Vizitarea site-uri de pe web, probabil ați observat că viteza de download în diferite pagini și site-uri este diferită. Unii încărca mai repede, altele mai încet. În cazul în care informațiile solicitate sunt încărcate rapid, ea place întotdeauna și creează o atitudine pozitivă față de tot site-ul ca un întreg. Dar, în cazul în care viteza de download este lent, este probabil ca data viitoare când căutați informațiile de care aveți nevoie în altă parte. Nu-i așa?
De aceea, creatorul site-ului nu ar trebui să fie lăsată fără o atenție întrebare, cum ar fi viteza de descărcare.
Aceasta, în general, afectează viteza de încărcare de pagini? Un rol important aici, desigur, joacă o conexiune la Internet de mare viteză. Dar acest factor este creatorul site-ului, din păcate, în imposibilitatea de a influența. Acesta poate fi luat în considerare numai faptul că, deși în ultimii ani, viteza de acces la Internet prin canale dedicate și mai mulți indicatori de calitate modem-uri a crescut în mod semnificativ, există încă mulți utilizatori care au conexiuni la Internet de mare viteză, încă rămâne scăzută.
În plus, viteza de încărcare a paginii este afectată și de hosting care găzduiește site-ul. De exemplu, pe cele mai multe gazdele web gratuit numărul de utilizatori este suficient de mare, care încetinește în mod semnificativ în jos de încărcare a site-ului.
Pe un plătit de găzduire site-ul de încărcare mai repede. Cu toate acestea, mulți au plătit de găzduire nu este încărcată mai puțin liberă, astfel încât problema cu viteze de download întâlnit acolo. Deci, nu uitați că alegerea de a găzdui, printre altele, afectează, de asemenea, viteza de acces la site-ul.
Viteza de încărcare a paginii depinde de dimensiunea paginii în kiloocteți. Este mai mică dimensiunea paginii, cu atât mai repede se încarcă. Și, din moment ce știm că regulat paginile web, este în întregime compus din HTML-cod, viteza de descărcare a paginii va depinde tocmai de asta. Aceasta este, de dimensiunea HTML-cod.
Desigur, diferitele obiecte grafice pot apărea în plus față de informațiile textuale pe paginile. Și în scopul de a descărca toate imaginile disponibile pe pagina, este necesar un timp suplimentar, și va depinde în continuare de dimensiunea fișierelor de imagine deschise.
Cu toate acestea, în ceea ce privește programele, bine, și chiar logic. Impingi butoanele, programul scrie codul relevant. Așa că crearea de HTML suplimentare-tag-ul afectează „factorul uman“. Dar toate acestea am scris deja. Apropo, despre logica programului completează cititorul Vasile aka unchiul Vasya.
<ЦИТАТА>
... când ai scris HTML cuvânt, ați schimbat aspectul tastaturii. Și FrontPage pentru un motiv oarecare a decis că acesta este un trebuie să menționeze. Codul HTML, consultați următoarele:
Sunt de învățare HTML
În cazul calculatorului descris mai sus nu știe în avans, care este un document: un cititor de ecran, ascultare sau chiar pentru ceva. (Din exotic, mai ales pentru persoanele care sunt orbi au fost dezvoltate dispozitiv de informații tactile afișate folosind semnalizarea ridicat Louis Braille, în standardul CSS pentru aceste dispozitive speciale definite Tipul media: braille) de. Programul „inteligent“ din două rele alege-l pe cel mai puțin rău: dacă documentul este mai mare în dimensiune, dar va fi cel mai compatibil cu toate și diverse. Și ea a adăugat:
O parte semnificativă a „artefacte de editare vizuală“ apare din acest motiv: masina „de acoperire“ omul potrivit pentru toate ocaziile.
Desigur, bine, atunci când site-ul este o funcțională și să învețe postate informații pot persoanele cu diferite capacități.
Dar fiecare caracter în codul HTML - este un bit. Un 1024 bytes - este un kilobyte. Se crede că dimensiunea paginii care se va încărca rapid optimizat pentru utilizatori cu viteza de conectare la Internet nu depășește 30 de kilobytes. Care contează este acum :). Apropo, anecdote pe această temă:
Ceea ce distinge programator finit de la utilizator simplu? Utilizatorul crede că un kilobyte 1000 bytes, si programator - care în 1024 kilometri de metri.
„Curățarea“ HTML suplimentare-tag-uri în FrontPage
Deschideți pagina în FrontPage, pe care doriți să o modificați. Dacă doriți să eliminați etichete suplimentare pe mai multe pagini, apoi deschideți-le, de asemenea. FrontPage vă permite să eliminați „extra“ pe toate paginile dintr-o dată.
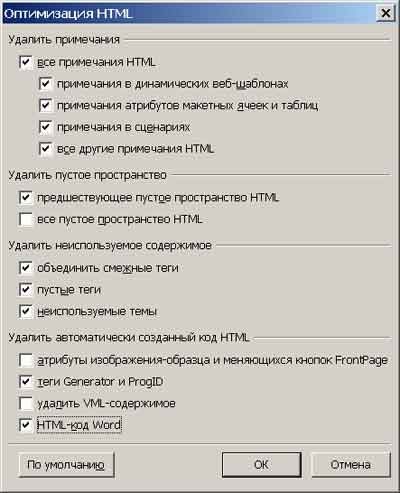
Apoi selectați codul fila (HTML). Aici este, același cod, din care acum sunt îndepărtați toate lucrurile să fie aici, nu este necesar. În bara de comandă, selectați Instrumente | Optimizarea HTML. Va apărea următoarea fereastră:

