Scriem text peste imagine
În general, problema în sine este simplu. Nu este nimic complicat de a plasa un bloc de pe partea de sus a unui alt. Cu toate acestea, există în această privință câteva puncte demne de discuție. Cred că vor exista oameni care ar putea interesa.
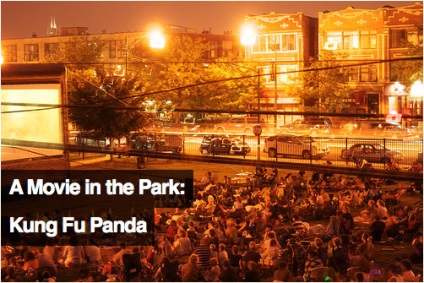
Ideea este pur și simplu de a aplica o parte din textul de pe imagine. Textul este prezentat sub formă de blocuri de lungime variabilă, se presupune că acesta va fi situat pe partea stângă, cu o umplutură netedă în jurul textului. De exemplu, la fel ca în această imagine:

Document Harta

HTML-markup
Desigur, ar fi mai ușor de utilizat un element div pentru a afișa o imagine ca imagine de fundal, dar în acest caz, presupun că imaginea - este conținutul documentului, și, prin urmare, face parte din HTML. Div element va fi folosit ca un container pentru poziționarea absolută a textului în ea.
Astfel, loc de text direct pe partea de sus a imaginii. Următoarea noastră sarcină este de a face un fundal pentru text. Deoarece elementul
este un element de bloc, acesta nu putem folosi în acest scop. Noi folosim elementul-inline . Obernom în textul său în cadrul titlului.
Vom folosi acest interval pentru a procesa text și fundal:

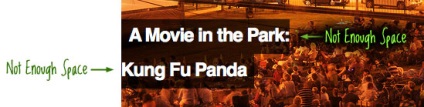
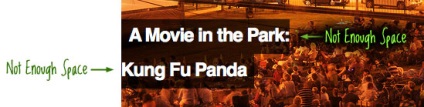
După cum se vede din figură, la sfârșitul unității de linii de text se termină imediat după ultimul caracter din șirul și începe imediat marginea din stânga pe linia următoare. proprietate de umplutură pentru durata și, în acest caz, nu ne va ajuta.
Pentru a rezolva problema, trebuie să utilizați un interval-i suplimentar pe ambele părți ale etichetei
, În acest caz, vom putea folosi padding-lea.
Aceste noi interval-am Ne cerem proprietatea padding:
Ce zici de semantica?
În această etapă, design-ul este complet, dar nu a fost o problemă. Și anume, o mulțime de elemente HTML suplimentare adăugate doar pentru proiectare. Adică s-interval. Pentru a rezolva această problemă, vom folosi jQuery. Pentru a face acest lucru, elimina toate interval-uri în marcaj, și dinamic adăugați-le:
articole similare

, În acest caz, vom putea folosi padding-lea.