design-cadru este un pas foarte important în dezvoltarea designului site-ului. Primul cadru vă permite să definiți o ierarhie de informații, datorită lui, va fi mai ușor de a planifica structura, astfel încât utilizatorul a atras imediat atenția informațiile de care aveți nevoie. Dacă încă nu utilizează cadre, este timpul pentru a învăța.
Carcass - este un proiect arhitectural: trebuie sa vezi totul într-o bidimensional alb-negru înainte de a începe să construiască case. În mod similar, pentru proiectare: nu puteți începe să construiască straturi de pixeli în Photoshop, nu știe ce este structura proiectului.
Cadrele sunt importante, deoarece acestea permit dezvoltatorului să planifice localizarea și interacțiunea elemente ale interfeței, fără a fi distras de culoare, selectarea fontului, etc. În cazul în care utilizatorul nu poate înțelege elementele nachnachenie pe un cadru alb-negru, nu contează ce culoare în cele din urmă va folosi.
La fel ca și fundația unei clădiri, acesta trebuie să fie în mod fundamental puternic, înainte de a decide dacă este sau nu o vopsea scump.
Pasul 1: Inspiration
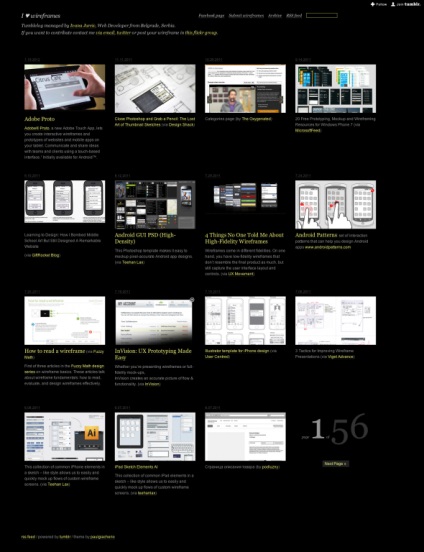
Înainte de a intra în detalii, consultați site-ul I ♥ wirefames. Aici puteți obține o idee vizuală a modului în care alți designeri crea wireframes pentru site-uri web.

Puteți utiliza, de asemenea, aplicația excelent Wirify. ceea ce va permite să vedeți carcasa oricărei versiuni a site-ului.

Dacă urmărești în mod constant activitatea altor designeri sau uita-te la cadrele de alte site-uri, veti intelege treptat numirea de cadre și modul în care acestea contribuie la organizarea informațiilor de pe ecran.
Pasul 2: Planificarea proceselor
Designerii se apropie de crearea unui cadru site-ului în diferite moduri. Trebuie să alegeți modul cel mai convenabil pentru tine. Unii oameni sunt foarte bune schițe remiză și preferă să nu utilizați decât creion și Notepad pentru a crea un cadru de instrumente. Alți designeri cred că prin cadrele până la ultimul detaliu, cineva creează cadre le folosește cineva servicii și instrumente speciale pentru acest scop.
Pasul 3: Selectați Instrumente
Axure - unul dintre primul instrument profesional pentru crearea de site-uri web wireframes. Până de curând a fost disponibil doar pentru Windows.

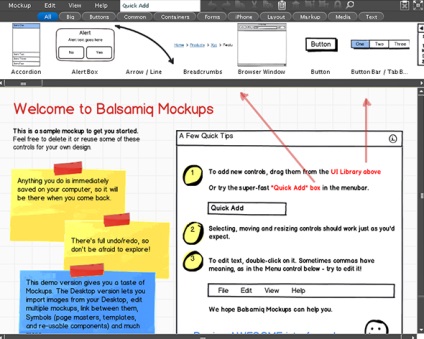
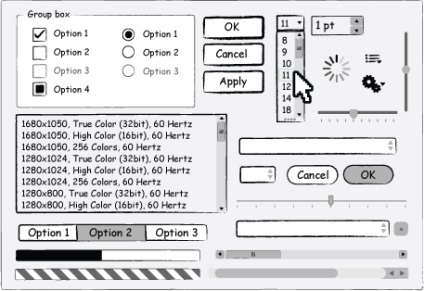
Cadrele Balsamiq seamănă cu schițe, astfel încât este imediat evident că rama nu este un produs finit. Balsamiq are o bibliotecă mare de componente reutilizabile, care pot fi trase și să le utilizeze pentru a crea cu ușurință propriile lor cadre.


