Am continua să scrie articole de pe site-ul de navigare pe motor WordPress.
Și în acest articol voi arăta cum se face paginare fără plugin-uri, și cu ajutorul bine-cunoscut WP-PageNavi. Așa cum este cazul cu pesmet. Voi arăta punerea în aplicare a unui număr de moduri pe care le alegeți cel mai potrivit pentru tine. Și există momente când unele metode nu funcționează pentru altcineva. Prin urmare, devine un fel de plasă de siguranță.
Materialul a venit foarte voluminos și, probabil, cea mai cuprinzătoare din rețea.
Designul poate fi diferit. Dar esența ei este aceeași - informațiile de partiție de pe pagina. După cum știți, în mod implicit, afișează înregistrările anunțuri, care poate fi o anumită sumă (în funcție de configurația expuse în „scriere“), pe pagina principală a site-ului.
Dacă nu rupe numărul lor, acestea vor fi afișate pe aceeași pagină. Și acest lucru nu este bun, cum ar fi ciudat de a folosi site-ul și pagina principală va fi încărcată pentru o lungă perioadă de timp, deoarece cu o cantitate enormă de anunțuri de timp.
Ca o regulă, acum în modelele moderne deja construite Wodpress paginare. Dar există o opțiune atunci când nu sa. Apoi, va trebui să pună în aplicare. În schimb, acesta poate fi o partiție de anunțuri pe pagina sub formă de link-uri către înregistrările anterioare și următoare. Acest lucru a fost exprimat în mod clar în șabloanele standard.
Această opțiune este, de asemenea, un inconvenient, deoarece atunci când se apropie acum de 3 pagini, nu putem într-un singur pas pentru a reveni la pagina inițială. De 3 ori mai trebuie să faceți clic pe anterioară sau înregistrarea următoare. Paginare permite o flexibilitate mai mare cu cuplul controlat.
Făcând fără un plugin
Acum îți voi arăta calea, după care va avea exact același WordPress paginare, așa cum am făcut-o. Totul se face foarte simplu. Ai nevoie de 2 bucăți de cod care trebuie să fie plasate în fișierul șablon, și apoi prescrie stiluri pentru a seta de proiectare. Să începem!
Aici este prima parte a codului. Ar trebui să fie plasate în fișierul functions.php șablon de proiectare.
De asemenea, necesitatea de a descărca imagini de săgeți care se deplasează înainte și înapoi pe de găzduire în șablonul de design dosarul imagini. Descărcați-le aici. Pentru a descărca, puteți utiliza un furnizor de hosting standard de manager de fișiere. Eu folosesc Filezilla.
Atunci când sunt plasate în fișierul functions.php codurile, toate fișierele care afișează pagina cu anunțuri și stiluri prescrise, putem testa funcționalitatea de navigare. Am totul de lucru într-un model standard este după cum urmează.
Vezi exact același lucru. Doar link-uri într-o culoare diferită. Dar aceasta depinde de stilul general în fișierul. Se poate lucra cu ei, dacă nu sunteți mulțumit de designul lor după instalarea de navigare între pagini.
Plugin WP-PageNavi
Pentru a începe, descărcați plugin-ul de pe pagina web oficială și instalați-l pe site-ul.
După instalarea pluginului va trebui, de asemenea, să plasați codul care afișează bara de navigare din partea de jos a paginii.
Tot ce facem exact la fel ca și în cazul precedent, fără utilizarea unui plugin. Înlocuiți standard de navigare sub forma link-urile anterioare și următoare.
Acum, plugin-ul va face treaba, iar numerele de pagină vor avea următorul design.
Pe de o parte, designul nu este atât de fierbinte, iar pe de altă parte o foarte personal, deoarece nu este un spin în ochi. Utilizatorii iubesc simplitatea! Prin urmare, este posibil tot drumul și să plece. Dar dacă vrei ceva un pic mai colorat, dar acum ne vom uita la unele opțiuni. Între timp, vom discuta un astfel de lucru ca setarea wp PageNavi. Setările sunt disponibile și ar trebui să vorbim despre ele.

