
Aflați cum să taie o imagine mare în bucăți, astfel încât acestea sunt încărcate mai repede pe internet.
Deci, tăierea instrumentul în Photoshop este folosit pentru a tăia imaginea în bucăți. De exemplu, designerii web folosesc acest instrument foarte des - au tăiat imaginea pentru ao promova rapid de transport maritim on-line.
Luați în considerare tăierea unelte de lucru în Photoshop prin exemplul site-ul meu „Alabai troian si Maine Coon.“
Imaginea noastra-capac va fi încărcat pe Internet pentru o lungă perioadă de timp. Pentru a descărca imagini de a merge online mai repede putem cu ajutorul îndepărtând instrument în Photoshop pentru a tăia imaginea în bucăți și stoca fiecare bucată separat. După aceea, la pornire, capacul nostru va fi descărcat instantaneu pe Internet.
Ia instrumentul de tăiere afară și, ținând apăsat butonul stâng al mouse-ului, trageți o selecție pe imaginea noastră:
După aceea, eliberați butonul din stânga al mouse-ului:
Vedem că imaginea noastră a fost împărțită în trei fragmente (vezi. Figura de mai sus). Cu acest instrument, dacă avem nevoie de ea, puteți selecta un alt câmp și imagine split-capac pentru câteva părți.
Dacă avem, apoi, luând fragmente instrumentVYDELENIE și făcând clic pe orice fragment, putem schimba dimensiunea sa, de exemplu, să se întindă:
Selecția pentru Photoshop are un cadru portocaliu.
Acum trebuie să salvați fișierul la Internet. Pentru a face acest lucru, du-te la meniul Salvare pentru Web și dispozitive. Prin selectarea acestui păstrat în deschide fereastra de optimizare. Pe partea stângă a ferestrei vom selecta un fragment pe care trebuie să se adapteze (click pe ea cu mouse-ul, făcându-l activ):
Și pe dreapta putem seta alternativ parametrii pentru fiecare din partea noastră a imaginii:

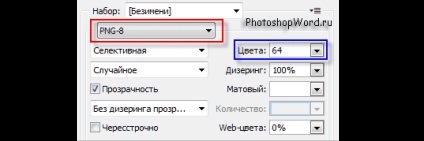
De exemplu, în primul fragmete prezentăm un fel de text și nicio fotografie. Am studiat deja în formatul de articol pentru a salva fișiere în Photoshop. că diferitele sisteme, texte, în cazul în care nu există nici o tranziție lină de culori este cel mai bine stocate într-un .gif - se vor ocupa mai puțin spațiu.
În panoul din dreapta (a se vedea figura de mai sus), am stabilit formatul .gif (încadrat în roșu) și selectați calitatea imaginii (încadrată în albastru).
Dacă ne uităm la partea din stânga jos a ferestrei, putem vedea formatul și de a salva dimensiunea imaginii finale a fragmentului.
După ce ne-am creat fiecare dintre fragmentele de imagine, faceți clic pe Salvare. În fereastra care se deschide, selectați un dosar pentru a salva imaginea noastră.
După selectarea dosarul, setați tipul de fișier (vezi imaginea.) - HTML și imagini.
Dacă vom merge într-un dosar de pe computerul nostru în cazul în care ați salvat imaginea, putem vedea că există un fișier html. în cazul în care imaginile noastre sunt înregistrate ca un dosar de cod și imagini:
Imaginile dosarul fragmente din imaginea salvată cu configurația de contact selectată (vezi figura de mai jos.)
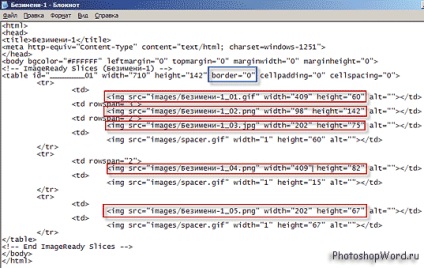
Să vedem fișierul nostru HTML al cărui nume se termină cu Notepad / Cum se face? Faceți clic dreapta pe fișierul HTML și selectați Deschidere cu - Notepad:

In figura de mai sus, vedem că fragmentele noastre (găsit în cadru roșu) este codificat.
Imaginea este scris sub formă de tablete. Să, de exemplu, să livreze frontieră (ceea ce înseamnă grosimea cadrului), în loc de 0, valoarea egală cu o (în albastru încadrată în figura de mai sus) și se depozitează schimbat. Apoi, navigați la locația unde am fost inițial toate păstrate și încă o dată click dreapta pe fișierul HTML și selectați Deschidere cu - selectați browserul în care ne desfășurăm activitatea (Opera, Firefox, etc.):
În figura de mai sus, vedem că imaginea noastră-capac a rămas sub formă de bucăți, pe care ne-am rupt mai devreme. Se pare că, atunci când vom posta această imagine pe internet, fragmentele unul câte unul va fi încărcat instantaneu.
Dacă ne întoarcem la 0 pentru frontiera (grosimea ramei), aceste cadre vor dispărea.