Dacă blocurile de aliniere div situație orizontală este mai mult sau mai puțin clare, apoi aliniate la verticală, în general, apar dificultăți. Nu este atât de simplu, și adăugarea de doar un singur unitate de stil CSS nu se alinieze vertical. Trebuie să utilizați o combinație de stiluri CSS.
Să ne uităm la ea și.
Astăzi vreau să vă spun despre o astfel de metodă de aliniere, pe care le folosesc adesea în practică.
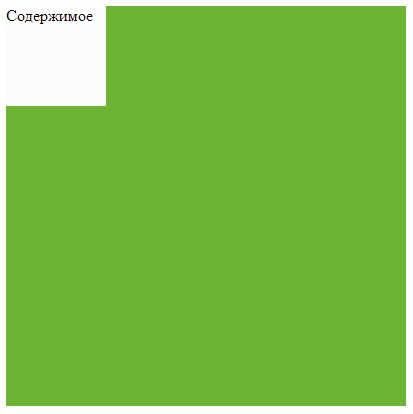
Deci, să presupunem că avem div cu #container id-ul, care este un container. În centrul acestui bloc trebuie să fie plasat blocul imbricate cu id-#inner:
Aceste blocuri au o culoare lățime, înălțime, și de fond, care sunt definite stiluri CSS:
În browser-ul dvs., se pare acum, după cum urmează:

Sarcina este de a alinia blocul deținător imbricate care conține bloc.
Puteți face acest lucru prin editarea foi de stil CSS, după cum urmează:
Stilurile care au fost adăugate sunt evidențiate în roșu. Aceasta este o combinație minimă de stiluri CSS care vor face unitatea egalizat în mijloc.
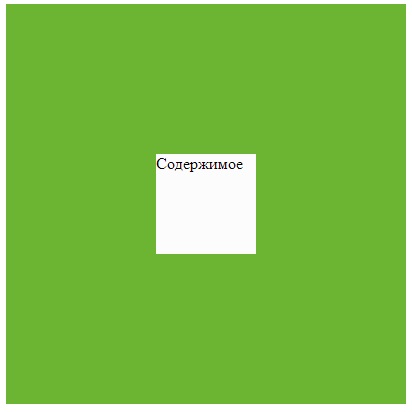
Acum, unitatea va fi afișată pe verticală și pe orizontală și în mijloc

Iată un exemplu viu:
În cazul în care unitatea de recipient pe care doriți să utilizați corpul elementului, apoi la stilurile CSS trebuie să adăugați următoarele:
Să sperăm că aceste stiluri va ajuta să rezolve problema cu o aliniere verticală a div în mijloc. Mult noroc!
Apropo, dacă v-ar fi interesat, am făcut analiza site-ului web. Dacă doriți să vă site-ul dvs. mai eficient și că ar aduce mai mulți bani, analiză web poate ajuta.

Curs de instruire pentru începători elementele de bază de a lucra cu analiza site-ului web în sistemul metric Yandex aici.
Descrierea Pagina serviciilor mele pe analiza web: aici.