Pentru a crea un șablon în Dreamweaver. necesare pentru a determina structura viitorului site. Desigur, puteți crea șabloane în cazul în care reînnoirea acestuia este dificilă și necesită mult timp pentru site-ul terminat.
Modelul în sine este un fișier în format .dwt și stocate în dosarul Șabloane din copia locală a site-ului. Șablonul include o regiune constantă, a adăugat editabil și selectabil. Cel mai bine este de a arăta scopul șabloanelor schematic.
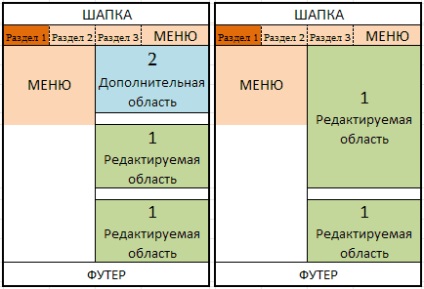
Luați, de exemplu, structura convențională în care site-ul conține trei secțiuni principale dintr-un meniu orizontal, meniul cu secțiuni din coloana din partea stângă și conținutul principal din regiuni.
Unele pagini sunt diferite de celelalte prin prezența unor zone suplimentare așa cum este indicat de conținutul alb neschimbat în tot site-ul:

C. Crearea regiunilor șablon
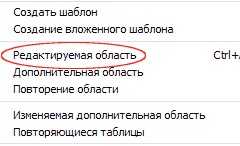
Asigurați-un șablon de oriunde în pagina de web terminat, deschideți-l în Dreamweaver. Pentru a face acest lucru, trebuie să creați cel puțin o regiune editabil. Setați cursorul în locul potrivit pe pagina și du-te la „Insert - Template Obiecte» (Ctrl + Alt + V):

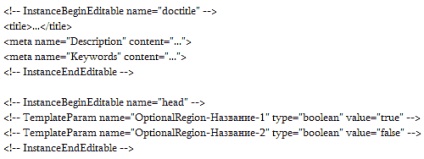
Atribuiți orice câmp nume și apăsați OK. La locul de inserție a se vedea următorul cod de etichetele de serviciu ale programului, între care este o regiune editabil, care rămâne umplut cu conținutul:
Șablonul pagină are nici o zonă, menținând în același timp în mod automat devine un șablon. O altă opțiune: „File - Salvare ca șablon.“ Trebuie remarcat faptul că pagina este creată dintr-un șablon, va avea o regiune poate modifica, împreună cu conținutul. Dar când actualizarea conținutului nu va fi modificat, schimba-l va fi în pagina în sine.
În mod similar, se creează o zonă suplimentară. dar există o diferență. Pe lângă numele trebuie să specifice dacă zona este afișată în paginile create în mod implicit: true - da, fals - nr.
Spre deosebire de mai multe zone suplimentare: în eticheta head a paginii este creată de către șeful de serviciu tag-ul cu același nume. care se adaugă la lista de zone suplimentare:

Valorile adevărate și false pot fi schimbate în șablon manual. Iar pentru pagini nou create alege pentru a afișa fiecare câmp suplimentar poate fi: „Schimbarea - Template“, prin verificarea sau invers pentru a elimina.
În plus, toate șabloanele și de a crea o etichetă cu capul de pagină va conține tag-ul de serviciu docTitle, cum ar fi editabil. Ar trebui să meargă în meta tag-uri și tag-ul titlu de important, care trebuie să fie unic pentru fiecare pagină.
În sfârșit, există alte două tipuri de suprafață: variabilă suplimentară și se repetă. Utilizarea din urmă nu este în valoare de ea, dacă numai pentru aceleași valori în celulele din tabel.
H um pentru a crea și actualiza pagini de pe site-ul dvs.
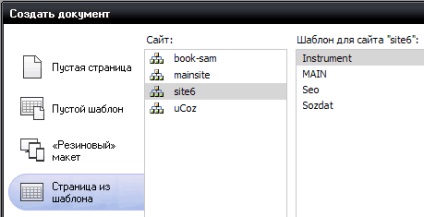
Atunci când șablonul este gata de a crea în baza acesteia pagina este ușor. Du-te la „File - New“, selectați site-ul dorit și șablon:

Unul dintre factorii interni cheie promovează o structură clară și navigare ușoară a site-ului. Pentru a selecta un element de meniu care indică partiția curentă (în schema noastră: Etapa 1)? Desigur, folosind stiluri css.
Dar trebuie să meniul HTML-cod a fost diferit pentru fiecare secțiune, iar ea zona de meniu nu s-ar fi schimbat. În caz contrar, atunci când adăugați noi elemente de meniu, va trebui să modificați codul în toate paginile manual. Ce să fac?
Avem nevoie de a crea trei mai multe șablon imbricate pentru fiecare dintre secțiuni, cu excepția celui principal. Cum de a crea un șablon de cuibărit? Creați o pagină din șablon principal, apoi „File - Salvare ca șablon.“ În acest domeniu meniu în șablonul de master pentru a face editabil.
În șablonul, efectuați stiluri css de legare la elementul de meniu corespunzător. În plus, este important să: adăugați la orice locație din zona codul de mai jos, fără spații: @@ ( „“) @@. Acest lucru va face zona de meniu neschimbat pentru toate paginile bazate pe acest șablon, și anume toate secțiune.
Acum, toate paginile bazate pe secțiunea de șablon, vor fi alocate elementul de meniu corespunzător indică secțiunea curentă. template-uri imbricate pentru secțiuni individuale, este recomandabil să se facă în cazul în care conțin alte elemente diferite ale paginii.
În cazul în care, în plus, este necesar să se aloce elementele de meniu vertical pentru fiecare subsecțiune, șabloanele pot fi mult mai mult. În ceea ce privește vizualizarea exact clară a comenzilor de navigare, acesta poate fi pur și simplu înlocuită cu „pesmet“ ca webmastersam.ru.
Nu uitați să creați un șablon în Dreamweaver, trebuie să știți programul care are de a face cu site-ul. Du-te la „Site-ul web - site nou“, în această fereastră, introduceți un nume și specificați un director local al locației sale. Pentru detalii, a se vedea cu privire la aceasta în materialul: Descărcați site-ul pe server.
Dacă este bine gândită și structura site-ului inteligent pentru a crea șabloane Dreamweaver. acesta va salva o mare cantitate de timp și de muncă în procesul de renovare și modernizare.
