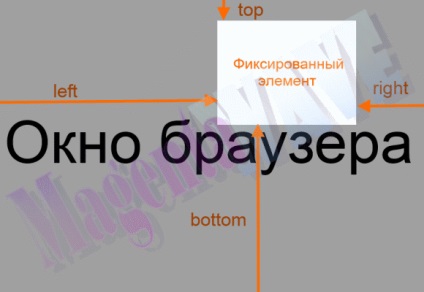
Blocuri fixe on-line
Valoarea în acest caz, este cât de mult element este deplasat în raport cu respectiva parte, „0“ la unitatea presele partea asta.
De obicei, indică oricare două valori.
De exemplu. top: 20px; dreapta: 100px;
Puteți specifica o valoare negativă, atunci elementul fix pentru a comuta în și dincolo de fereastra browser-ului pentru o distanță specificată.
Codul CSS, acesta va arata ceva de genul:
poziția bloc fix: fix;
z-index: 9999; / * Valoarea poate fi orice, dar cele mai multe din restul * /
top: 20px; / * Element va fi mutat în jos cu 20 de pixeli * /
dreapta: 100px; / * Element este deplasat spre stânga de 100 de pixeli * /
>

Elementul fix poate fi utilizat pentru diferite scopuri și de a folosi după cum doriți. De la locațiile bloc la care vizitatorul pur și simplu trebuie să acorde o atenție la unele dintre elementul decorativ. În general, totul depinde de imaginația.
Vă mulțumesc pentru articolul pe subiectul curent!
Vă rugăm mulțumit de faptul că la îndemână :)
Th-general, nu Nitsche kerf)
Te rog spune-mi cum să faci un buton Tipo ca tine pentru a citi în întregime.
Sunt pe blog-ul său a încercat ceva de genul acesta puse în aplicare, dar sa dovedit așa-atât
Buna ziua, am să vă pun o întrebare despre asta, eu chiar cu capul spart, și anume, mi-a pus în blog-ul său un element fix, într-un caz particular este iframe cu jucatorul care clicul se deschide, ci să-l închidă, trebuie să reporniți pagină, aș dori să rămânem la iframe un fel de eco pentru a închide iframe fără prea mult tam-tam, am încercat o mulțime de lucruri, dar toate opțiunile blogger refuză să lucreze, a venit peste o bucată foarte simplu.
(A href = "" onclick = "window.close (iframe);)" ⊗ (/ a)
La domiciliu, experimentarea aceste lucruri funcționează cu un bang, dar blogger reîncarcă întreaga pagină, de asemenea, nu este de gheață, se poate spune de ce?