Un alt avantaj al acestei abordări este că PhoneGap nu este specifică platformei. Acest lucru înseamnă că, dacă aveți un singur cod de bază (cel puțin pentru un HTML normal) - PhoneGap-l ambalaj pur în forma sa nativă pentru practic orice platformă mobilă: de exemplu, Apple iOS, Google Android, Windows Phone 7, etc. Astfel, veți obține oportunități extraordinare ca economii semnificative în timpul petrecut pe dezvoltarea cross-platform, precum și nu trebuie să învețe o grămadă de limbaje de programare.
Deci, acum ne reprezentăm în linii mari, ceea ce PhoneGap, și propun să ia în considerare configurația de bază a mediului pentru Apple iOS (una dintre cele mai populare platforme mobile). Scopul nostru - de a face în așa fel încât, la sfârșitul configurare, puteți scrie HTML-cod, care ar ambalate instantaneu ca o aplicatie nativa pentru iOS!
cerinţe
Înainte de a începe, trebuie să fie disponibile:
sistem de operare Mac • Mac OS X (versiunea Snow Leopard sau Lion); • Xcode (acest mediu puteți descărca gratuit de pe App Store Mac); • Cea mai recentă versiune de PhoneGap.
Să începem cu instalarea Xcode. Deoarece Xcode este mediul de dezvoltare primar pentru sistemele de operare Apple Mac și iOS, programul este destul de mare (1,7 GB), dar nu deține puterea. După ce descărcați Xcode de pe Mac App Store, într-un dosar «Aplicatii» (aplicatii) de pe computer, o pictogramă de comandă rapidă numită «Instalarea Xcode» (Xcode Instalarea). Executați programul de instalare și urmați instrucțiunile din expert - lăsați toate setările așa cum sunt ele stabilite în mod implicit.
Pentru a face față cu acest lucru, puteți începe să instalați PhoneGap. Pur și simplu despachetarea, du-te la «iOS» directorul, executați programul de instalare și să aștepte ca el să termine lucrarea (din nou, lăsați setările așa cum sunt ele stabilite în mod implicit).
Ura! Acum, mediul de dezvoltare este configurat și sunteți gata de a crea în Xcode primul său proiect folosind PhoneGap (dar simplu, nu?).
Configurarea proiectului
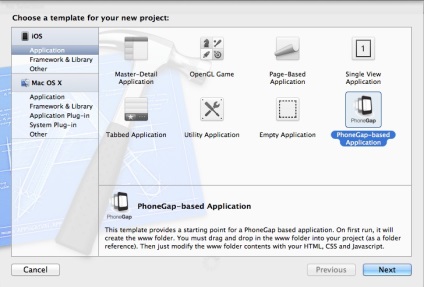
Deschideți Xcode și alegeți din meniul principal «nou» (nou), apoi «Proiect nou» (proiect nou). În continuare, selectați din «iOS> Application» meniul (iOS → Application) opțiunea «PhoneGap based Application» (apendicele la PhoneGap-based).

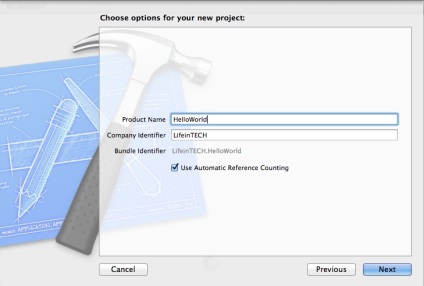
Apoi specificați numele program al produsului (nume de produs) și ID-ul de companie (identificator de companie). Aceste valori sunt pentru alegerea ta.

După acest pas, vi se va solicita să alegeți o locație pentru a salva aplicația.

Ar trebui să vedeți acum proiectul în Xcode. Dacă încercați să-l rulați în această etapă (opțiunea «Run»), sistemul vă va da un mesaj de eroare de tip «index.html nu a fost găsit» (nu a putut găsi pagina index.html).
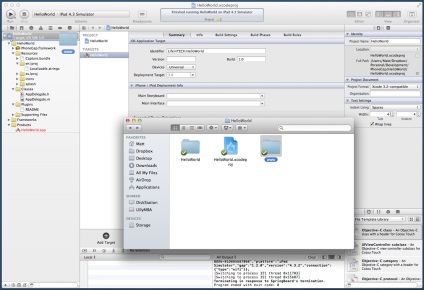
Pentru a rezolva această problemă, trebuie să le copiați «www» Director de proiect. Du-te la directorul de managerul de proiect (aici se numește «Finder») sau faceți clic pe proiectul în Xcode, faceți clic dreapta (pe fereastra de navigare din stânga), apoi faceți clic în echipa de manager «spectacol» (spectacol).
IMPORTANT: Trageți «www» în directorul Xcode sub numele proiectului, în fereastra de navigare din stânga (vezi imaginea următoare).

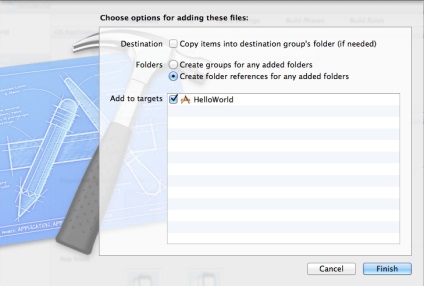
Dacă totul a fost făcut în mod corect, vi se va oferi mai multe opțiuni (a se vedea. Următoarea imagine). Asigurați-vă întotdeauna că selectați opțiunea «Creați referințe dosar pentru orice foldere adăugate» (Creați link-uri la toate directoarele adăugate), apoi faceți clic pe «Finish» (Finalizare).
Acum, dacă încercați să executați proiectul (comanda «Run»), se va deschide conținutul «index.html» fișier, care este deja plină - astfel încât să puteți asigurați-vă că instalarea a avut succes PhoneGap.
După aceea proiectul poate fi editat ca cea mai comuna aplicatie Web. Pentru a se obișnuiască să lucreze în Xcode, recomand să facă unele modificări minore în fișierul «index.html».
Asta e tot. Ai alăturat în rândurile de dezvoltatori sub iOS. De fapt, tot mai interesant: acum va fi capabil să port codul pe care îl scrie pe orice altă platformă, care este susținută de PhoneGap!