În ceea ce privește primul punct setări „lista de pagini șabloane“, atunci nu trebuie să se schimbe nimic. Am fost cu toții fericiți. Ne mutam la „lista de pagini Setări“.

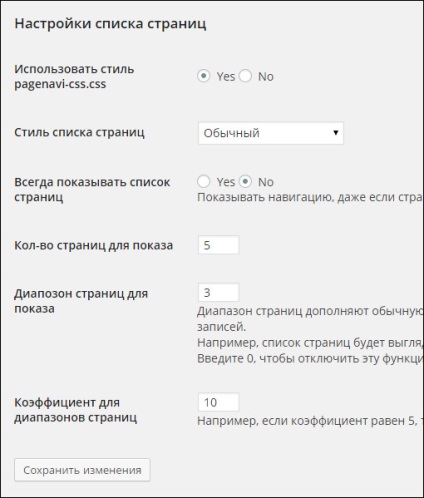
Constat că, cu toate opțiunile de la acest punct trebuie să experimenteze pentru a găsi valoarea optimă pentru ei înșiși. Tocmai am explica pe scurt ce fiecare parametru.
- Utilizați stilul - dacă pui valoarea „Nu“, atunci plug-in stiluri vor fi eliminate, iar numărul paginii nu va fi decorat;
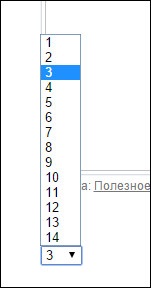
- Paginile de stil ale listei - în plus față de lista obișnuită de numere de pagini, putem alege lista drop-down;

- Afișați întotdeauna o listă de setare stranits- nu este inclus. Este necesar ca lista afișată numai dacă este necesar;
- Numărul de pagini pentru o afișare - este responsabil pentru numărul de numărul paginii de ieșire la începutul listei. Implicit, valoarea este în valoare de 5 și captura de ecran de mai sus puteți vedea că este de 5 pagini sunt afișate;
- Interval de pagini la spectacol - în cazul în care site-ul dvs. o mulțime de pagini, această caracteristică va fi foarte util. Se va imprima numere de pagină după lista principală cu valorile 10, 20, 30, 40 și așa mai departe. Intervalul dintre aceste valori este definită ca un parametru;
- Raport variază pentru paginile - în cazul în care valoarea setted 5, gama de pagini va arata - 10, 15, 20, 25, etc. În cazul în care 10 10, 20, 30, 40 și așa mai departe. Valoarea 10 este suficientă.
Acest lucru este toate setările pe care trebuie să setați în funcție de nevoile lor. Există deja unul pentru tine va ajusta.
Du-te si uita-te la opțiuni ca poti schimba aspectul listei numere de pagini în plugin.
Cea mai simplă opțiune - instalarea de plug-in suplimentar, care a pregătit deja stiluri și, de asemenea, oferă posibilitatea de a personaliza fiecare setare individual. Se numește mufă Wp PageNavi Style.
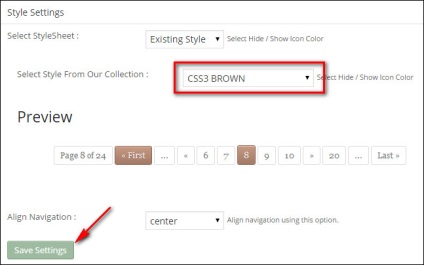
După instalarea-l în panoul de administrare WordPress există un element nou.

După trecerea la ea poate selecta imediat designul existent al piesei de prelucrat.

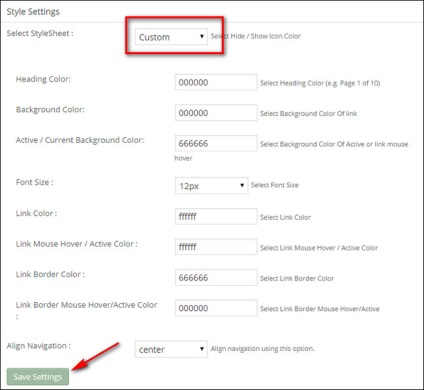
Dacă vrem să personalizați stilul individual, în prima secțiune Setări „Selectați Stylesheet“, selectați opțiunea „Personalizat“ și configurați parametrii tuturor elementelor (frontiere și culori, culoarea fontului și dimensiunea, culoarea de link-uri atunci când treceți cursorul mouse-ului, și așa mai departe).