Moqups - o aplicație uimitoare pentru crearea de wireframes. În momentul în care proiectul este în curs de dezvoltare

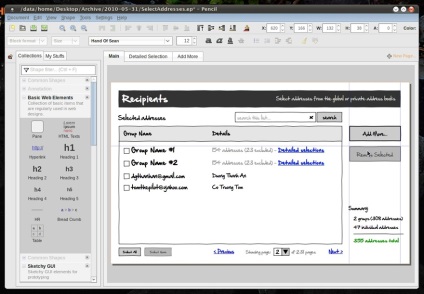
wireframes Illustrator schițate - schite finite pentru a crea un cadru site-



Mulți designeri preferă să utilizeze în acest scop, și anume Illustrator, din moment ce face posibil exportul de fișiere în PSD editabile cu straturi, precum și pentru a muta obiecte transforma cu ușurință.
Pasul 4: Utilizarea grilei
* Faptul că o astfel de rețea și ce mănâncă pot citi acest articol
Pentru a arăta cum puteți crea manual un cadru de site-ul, vom folosi Illustrator, dar puteți alege orice alte instrumente, principalul lucru acum - pentru a înțelege crearea tehnicii.
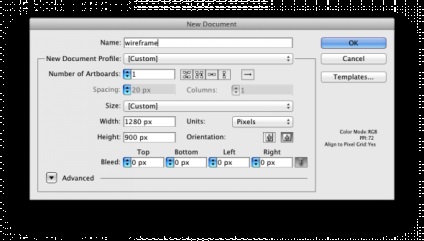
În primul rând, setați dimensiunea documentului.

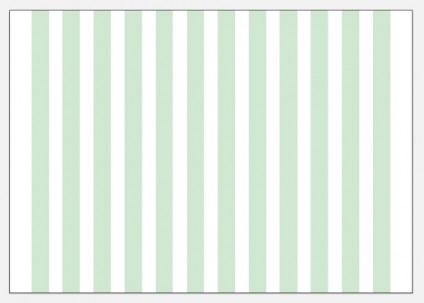
Se pune modelul grila descărcat în document.

Există mai multe grile de template-uri disponibile pentru descărcare, dar dacă sunteți interesat de a personaliza setările și de a crea un șablon adaptiv, utilizați responsify.it.
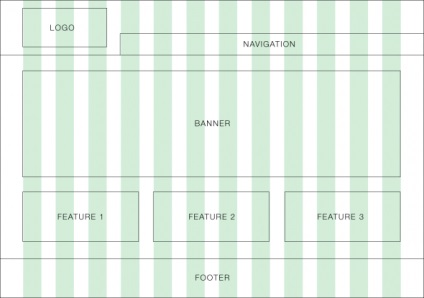
Etapa 5: Determinarea poziției blocurilor

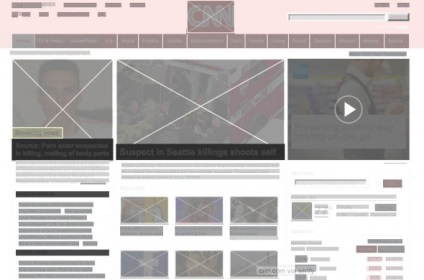
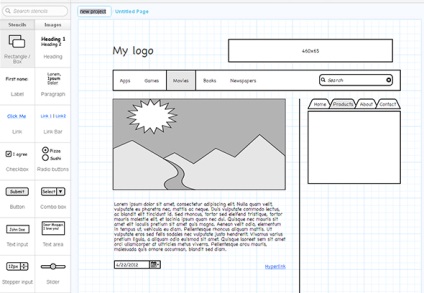
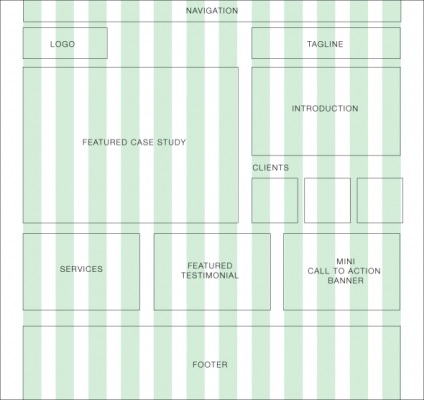
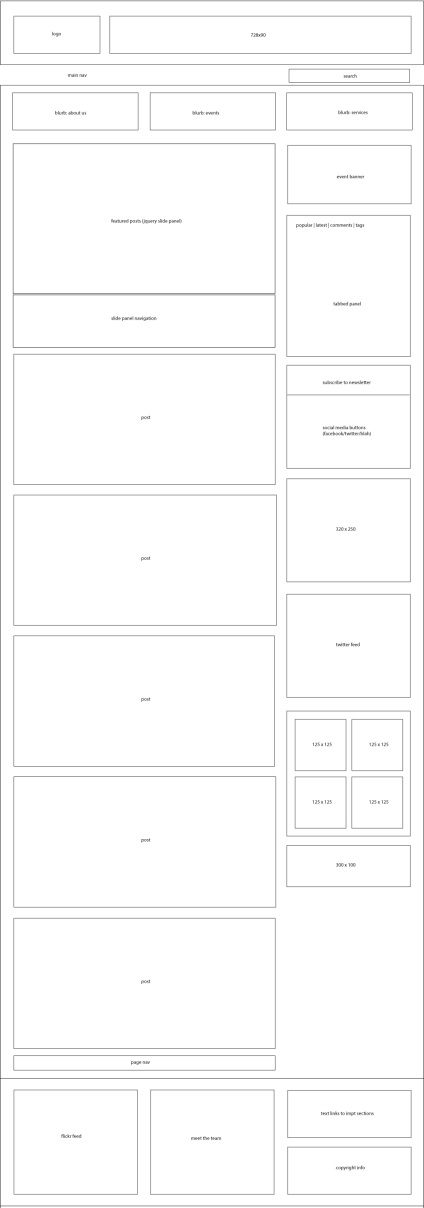
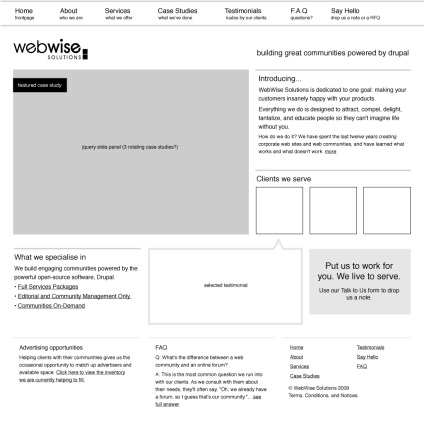
Uneori, în funcție de locul de destinație și de destinație pe care le dezvolta, puteți adăuga mai multe idei creative în munca ta, dar nu uitați să salvați informațiile în ierarhia de memorie. Aici este un exemplu al unui cadru site-ul neobișnuit pentru companiile de tehnologie:


