
Bună ziua, dragi cititori. Sunt foarte bucuros că ai citit blog-ul meu, și sper că vă ajută să învețe ceva ce nu știai. Astăzi vom continua din nou la Photoshop. Nu, ei bine, m-am îndoit Photoshop. In timp ce noi studiem doar elementele de bază, ei bine, atunci, vom deja pe deplin în munca și obraznic!
Intr-un articol anterior v-am arătat cum să lucreze cu instrumentul „Fill“ în Photoshop. iar astăzi ne cunoaștem fratele ei - gradientului. Și ce este? În termeni simpli, aceasta este o schimbare treptată și lină a culorii de la unul la altul.

Astăzi vom învăța cum să aplice un gradient în Photoshop prin efectuarea de acțiuni simple. Nimic complicat, așa că degetele hrustnite și continua. Deci nu te duci!
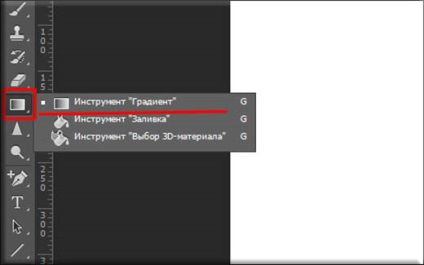
Creați orice document nou. de exemplu, cu o lățime de 500 și înălțimea 400 (pixeli natural). Culoarea de fundal alege alb. Acum, alege instrumentul „Gradient“. Acesta este doar în cazul în care și „umplere“. Ie Dacă în acest moment ați activat de umplere, apoi faceți clic pe butonul din dreapta și selectați Gradient. Ei bine, știi întregul proces. Ce voi explica?

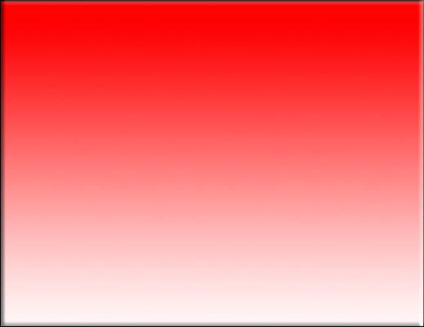
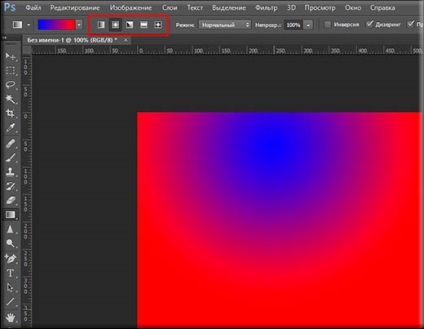
Acum, să încercăm să se facă un gradient. Pentru a face acest lucru, țineți apăsat butonul stâng al mouse-ului în mijlocul fundal pe partea de sus. Și acum, fără a elibera buton, gradientul liniei în partea de jos a imaginii. Ca nu cumva să vă faceți griji că linia trebuie pentru a obține chiar, țineți apăsată tasta SHIFT.

Uite ce sa întâmplat. Context schimbat. Partea superioară era roșu și alb inferior, bine, o tranziție lină de la o culoare la alta între ele.
Acum, încercați să facă același lucru, numai de data aceasta cu părțile laterale ale imaginii. Ie țineți apăsat butonul mouse-ului în mijlocul partea stângă a imaginii, iar butonul din dreapta în mijlocul partea dreaptă (pe linie). A se vedea. Acum gradientul este atras de părțile laterale. De asemenea, puteți desena și oblic sau de la orice unghi. Dar asta se va schimba aspectul gradientului.

Amintiți-vă, cu atât mai puțin ne petrecem linia de gradient, cu atât mai puțin va fi o tranziție mai lină de la o culoare la alta.

Am fost o dată spus că culoarea gradientului în Photoshop afectează peria de culoare selectată. A se vedea. Am o culoare de bază este un roșu, un fundal - alb. Prin urmare, gradientul va fi implicit.

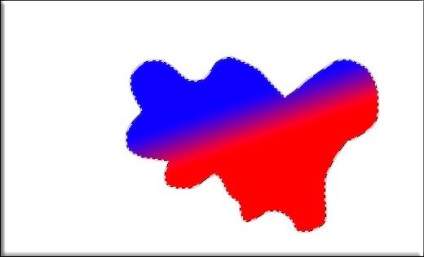
Acum, lasă-mă să selectați o culoare diferită ca și pentru fundal. Să presupunem că vreau albastru și roșu. Am schimba culoarea și re-a face operația cu un gradient. Și ce văd? imaginea a devenit acum sinekrasnym, astfel încât chiar și cu o tranziție lină. Și această tranziție este amestecat în două dintre aceste culori și transformat în violet.

