Fixe meniul de sus, și plutitoare bara laterală în WordPress
Bună ziua, dragă blog cititori KtoNaNovenkogo.ru. Este mai degrabă o notă pentru mine să-și amintească ce să fac atunci când vreau să se întoarcă totul înapoi. Totul a început cu faptul că unul dintre cititorii au sugerat că am scrie despre un plugin pentru WordPress numit Q2W3 Fixed Widget (Sticky Widget), care poate face orice widget în bara laterală sau plutitoare, cu alte cuvinte, fix.

Plugin-ul este minunat, dar widget-urile din fir meu off, așa că m-am gândit această problemă cu doar câteva linii de cod dzhavskript care se găsesc pe internet.
De ce meniu fix și de a face bara laterală plutitoare

După cum sa menționat deja, widget-uri în tema de proiectare eu sunt cu handicap, pentru că nu era nevoie de mult pentru ei, iar în cazul în care se produce, atunci toate această funcționalitate poate fi implementată cu ajutorul funcțiilor.
Concluzia este că, în scopul de a utiliza Q2W3 plugin-ul fix Widget mi-ar fi să se conecteze widget-uri. Nu-mi place acest lucru, cu atât mai mult pentru că detaliile au stins în memorie, după atâția ani. Și, în general, utilizarea de plug-in-uri și widget-uri, așa cum cred, este mai bine să reducă la minimum.
Dacă un WordPress plug-in-uri pe blog-ul dvs. mai am de pus, pentru că fără unele dintre ele vor funcționa pur și simplu nu este posibil, cu widget-uri, am decis să pună capăt o dată pentru totdeauna. Prin urmare, despre setarea Q2W3 fixe Widget pot citi, de exemplu, aici.
Cum de a stabili meniul de sus în WordPress
Am găsit o soluție aici, pe această pagină - cum să se stabilească unitatea sau meniul de pe site-ul web. Pentru a utiliza această metodă, este sigur pentru a fi conectat biblioteca jQuery. Cum de a face acest lucru, am descris în detaliu în articol despre utilizarea Ajax (Ajax) pentru a încărca conținut.
Dacă vă amintiți, în articolul privind optimizarea viteza de încărcare ar trebui să încerce să se unească toate CSS și JS într-un singur (în sensul de două-o pentru stilul, iar celălalt pentru script-uri). Aici, de fapt, într-un astfel de dosar am adăugat enumerat mai jos linie de cod. Deși le puteți adăuga direct în etichetele de codul HTML din jurul script-ul. De exemplu, acest lucru se poate face în șablonul header.php între etichetele cap.
Punerea în aplicare de stabilire a meniului superior și folosind pur CSS - Poziția fixă pentru a ne ajuta. De fapt, există, de asemenea, utilizat cu această poziționare proprietăți CSS, dar, de asemenea, o oportunitate de a începe să afișeze un meniu fix imediat, dar ceva timp după începerea derulare (la o anumită distanță din partea de sus).
În cazul meu, codul de blocare meniu de sus arată astfel:
Vă reamintesc că pentru a insera acest fragment de cod poate fi în:
- Un fișier cu codurile .js de extensie, care trăiește într-un dosar cu obiectul înregistrării (/ wp-content / teme / tema) pe care îl utilizați. El se va potrivi doar în cazul pentru că în fișierul header.php trebuie să conțină șirul podgruzki-l cu paginile web ale site-ului dvs., care ar putea arăta astfel:
- Puteți utiliza fișierul header.php însuși prin semnarea codului între deschidere și închidere etichetele capului și cadru-l în etichetele de script, astfel:
- Este posibil și în orice alt loc pentru a înregistra acest cod în script-ul tag-ul. Principalul lucru este că acesta devine încărcat pe paginile relevante ale blogului. De exemplu, este posibil să se footer.php în fața organului de închidere.
Spre deosebire de codul original, am avut de a adăuga lățime: „100%“, deoarece în caz contrar lățimea de dimensiunea meniului este redusă, se strică imaginea de ansamblu.
Acum, cel mai important lucru - acest cod nu va lucra pentru tine (cel mai probabil). De ce? Poate pentru că ați folosit o altă clasă sau ID-ul pentru a seta poziția superioară a meniului în codul CSS. Știi ce vreau să spun? Dacă nu, ar trebui să ruleze prin articol despre clasa selectori (clasa) și ID-ul. și într-adevăr, pentru a vedea cu un ochi pe de referință CSS pentru începători.
A se vedea, pentru claritate, voi da cod HTML cu care a format din meniul de sus în meu șablon WordPress blog (el trăiește în header.php mea un fișier dintr-o temă de design dosar):
Sunteți probabil să încheie în meniul șablon este definit, de exemplu, că un astfel de aranjament (funcție), dar nu contează.
Funcția wp_list_pages, desigur, este bun (vă permite să configurați tipul implicit, setați excepțiile, etc.), dar este mai bine să facă totul manual, prin intermediul regulate HTML, așa cum se arată mai sus. IMHO.
Este important să se înțeleagă faptul că tot acest lucru este inclus în containere div, iar cel de sus are atributul id = „navi“. Iată-l vom agăța de. Puteți vedea în codul de mai sus JS găsit de două ori #navi. Veți avea nevoie pentru a pune în jos acolo în loc #navi ID-ul (sau o clasă care, după cum vă amintiți, nu este înregistrată prin grătar, și prin punctul, cum ar fi acest lucru. Meniu).
Asta după ce va ar trebui să fie meniu fix în poziția de sus pe măsură ce parcurge pagini pe un anumit număr de pixeli. Eu, cu toate acestea, au o problemă cu faptul că acesta este meniul nu a fost întotdeauna pe partea de sus a elementelor de pagină pe care pluteau.
Acest lucru, veți fi de acord, nu este bine. Așa că a trebuit să urce un pic în codul CSS și se adaugă o regulă la valoarea indexului z selector #navi 1000 ID:
Cum de a face un WordPress Sidebar plutitoare fără plugin-uri
Dar, cel mai probabil să nu, și puteți înota pentru a face partea de jos. Dacă bara laterală, la fel ca în cazul meu, este un monolit indivizibilă, va fi posibil de a crea un bloc plutitor cu ajutorul unor construit în tema pe care îl utilizați principiile de proiectare și puneți-l sub pământ.
Toate acestea am făcut repede și nu deranjează cu adevărat delicii și găsirea soluției optime, datorită experienței sale bogate de experimente model conduceau, cu atât mai mult conta pe un fel de idee, cu atât mai puțin probabil ca ea a „împușcat“. Și, vice-versa. În general, deranjat până când nu a făcut nici un sens, deoarece probabilitatea ca toți obișnuiți, nu atât de mare.
De aceea, am luat doar pentru a crea un bloc de partea superioară inferioară a barei laterale sale principale (în șablonul sidebar.php), apoi sa mutat de la nivelul superior la unitatea inferioară „este utilizat pentru a câștiga“ bine și în cele din urmă am blocat că în unitatea principală este sfârșitul. Sa dovedit ceva de genul:
Ei bine, acum am blocul „este folosit pentru a câștiga“, le mutat blocul de sus în partea de jos a barei laterale. Sa dovedit nu o fântână, ci pentru „improvizate“ va face. Rămâne doar la toate acestea într-un fișier de cod problemă JS și coborâți unitatea va începe să înoate. Codul de JS arată astfel:
Rețineți că, în loc de .sidebar123 trebuie să înlocuiască o clasă sau ID-ul containerului exterior, în care viața unitatea de bara laterală inferioară.
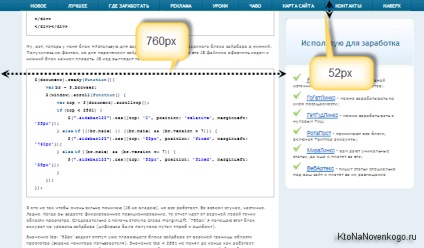
Codul pe care nu trebuie să știe foarte mult (JS nu știe), dar totul funcționează. Oricum, parțial. Când specificați o poziționare fixă, raportul vine din partea stângă sus. Prin urmare, folosind liniuță din stânga marginLeft: „760px“ Am pus acest bloc exact la nivelul barei laterale (tsifirki a fost obținut prin „încercare și eroare“).

top Semnificație: „52px“ seteaza amprentare are unitatea plutitoare din partea de sus a barei laterale. Înțeles top echo ''. se vor întâlni ghilimele simple, ele vor trebui să fie analizate. și anume pus în fața fiecăreia dintre ele o bară oblică inversă (\ „), fără paranteze, desigur.
În general, sa dovedit cum sa întâmplat. Ca cravată în mod specific la tema, va trebui să decidă pentru ei înșiși - atunci când există timp, este chiar distractiv de a „rupe în jos“. Mulțumesc.
Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru
Înțelept, dar pentru lucruri mici, vă mulțumesc. Trebuie să fixați o singură instanță a unui astfel de miracol pe site-ul în HTML pur, fără motor. Pobrobuyu-l dezasambla soluții de stil. Script-uri nu sunt foarte mândru de, deoarece acestea nu sunt întotdeauna incluse în browsere. A face doar cu CSS - a acestui 🙂 frumos
nu prea mult. Doar au dorința de a păstra mutat în jos la centrul unității de ecran la fața locului, și anume, derulare nu blochează vizibil Boden 🙂
Aceasta este o soluție interesantă, vă mulțumesc! Sunt încă o dată pe unul dintre site-urile va muta meniul de sus pe capac și fixarea cred că ar fi foarte convenabil, ca vizitatori, și cu mine.
Citat: „Valoarea de top <2561 не понял до конца как работает."
Valoarea de sus - este departe de partea de sus a ferestrei browser-ului atunci când defilare, atunci când regula are efect de fixare bloc.
Citat: „Cu toate acestea, am o problemă în acest caz.“
Prin urmare, există o problemă care top Indent set constant. norme de fixare a intrat în vigoare mai devreme decât blocurile sa încheiat mai mare, după cum înălțimea totală de unități mai mari mai mari de 2561 pixeli.
Apropo, aici sunt informații despre cum să „oprească“ bloc în partea de jos a site-ului la o anumită înălțime. O demonstrație și codul sursă.
Dar, pe link-ul următor un exemplu mai original de modul de a face un mijloc de bloc fix js + JQ, fără a recurge la plug-in-uri. Iar marginea de sus se calculează în mod dinamic și, prin urmare, funcționează pe toate paginile (cu excepția acasă - în cazul în care acesta nu este fix), indiferent de cât de multe blocuri din bara laterală este deasupra blocului fix. Există, de asemenea, o oprire în partea de jos a site-ului. O dispariție blocuri mai de rezervă în timpul fixării.
În general, a se vedea, plimbare prin paginile.