Aranjați casetele în care le vedeți în formă. De exemplu, în cazul în care nu aveți nevoie pentru a elimina eticheta generator și ProgID, și decide să le lase pentru frumusete (de exemplu, conținutul de informații), nu a pus cutia acolo.
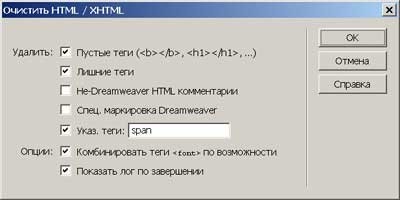
După acest cod html ar trebui să fie deja redusă în mod substanțial. De exemplu, datorită faptului că toate spațiile înainte de tag-uri șterse. Puteți șterge acum alte tag-uri inutile, care nu au fost afectate de această optimizare.
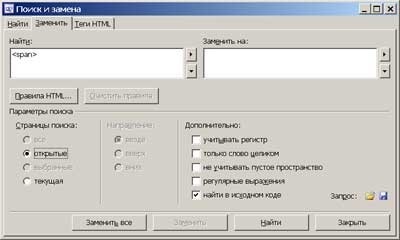
Să presupunem că doriți să eliminați eticheta . La prompt, selectați Editare | Înlocuirea (puteți pur și simplu faceți clic pe tastatură

Faceți clic pe Înlocuiește tot și etichetele pe care nu ar fi aici. Cu toate acestea, atunci va fi necesar să se înlocuiască, de asemenea, toate . Și ce să facă cu ?
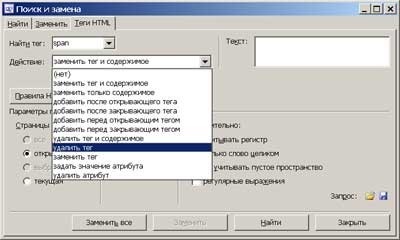
Dupa cum se poate vedea în caseta din figura de mai sus, în plus față de file Căutați și înlocuiți fila există etichetele HTML. Așa cum arată:

Aici, edita tag-uri HTML mult mai ușor. Ei pot face o mulțime - pentru a înlocui, setați valoarea atributului, sau pur și simplu ștergeți. Dacă nu aveți nevoie tag-uri pe pagina sub orice formă, apoi, desigur, trebuie să alegeți o etichetă de ștergere.
Apropo, în loc de a utiliza linia de comandă, puteți utiliza comenzile rapide de la tastatură. De exemplu, pentru ceea ce ar fi ceva inserat, apăsați pur și simplu -
"Curățarea" HTML suplimentare-tag-uri in Dreamweaver
În Dreamweaver, tehnologia de „curățare“, codul este similar cu tehnologia în FrontPage. Cu toate acestea, există unele diferențe, deci cred că nu mai mult de a descrie ei, de asemenea.
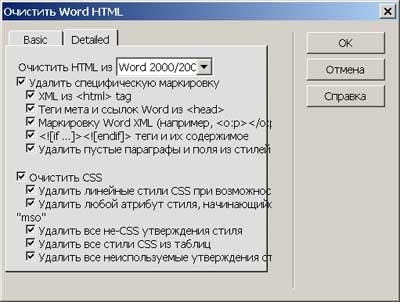
Pentru a elimina etichetele din Word'a aici sunt mult mai multe posibilități. La prompt, selectați Comenzi (Comenzi) | OchistitWord HTML (Curăță Word HTML).

Cei care au suferit de îndepărtarea Cuvântului tag-ul manual, vor aprecia această caracteristică a apreciat :). Cu toate acestea, Dreamweaver nu se poate numai la a elimina Word'a tag-uri, dar, de asemenea, orice alte comenzi (comenzi) | OchistitHTML (Curăță HTML).