Acest cod trebuie să fie introdus în orice parte a paginii, după ce conectați biblioteca. De exemplu, în corpul etichetei.
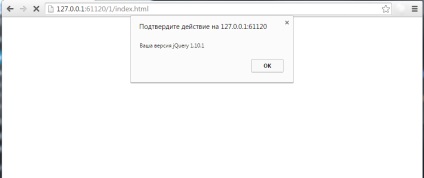
script sarcină este de a arăta versiunea bibliotecii jQuery.
Metoda de încercare:
- Inserați codul de mai sus în tag-ul BODY
- Salvați pagina de cod a site-ului
- Reîncărcați pagina.
Dacă se afișează fereastra, apoi jQuery bibliotecă este conectat.

Ei bine, dacă nu, atunci ceva este greșit și trebuie să verificați că calea către fișierul bibliotecă. Nu uita pentru a salva modificările și actualizați pagina în browser.
Metoda №3 - Consola pentru dezvoltatori în browser
Aceasta este una dintre cele mai simple moduri de a afla dacă totul este conectat corect, și ce versiune a bibliotecii utilizate. Pentru a face acest lucru, utilizați așa-numita Consola pentru dezvoltatori construit în browsere.
Această funcție este, în astfel de browsere, cum ar fi: Google Chrome. Opera, Internet Explorer. Mozilla Firefox. Referindu-se la aceste browsere ma refer la cele mai recente versiuni la momentul scrierii.
Cum de a merge la Consola pentru dezvoltatori:
Google Chrome (versiunea 42)
Apăsați tasta F12 - Deschideți Tabloul de bord pentru dezvoltatori - Tab Console.
Internet Explorer (versiunea 11)
Tasta F12 - pentru dezvoltatori Tabloul de bord - fila Console
Opera (versiunea 28)
Combinația: Ctrl + Shift + I - Lansarea Tabloul de bord pentru dezvoltatori - fila Console
Mozilla Firefox (versiunea 37)
Tasta F12 - Tabloul de bord pentru dezvoltatori - Console
Codul jQuery de validare
În Consola pentru dezvoltatori, aveți o intrare marcate>. În acest domeniu, trebuie să introduceți codul în întregime: