
Avantajul acestui scenariu este că nu are nevoie să se conecteze biblioteci suplimentare. Se poate aduce, de asemenea, într-un fișier extern.
- fundal - fundal,
- frontieră - cadru,
- Culoare - culoarea textului,
- font-size - dimensiunea fontului.

În mod similar, panoul din stânga (

63 comentarii:
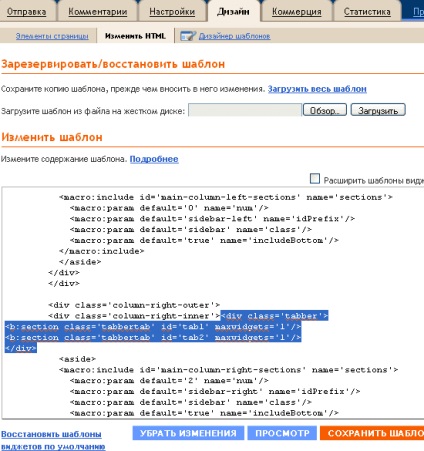
line, nu de altă parte. )) În cazul în care pentru a pune acest lucru)) NMitra În cazul în care codul se bazează pe versiunile anterioare ale șablonului, după codul:
Am făcut o listă de pagini în file, astfel încât acum aceasta este o bara de meniu pe întreaga pagină. Și aș dori să vă asigurați că gadgetul a fost lățimea la fel cu celelalte elemente.
Am ceva cuvinte rele pot explica http://hopegracefields.ru/ - asta e această linie întreaga lățime a paginii, ca și în cazul în care să-l taie? NMitra Tatiana, văd că am însușit deja, nu este întotdeauna posibil să se răspundă prompt pentru a comenta, dar, de obicei, în timpul zilei. Mi-ar fi făcut în felul următor.
fundal: ;! importantă transparent
frontieră: nici unul de important ;!
frontieră: nici unul de important ;!
border-dreapta: $ solid 1px (tabs.border.color) importante ;!
fundal: $ (tabs.background.color) $ (tabs.background.gradient);
frontieră: 1px solid $ (tabs.border.color) importante ;!
a: hover <> - Hover unghii Vă mulțumesc foarte mult! Olga Bakun etapa finală care nu este înțeles, primul cod ca în imaginea de pus în, și în cazul în care este
orice cod de meniu aici
orice cod de meniu aici
oh .. file care au apărut, dar acum nu știu cum să le aducă la vizualizarea normală NMitra Acum eliminați
Cautat-căutat și nu au găsit :(
Ca un exemplu, aici pe acest blog în antetul http://coscwatch.blogspot.com/
Twisted-scuipat și nu au de lucru.
El sa întors așa cum a fost. NMitra Faptul este că, în acest exemplu nu este un meniu cu tab-uri (nici un salt la o altă pagină), și meniul de stil. Exemplu de „fereastra venețiană.“ ANDREW Panerai NMitra, pe care le recomanda?
Poate exista, HTML-mânca o variantă pentru a crea Taba. NMitra Asigurați-meniu care enumeră stilurile la punctele li.
border-radius: 20px 20px 0 0;
Vreau să încep cu design-ul de curs și de navigare, cu un capac de probleme cred că va fi (bine, cu excepția faptului că va exista o întrebare mai târziu, la fel ca în capacul din partea de sus pentru a insera grafice bloc Google Adsense).
Deci, aici este întrebarea dacă este posibil să se facă acest lucru (acest lucru este în plus față de pagina principală, am creat câteva mai mult) la aceste pagini pot fi adăugate la materialul ca principal - mesaj alternativ este transmis prin caseta „Citește mai mult“. Că acest lucru nu se poate înțelege.
în comentariu 20 produce o eroare. Cu Admin inchipuit larg. Am avut oa doua întrebare: de a face aceeași filă, dar numai în pagina de poștă, cum să-l pună în aplicare.