Și apropo, gradienti pentru aceleași reguli ca pentru umplere, de exemplu, puteți picta doar un anumit strat sau în orice zonă selectată. De exemplu, să ia orice instrument de selecție și de a crea o regiune. Apoi face gradientul în această alocare. În cazul în care toate se dovedesc.

instrument de proprietăți
Să vorbim despre proprietățile, ci mai degrabă ceea ce ei au nevoie.
paleta de gradient
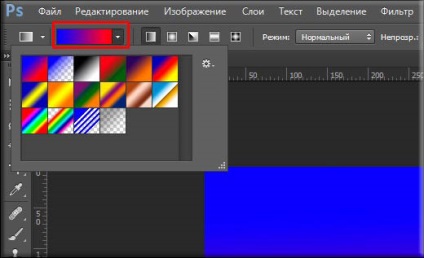
Să deschidem paleta acestui instrument minunat și a vedea cum este. Mai exact, puteți vedea aici diferitele tranzițiile de două sau mai multe culori. Unele dintre aceste tranziții depind de culoarea selectată, iar unele au propria lor culoare fixă.

- Primul Gradientul - un pasaj clasic de culoarea de bază pentru fundal, și anume, alegeți culorile ei înșiși. Aceasta este ceea ce noi folosim implicit.
- Următorul tip - este trecerea de la culoarea de bază la transparente, și anume totul depinde de alegerea culorii principale.
- Al treilea tip - va fi întotdeauna o tranziție de la negru la alb și apoi au alegerea de culori din paleta, la toate pentru nimic nu este afectată.
Ei bine, atunci le puteți vedea cum va arăta gradientiki și a vedea ei fixe sau dependente.
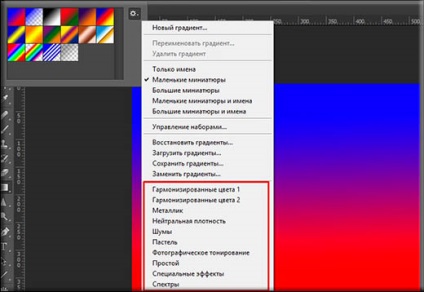
În plus, dacă faceți clic pe pictograma roată, și anume, setări, atunci veți vedea un meniu contextual în care puteți selecta seturi suplimentare de gradienți (metalice, spectru, etc.) descarca de la o sursă externă (hard disk), și să le instalați, va restabili implicit, etc.

Când selectați un anumit set, veți avea posibilitatea de a alege - fie pentru a adăuga la un existent sau complet înlocuit. Selectați „Add“ și veți vedea că aveți noi tranziții.
tipuri de gradienți
Următoarea proprietate, pe care o considerăm - acest tip. Aici, în principiu, totul este destul de simplu. Setarea implicită este „Linear Gradient“. Ie este un salt regulat, pe care le știi deja. Dar să aleagă „Radial Gradient“, le cherkanite și să vedem ce se întâmplă.

Vezi cum diferit acest tip standard. Culoarea principală apare în centru și apoi, treptat, cercul se transformă într-un plus. A se vedea alte tipuri pentru a sorta ce e ceea ce.
alte proprietăți
- Mod. Aici este definit metoda de aplicare a unui gradient de la o imagine existentă. Despre modurile de amestecare, aș dori să vorbesc mai detaliat într-un articol separat, deoarece acestea sunt utilizate nu numai aici.
- Opacitate. Proprietatea vorbește de la sine. În cazul în care opacitatea se ridică la 100%, atunci de umplere este completă, iar dacă ai pus 40%, gradientul în sine devine mai transparentă.

- Inversiune. Dacă ați pus această funcție, pur și simplu schimba tranziția. El nu va fi pe culoarea de bază pentru o mai departe, și vice-versa.
- Dithering. Dacă această opțiune este activată, tranziția între culorile vor fi netede, fără a crea benzi suplimentare. De fapt, este chiar vizibil. Dar să-l vei fi întotdeauna activat.
- Transparență. În cazul în care acest lucru este verificat, atunci gradienții vor folosi zone transparente (dacă este cazul), într-un alt caz, transparența nu așteptați. Asta este, dacă alegeți tipul de tranziție de la culoarea de bază pentru transparente și ați scos pictograma de transparență, de a crea un gradient trebuie doar totul se va umple de culoare principală și fără tranziție nu va fi deloc.
Ei bine, în principiu, principalul punct pe care aș dori să-i spun în acest articol. Gradient - un lucru foarte util, mai ales în cazul în care acest instrument pentru a găsi aplicația corectă. Eu, de exemplu, într-adevăr ca să-l folosească pentru a da efect textului. Iată un exemplu simplu.

Cu stimă, Dmitry Kostin.