Majoritatea elementelor HTML pot fi împărțite în două grupe: bloc (blok) și litere mici (inline).
Dezvoltatorii Novice nu sunt întotdeauna imediat posibil să se înțeleagă - ceea ce este diferența dintre ele, precum și amintesc afilierea oricărui membru al unui anumit grup. Dar, în timp, cu experienta nu vei avea nici un indiciu de astfel de dificultăți.
elemente inline
Pentru elementele de linie includ Tag-uri: .
. . . . . . . .
Elementele de linie aranjate în mod secvențial generală de curgere într-o singură linie, una după alta.
Line la un alt element rând sau o parte din conținutul său merge doar la sfârșitul unui rând sau atunci când ceva este forțat să facă mutarea lor într-o nouă linie.
Elementele Minuscule pot fi în mod natural aranjate în interiorul blocului.
elemente de nivel bloc
Pentru a bloca elemente includ tag-uri:
- .
. .
. . .
. .
Blocul este un fel de o unitate structurală separată, paragraful selectat. Elementele de bloc sunt aranjate în cel secvențial flux deasupra celeilalte. În mod implicit, cele două elemente ale blocului nu pot fi plasate pe aceeași linie.
Una sau mai multe unități pot fi amplasate în interiorul celuilalt (părinte) piesa bloc.
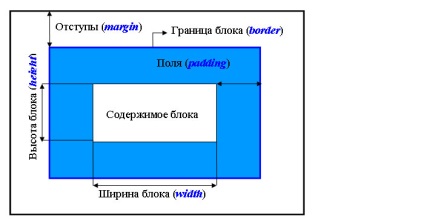
În unitățile CSS se bazează pe elementul HTML și au următoarea structură.

Fiecare bloc are o formă dreptunghiulară.
Bloc de frontieră folosind proprietatea de frontieră li se poate administra clearance-ul necesar: specificați grosimea, culoarea și stilul liniei. În mod implicit, frontiera este invizibil.
Între conținutul și frontiera are distanța internă - câmpuri (proprietate padding). Ele nu sunt folosite în mod necesar. Adică, în cazul în care nu sunt stabilite în mod explicit, folosind proprietățile padding. frontiera este direct adiacent la conținutul unității, sau să-l apere, la o anumită distanță minimă. Pe de altă parte, câmpurile pot avea dimensiuni foarte specifice, ceea ce indică dezvoltatorul.
In jurul blocului - a acesteia din urmă, nu sunt goale, nu există zone aglomerate numite indentare (proprietate marja). Padding - este distanța de la limita blocului la elementul următor, sau, în cazul în care nu fac, la marginile ferestrei browserului. Padding precum și ca implicit câmpuri nu există sau au o lățime minimă, în mod automat identifică browser-ul dumneavoastră.
De asemenea, lățime fixă poate fi setat pentru a bloca (proprietate lățime) și înălțimea (proprietate înălțime), dar numai pentru conținutul său. Izolarii de frontiere și marjele nu sunt incluse. În mod implicit, înălțimea și lățimea unității ajusta la dimensiunea spațiului ocupat de conținut.

elemente inline situat pe aceeași linie. Acestea sunt închise într-un element de bloc - alineatul! Cuprindere text este automată - la capătul liniei.
Următorul bloc - paragraf începe pe o linie nouă.
Două paragrafe sunt amplasate.
In interiorul blocului - tag-ul div .
Blocuri de text închise în interval de tag-ul. Și ei sunt setate la stilul!
Elementele Minuscule sunt dispuse pe o singură linie. Acestea sunt închise într-un element de bloc - alineatul! Cuprindere text este automată - la capătul liniei.
Următorul bloc - paragraf începe pe o linie nouă.
Două paragrafe sunt amplasate.
In interiorul blocului - elementul div tag-ul.
articole similare
.
- .
.