Etapa 6: Determinarea ierarhiei informațiilor și tipografie
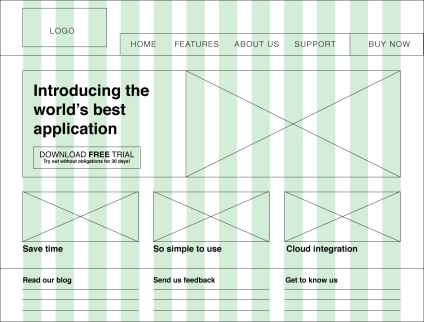
După ce ați plasat containere, încet începe să adăugați conținut la structura mai bine informațiile. De obicei, la fel: informațiile pe care doriți să transmită publicului ar trebui să fie clar, chiar și în cadru alb-negru.
Folosind diferite dimensiuni de font la început - o modalitate foarte bună de a distinge între diferitele niveluri de informații.

Nu vă fie teamă să experimentați în acest stadiu. Poate că, atunci când lucrați pe un cadru mai detaliat, veți înțelege ceea ce îi lipsește.

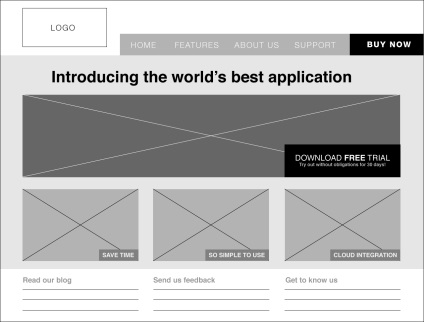
Pasul 7: Drill folosind tonuri de gri
Folosind întreaga gamă de nuanțe de gri poate ajuta să determinați rezistența componentelor vizuale fără ajutorul paletei de culori, și vă poate ajuta să creați proiectarea în viitor.

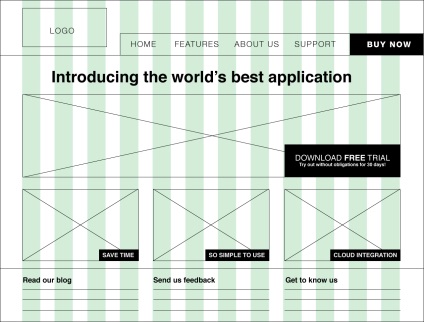
Etapa 8: negru și aspect alb-
Acest pas este opțional, dar se poate da o încercare. Adăugați mai multe detalii în scenele filmate. În acest moment puteți alege o familie de fonturi și pentru a determina dimensiunea lor ideală.

Etapa 9: Transferul de cadru negru și alb în aspectul site-ului
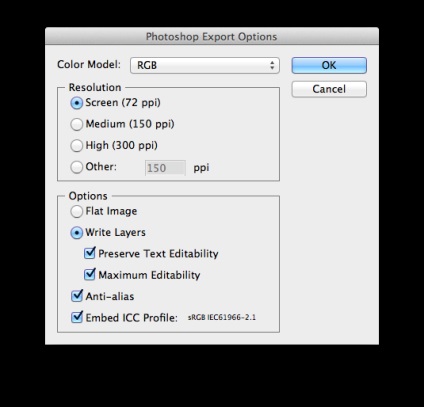
Așa cum am menționat mai devreme, motivul pentru care mulți oameni preferă să folosească Illustrator pentru a crea schelete, care pot exporta fișiere în PSD, cu straturi editabile:

Export și începe să lucreze la aspectul. Iată un exemplu de realizare a acestui site: