In acest tutorial, vei învăța cum să genereze propria dimensiunea imaginii pentru utilizare în WordPress temă. De ce să folosiți dimensiunile dvs. imagine? Deci, nu este nevoie să fie modificați fiecare imagine le-ați încărcat în biblioteca media. Astfel, fiecare dintre voi imaginea încărcat vor fi convertite automat în dimensiunea setată. Acesta poate fi introdus în prima sau pagina folosind Media Gallery sau din ciclul. Citiți mai departe și de a afla cum să o facă.
Pasul 1. Se determină dimensiunea imaginilor
Pentru tema suportă propriile imagini de dimensiuni, trebuie să editați fișierul functions.php în folderul temă. Deschideți functions.php tema și verificați dacă aveți un șir de caractere care arata ca acest lucru:
Acest cod se numește atunci când inițializarea fire. Acesta este folosit în general pentru instalare de bază, de înregistrare și de inițializare fire, în cazul în care „function_name“ - numele funcției numit.
Dacă găsiți o astfel de linie, de asemenea, găsi o metodă cu același nume ca al doilea parametru al metodei ADD_ACTION. Dacă nu puteți găsi o linie de genul asta, trebuie să-l adăugați, de asemenea, și pentru a crea o metodă cu numele ca al doilea parametru:
Acum, pentru a permite miniaturile poștale pentru tema dvs., adăugați următoarele linii la metoda așa cum este definită mai sus:
Pasul 2. Afișați propriile imagini de dimensiuni
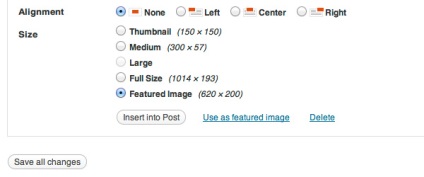
Inserați imagini de dimensiunea sa în postul cu galeria media
Pentru a insera o imagine într-un post sau o pagină din galerie media, introduceți următorul filtru în fișierul functions.php:
Acest cod adaugă dimensiunea imaginii cu dimensiunile identificate în WordPress, astfel încât rezultatul va fi:

Inserați o imagine dimensiunea sa în interiorul buclei
Pentru a arăta, de exemplu, imaginea se numește „featured imagine“, în interiorul bucla trebuie să adăugați următoarele linii:
Astfel, se va verifica dacă post / pagină pentru o anumită imagine atașat și afișează tag-ul . care va arăta dimensiunea dorită a imaginii.
Pasul 3: Modificarea dimensiunii imaginilor existente
Pentru această sarcină, există un plugin Regenerare Miniaturi. El poate re-genera toate, o parte sau o singură imagine. Dacă modificați dimensiunea imaginilor și a re-generare, dimensiunea anterioară a imaginii nu vor fi șterse.
Notă: Nu este rezervat de denumire dimensiuni de imagine: degetul mare. miniatură. mediu. mare. post-miniatură. Adăugarea de imagini dimensiunea lor cu nume rezervate vor suprascrie valorile lor prestabilite.
editarea fișierelor content.php sau conținut-single.php sau conținutul-page.php. puteți afișa imaginea de dimensiunea dorită pentru titlul post-introducându-l deasupra sau sub titlul postului.
Pentru a face celelalte două dimensiunea proprii disponibile pentru selecție din galeria media, adăugați următorul filtru:
Un exemplu de modul în care funcționează pe site-ul live, puteți vedea aici: gurde.com
Sursa: WP.tutsplus.com
Prompt, acest cod funcționează în versiunile recente ale WordPress? Eu fac totul pe măsură ce scrie, dar fișierele media nu apar în noua imagine dimensiune.
Este posibil să se specifice o condiție prealabilă directă miniatură?
Și restul pașilor din instrucțiunile pe care le-au făcut?