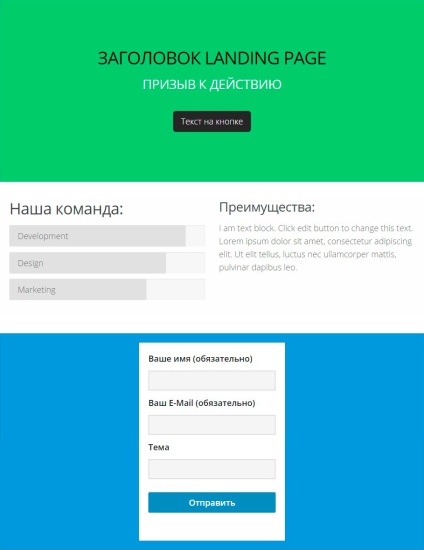
Acum am terminat primul ecran. Apoi, puteți adăuga câteva rânduri de conținut și formă. Vizual, se pare ca acest lucru:

Pentru a crea o astfel de pagină, am petrecut 5 minute. Dacă încercați, puteți obține acest rezultat cu ușurință:

Previous post
De ce este important de a avea un site mobil, care ar fi primul?
Următoarea postare
Design material - ce este?
Ai doar doar a decis să învețe cum să creeze destinație (site-uri), această clasă => fb.me/3CfCzPyeh de master este pentru tine. Va avea loc la ora 20:00 19.02 MSK. Au timp să se înscrie, în toate locurile, nu este de ajuns!
interesant blog-