1. Tot ceea ce am scris mai jos nu este instrucțiuni pas cu pas. Toate modificările la fișierele motorului, precum și complexitatea inutilă ca un cadru șablon în sine și componentele sale individuale se va face cu un singur scop - să ia în considerare cât mai mult posibil probleme care pot apărea în procesul de creare a propriului produs.
2. A nu se confunda conceptul de „proiectare“ și „șablon“. În această temă este vorba exclusiv despre aspectul și singurul motiv pentru care este prezentat cel puțin o parte indiciu de proiectare este că aspectul este colorat pătrate nu sunt atât de interesant.
3. Dacă aveți brusc o întrebare, „Și cu ce să fac?“ - Eu folosesc Total Commander, Notepad ++, Photoshop, precum și Firebug plugin. Cum veți utiliza, nu contează. Dacă numai că a fost convenabil.
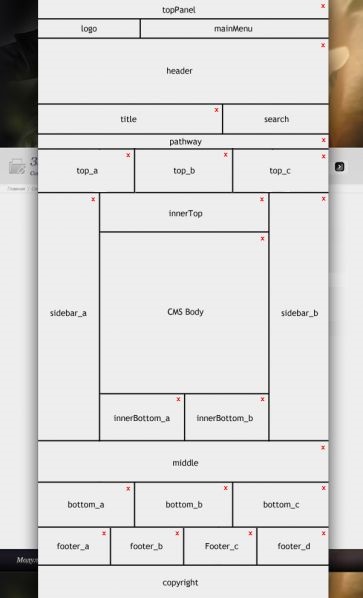
Deci, mai întâi trebuie să înțeleagă că șablonul nu este un set de imagini, cum cred unii, dar în primul rând o structură logică. Vom insera imagini, ar fi mult. Deci, înainte de a începe de codificare ceva ce ar trebui cel puțin să fie gata pentru a bloca diagrama de model al viitorului. Este pentru acest sistem, în loc de .psd și aspect va crea fundația numit template.php

Imagine redusă. Click aici pentru a vedea sursa originală.
Cred că nu este nevoie de a explica faptul că inscripția este nimeni altul decât numele pozițiilor viitoare. Și pozițiile cruce marcate va fi dinamic, adică, ele vor fi afișate numai atunci când este necesar. Sper că acest lucru este clar, să mergem mai departe.
Toate șabloanele InstantCMS sunt stocate în folderul template-uri pe sistemul nou instalat, există doar unul, cu numele _default_, pe care le folosim ca un donator. Doar copiați-l în același folder cu un nume nou. În acest caz, sub numele de șablon. După aceea, simțiți-vă liber pentru a șterge întregul conținut al folderului CSS, imaginile și .js. Deosebit de griji în această etapă nu este necesară, fișierele necesare atunci vom returna. Mai mult decât atât, pentru comoditate, redenumesc folderul imagini pe img. Așa că am fost obișnuit, și să scrie mai scurte.

Acum, nu mai mult pentru a reveni la această întrebare, să creeze doar un css dosar două fișiere încă goale - style.css și ie.css (acestea vor fi scrise stiluri), iar în dosarul JS - include.js (aici ne-am pus toți script-urile noastre).
În plus, din moment ce ne-am redenumit 2 dosar, trebuie să treacă prin conținutul fișierului șablon și modul corect. În primul rând, uita la modul în care _default_, deschis toate 9 fișiere găsite (sau, mai degrabă 8 ca template.php pot fi ignorate, vom fi în continuare rescris de la zero) și înlocuiți _default_ pe stencil. Mai mult, după cum dictează logica, o căutare și înlocuiți cu privire la necesitatea de a produce imagini drum, dar, în scopul de a preveni erorile și pentru a accelera procesul trebuie să spun că până în prezent, pentru introducerea de imagini trebuie să facă o singură modificare. În fișierul content.php pe linia 138. Restul se află în .tpl, și vom lăsa pentru mai târziu.
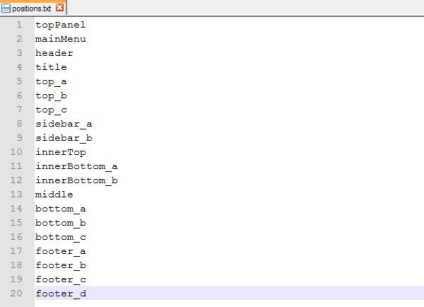
După aceea vom merge la positions.txt fișier. Trebuie să-l schimbe, astfel încât să prescris poziția în concordanță cu modelul nostru. Poziția avem deja și un fel de simplu de conducere, dar hai încă definim mai întâi câteva puncte:
Acum, luând în considerare toate cele de mai sus, este posibil să se uite la diagramă și introduceți datele în fișierul. Ar trebui să arate ceva de genul asta:

Imagine redusă. Click aici pentru a vedea sursa originală.
Pe aceasta cu positions.txt terminat. Este timpul pentru a deschide fișierul template.php și să vedem ce trăiește în ea. Deci, după cum se menționează la bun început că facem un șablon, mai degrabă decât o clonă a șablonului implicit, care trăiește aici este exact cazul în care mai ușor să scrie totul de la zero decât pentru a reface ceea ce este. În plus, simplifică în mod semnificativ înțelegerea a ceea ce se întâmplă.
text ascuns este vizibilă numai pentru utilizatorii înregistrați

Imagine redusă. Click aici pentru a vedea sursa originală.
În cele din urmă, du-te la setările site-ului, fila „Design“, selectați șablonul, curățați memoria cache de sistem și du-te la site-ul. Dacă ați făcut totul corect, ar trebui să vedeți meniul de aici, este singur pe un fundal alb:
Imagine redusă. Click aici pentru a vedea sursa originală.
Pe model este, desigur, încă nu arata ca, dar mai întâi va fi de ajuns. Și crearea gol pe acest lucru poate fi considerată completă, iar data viitoare când vom începe să umple încet.
Enjoyed post? Împărtășiți-l pe rețelele sociale!