Vă traduce toate opțiunile.
- Titlu Culoare - culoarea textului „Pagina 3 din 45“;
- Culoare fundal - culoare de fundal;
- Activ / curent Culoare fundal - culoare de fundal a numărului paginii activă;
- Dimensiune font - dimensiunea fontului;
- Link Culoare - culoarea legăturii;
- Link mouse-ul Hover / Active Hover - culoarea de link-uri atunci când treceți mouse-ul pe numărul și activitatea de camere;
- Link Border Color - culoarea de frontieră;
- Link Border Mouse-ul Hover / Active Color - culoarea de frontieră, atunci când cursorul mouse-ului și activitatea pi de camere;
- Align Navigare - locație de navigare (stânga, dreapta, centru).
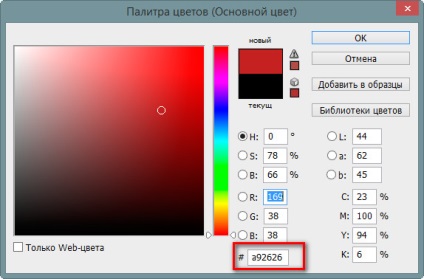
Valorile de culoare pe care le puteți căuta pe internet sau în Photoshop, atunci când alegeți culoarea potrivită pentru umplere.

Opțiunea cu plugin-ul nu este rău, dar eu spun întotdeauna că aveți nevoie pentru a scăpa de plug-in-uri suplimentare și în acest caz, într-adevăr este.
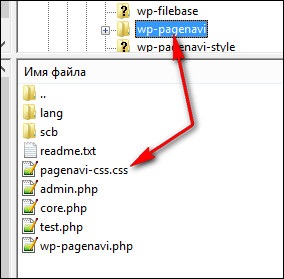
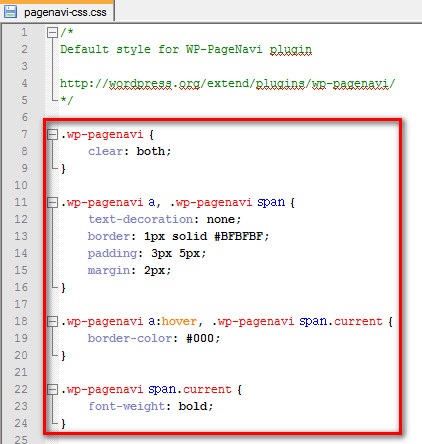
A doua opțiune este efectuată prin editarea fișierului CSS care se află într-un dosar cu plugin-wp-PageNavi pe hosting - PageNavi-css.css.


Acest fișier este inclus atunci când setarea plugin este activă opțiunea „Utilizare stil PageNavi-css.css“. Prin urmare, dacă o editați, apoi, după actualizarea plugin-ul, toate stilurile sunt înlocuite cu standardul. De fiecare dată pentru a înlocui acest fișier și nu să prescrie din nou stiluri, recomand să fac următorul lucru:
- Editați stiluri în acest fișier pe cont propriu, oferind paginația clearance-ul necesar;
- Dezactivați „Activați stilul PageNavi-css.css“;
- Adăugați aceste stiluri în fișierul principal style.css stiluri de design șablon.
Astfel, aceste stiluri vor lucra, indiferent de plugin. Și când faceți upgrade, ei nu se vor abate. Aceasta este, probabil, cea mai bună opțiune în plug-in de procesare de navigare pe care le-ar fi făcut. Dar, din fericire, am folosi o versiune fără un plug, care sfaturi.
Pe această notă, vreau să am cât mai repede posibil pentru a termina acest post, pentru că a avut o mulțime de putere. Asta voi face. Spune la revedere și du-te la odihnă, și apoi utknus în scris conținut nou.
Cu stimă, Constantin Khmelev!
40 de ani de Victory 51937 Ucraina, regiunea Dnipropetrovsk. Dneprodzerjinsk, +38 093 338 11 41