Salutări tuturor pe fotodizart.ru. În articolul mici, de astăzi, aș dori să vorbesc despre mărimea care trebuie să fie selectat la crearea unui design site-ul în Photoshop. Și una capcanele pe care mulți sau pur și simplu nu iau în considerare sau nu știu despre nem.V unul din articolele mele anterioare am vorbit despre principalele puncte care trebuie luate în considerare la proiectarea layout.
Citiți aceste puncte pot fi in articol, trebuie să știți pentru proiectarea, cu excepția site-ul Photoshop. Astăzi ne vom concentra pe o anumită sarcină, pe care vom decide și știți ce aveți nevoie pentru a alege dimensiunea, de ce acestea și altele nu. Ne trezim să ia în considerare crearea designului site-ului, cu o lățime fixă în mijloc.
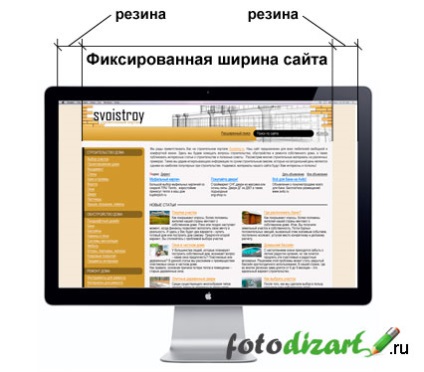
Deci, să spunem că avem termenii de referință, în care clientul ne cere să pună în aplicare un site web cu un site cu lățime fixă a corpului, iar pe laturile ar trebui să fie un fel de fond pentru a fi un cauciuc și se va întinde în funcție de rezoluția ecranului utilizatorului vine la site-ul următor.

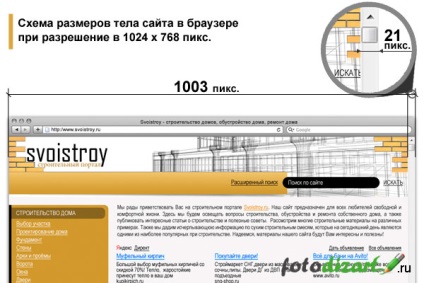
Pe baza sarcinii, suntem conștienți de faptul că avem nevoie pentru a trage o rezoluție de ecran de minim, care să adere la ziua de azi, este de 1024x768 pixeli.
Aici, apoi este pitfall nostru ascuns cu tine, despre care mulți oameni nu cred că și începe să lucreze la design. Suntem interesati de o lățime specifică a rezoluției monitorului, nu înălțimea. Înălțimea poate fi oricare din calculul umplerii conținutului site-ului. În consecință, înălțimea la alegere.
Dar lățimea ar trebui să se gândească, deci ce dimensiune a face acest lucru. Și pentru a desena Lățimea site-ului a corpului trebuie să fie în 1003 pixeli, vă întreb de ce 1003 pixeli, mai degrabă decât 1024, dar pentru că este necesar să se ia în considerare partea defilare în browser-ul, dar nu este un pic de 21 de pixeli.

Se pare că organismul site-ului nostru ar trebui să fie 1003 pixeli, această opțiune vă asigură că nu va avea site-ul de derulare pe orizontală. Deoarece există cazuri în care coder aspect impune, în conformitate cu rezoluția de 1024x768 pixeli, atunci există o defilare pe orizontală, prin mici, dar toate aceeași parte a site-ului este în afara monitorului utilizatorului.
Și este la fel de probabil suficient care arata incorect, dar, de asemenea, produce neplăceri la site-ul de utilizator (potențial client) știu, acest lucru este un mare minus. Această defilare apare din cauza faptului că proiectantul nu a considerat că un site cu lățime fixă aspect 1003 pixeli și coder otverstal aspect de 1024 de pixeli. Desigur, ar putea fi o eroare coder, dar acum nu este pe impunere.
