CMSONY site-ul de design, tehnologie cu propriile lor mâini. Înregistrări de WordPress. News CMS
capac WordPress
Site-ul pălărie - una dintre cele mai importante elemente ale orice resursă web. Situat capac în partea superioară și este proiectat pentru a permite utilizatorului să înțeleagă ce subiectul este dedicat acestui site.
Lățimea antetul site-ului pe WordPress schimba destul de ușor.
Vom lua în considerare capacul nostru ca fiind compusă din două părți:
- Pălăriile Prima componentă site-ul WordPress - site-ul titlu și o scurtă descriere a site-ului pe o pagină.
- Al doilea pălării de componente WordPress site-ul - această imagine.

Redimensionarea primele capace WordPress componente.
Așa că acum am explicat mai în detaliu ceea ce ne-am schimbat. line:
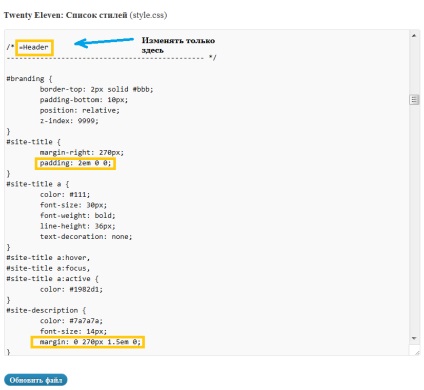
responsabil pentru localizarea antetului site-ului de pe pagina. Am schimbat 3.654em valoare 2em. adică, pentru a reduce distanța de la partea de sus a paginii pentru antetul (în acest exemplu, „Golden Surfer“).

este responsabil pentru amenajarea o scurtă descriere a site-ului. Am schimbat 3.654em valoare 1.5em. care este, pentru a reduce distanța de la cea de a doua componentă a capacelor de margine a imaginii (în exemplul nostru este „Cel mai bun gratuit la internet CMS“).
În plus, modificările în mărimea primei componente a antetul site-ului, în secțiunea de cod numit / * = antet. Puteți edita într-un rând # site-ul din titlu a următorii parametri:
- color: # 111; - rând pentru culoarea fontului din antetul site-ului.
- font-size: 30px; - rândul de dimensiune Letter titlu Site font.
- font-weight: bold; - rând pentru greutate font bold - bold, bolder - bold; brichetă - un semn luminos, normal - marca normală.
- line-height: 36px; - rând pentru spațierea textului.
- text-decoration: none; - line adaugă text formatat, ca subliniere său, tăiat cu o linie, o linie deasupra textului și intermitent.
Aceiași parametri pot fi editate la WordPress descrierea site-ului linia # site-ul descriere.
Legate de intrări:
Spune-mi ce o parte din codul pe care doriți să-l ștergeți pentru a elimina titlul și descrierea capacului, iar apoi mi-au spus împărtășesc o dungă neagră foarte capac.
Nu recomand, dar dacă ai nevoie de ceva care este astfel de linii de div id site-ul titlu și div id site-ul descriere
Buna ziua!
Site-descriere este în capacul din mijloc, se lasă sub numele site-ului (folosind marja-stânga), am un buton (numele site-ului) devine inactiv.