Deci, cred că ne-am dat seama că partea fixă a aspectului cât mai mult posibil, ar trebui să fie 1003 pixeli, poate fi mai puțin, considerăm afișajul corespunzătoare a site-ului viitoare la o rezolutie minima monitorului la 1024x768 pixeli.
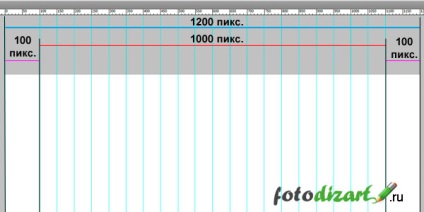
Sunt la crearea unui design site-ul în Photoshop. Eu folosesc dimensiunea panza de 1200 x 1800 pixeli. Eu fac o lățime fixă de 1000 de pixeli, 200 pixeli și cota rămasă în jumătate de 100 din partea dreaptă și stângă, respectiv, care va îndeplini funcția de benzi elastice pentru celelalte monitoare permite acest. Mai jos am dat schema, ce dimensiune am crea o pânză și aspectul.

Un plus mic: după cum sa menționat de către unul dintre cititori, dimensiunile laterale ale browser-ului defilare schimbat. Dacă este necesar să se calculeze cu exactitate dimensiunea pixelului, apoi ia în considerare acest fapt.
Bună ziua, în primul rând vă mulțumesc pentru articol. Am o întrebare pentru tine despre text. Când panza de înaltă rezoluție de text calitate normală, cum ar fi 1024 de 768 textul este neclar, cum să-l repara? Am schimbat setările de pe ascuțite, netede, și așa mai departe nu ajută, datorită în avans.
Bună ziua, Serghei! Nu înțeleg destul de întrebarea. În unele cazuri, acest lucru se întâmplă atunci când scară sau pe pânze de dimensiuni diferite?
Ce font dimensiunea, rezoluția?
Scrie-mi un e-mail prin formularul de contact, să vedem dacă mă pot ajuta.
Sergey, este mai bine să facă articolele de actualizare și pentru a clarifica faptul că sulurile în diferite browsere și chiar diferite de crom defilare în procesul de evoluție pentru a schimba lățimea. Pentru informații vă mulțumesc!
tu și cel mai bine mulțumim pe pânză cu experiență dimensiuni de aspect ochi țesute, pentru care am venit. Nu e de mirare atunci Photoshop oferă să lucreze în ea la o rezoluție mai mare 1024x768 ori deja se vedea, dacă rezoluție mică.
Pirokar, te rog! Acest lucru nu este, probabil, capcanele, iar unele dintre lucrurile care construiește o componentă comună a aspectului. Dacă veți dezvolta un aspect pentru diferite ecrane (mobil, tabletă, PC) este 1024x768 și va veni la îndemână.
Vă mulțumesc, n-am știut ce să fac este lățimea de 1003 pixeli
Te rog, Roman! Sper că ați citit până la capăt și a atras atenția asupra adăugării la sfârșitul materialului.
Bună dimineața, Daria!
Dacă doriți să dezvolte un aspect de adaptare a site-ului, atunci ai nevoie pentru a trage de design în diferite rezoluții. Ele sunt, de obicei aproximativ 4-5 (320px, 480 x, 768px, 1024px, 1280px) poate fi asigurată, și mai mult sau mai puțin totul depinde de obiectivele și cerințele. Construirea sub rezoluția grilei și să adapteze aspectul. În cazul în care programatorul funcționează cu cadrul bootstrap-l în documentație, puteți spiona dimensiunea zonelor de lucru și a rețelelor.
În ceea ce privește pânza, puteți face practic așa cum doriți, la rețeaua principală și layout-ul au fost în conformitate cu rezoluția necesară, de exemplu, în conformitate cu 320px. Ce vreau să spun, aveți posibilitatea să proiectați aspectul și cu panza pentru a 320px în lățime și se poate face pentru comoditatea și mai lată dacă sunteți atât de confortabil să funcționeze, dar net ar trebui să fie 320px aspect.
De la designeri familiare baieti au auzit că unele dintre ele colectează modele într-un singur fișier cu rezoluție mai mare, o astfel de abordare este utilă în transferul și adaptarea unităților.
Nu știu dacă am înțeles scris.
Buna ziua! Suntem atât pentru începători proiectant /, așa că a făcut dimensiunea aspectul de 6300 pixeli. Am făcut smashtabirovala la 1170 pixeli. imagini Indentat totul este în regulă, dar nu știu ce să fac cu fonturi - acestea au scăzut, unele până la 2 pixeli. Când imprimați designul pe 6300 pixeli. în dimensiunea ecranului de toate fonturile pot fi citite. atunci când imaginea este mărită - de asemenea.
Dacă faci o dată în rezoluția 1170 pixeli. font va trebui să ia 2-3 pix? Și apoi ca programul lui?
Bună ziua, Alain!
Sincer mă îndoiesc că atunci când redimensionarea totul a fost mare, cu excepția fontului. Deoarece pixelii sunt de obicei înoată în multe locuri. Ei bine, voi răspunde la întrebarea dumneavoastră.
Cred că există două opțiuni.
1. Textul revizuit, ținând cont redimensiona la dimensiunea de 1170 pixeli. și numai apoi impun.
2. Pentru a lucra cu dimensiunea fontului în layout.
În primul rând, multe mulțumiri, care au răspuns atât de repede. Eu compun le-text și începe să refacă (nu atât de repede, ca și în cazul în care au fost stabilite toate valorile dintr-o dată). În al doilea rând, ajută-mă, vă rugăm să înțelegeți un lucru:
Și cum să facă acest lucru în lucrările ulterioare astfel de eroare nu se repetă. La urma urmei, în cazul în care aspectul este doar un aspect cu o lățime de 1170, iar fonturile sunt doar mici. De ce Corele / Photoshop privire la imaginea de 100%, cu o lățime de 1170 și este un fonturi mici și mici. Începi să se răspândească - imagini normale, fonturi cu dimensiuni - mica ... nu ajunge la pixelii de diferență și milimetri la mine. Care este secretul?
Alena, nu înțeleg destul de problema ta. Skinte bate joc de mine un e-mail (disponibil în contact), văd.
În general, trebuie să ia în considerare câteva cerințe la aspectul ca un minim.
1.Shirina aspect 1170rh ex
2.Razreshenie 72dpi
Bună ziua, Multumesc pentru articol ajutat. Întrebarea este: dacă ați cumpărat un design de adaptare a site-ului, cu o dimensiune panza este mai bine pentru a începe? Și chiar dacă desenul sau modelul în Photoshop fi sigur? Eu fac doar un design de imprimare și mai mult de lucru în indizayne. Pot face proiectarea de pagini web în indize?
Vadim, după-amiază bună! De obicei, modelele sunt dezvoltate în Photoshop sau o schiță „(pentru Mac), m-am întâlnit aspecte proiectate în Illustrator și Corele de mai multe ori (dar el nu a făcut-o în vector). Exclusiv dezvoltat în Photoshop.
Despre ce dimensiune pentru a începe cu, există două puncte de vedere și abordări. Conform unui mai bine pentru a începe cu telefonul mobil (320 sau 480. Pix eli pixeli.) Mobile în primul rând, și apoi de înaltă rezoluție.
Într-o altă ia rezoluția maximă pe care o selectați sub care se dezvolta designul site-ului și redat de el. De exemplu, 1280 de pixeli. - atunci putem crea o pânză de la 1920 pixeli. ia grila pe 1170 pixeli. și să dezvolte aspectul unui 1280 de pixeli. Odată ce un aspect de desktop preparat pornind adapteze rezoluția mai mică.
Vă mulțumim odată ce ați ajutat