

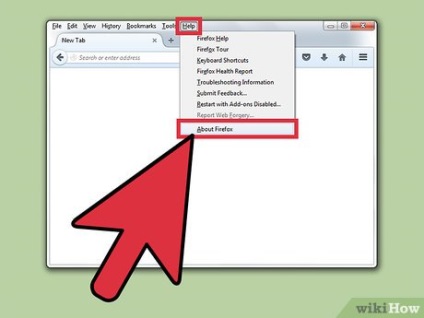
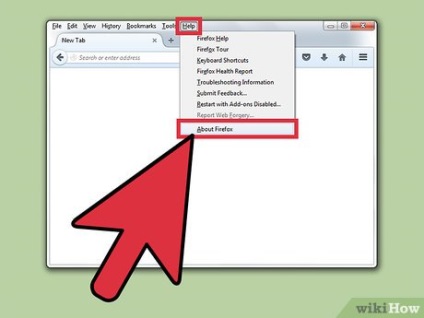
- În Firefox 9 și funcția de versiunile anterioare „Examinați elementul“ nu există.


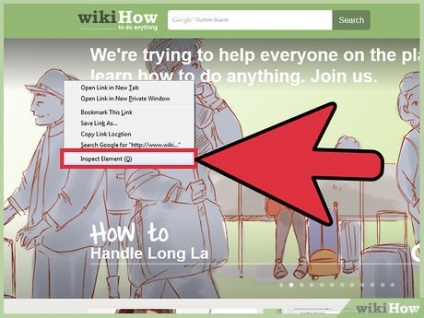
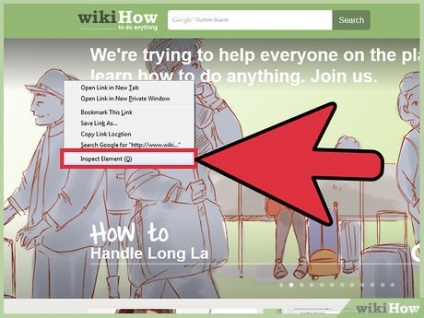
Faceți clic dreapta pe orice element al unei pagini web, cum ar fi imagini, text, fundal, sau alte elemente. Dacă nu aveți un mouse cu două butoane, țineți apăsată tasta de control și faceți clic pe butonul din stânga al mouse-ului pe un element.


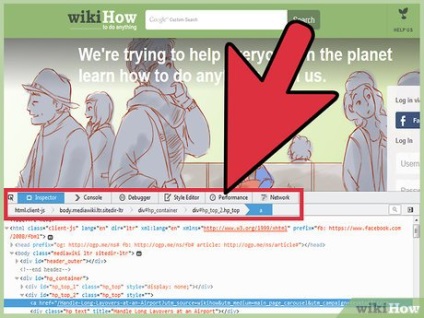
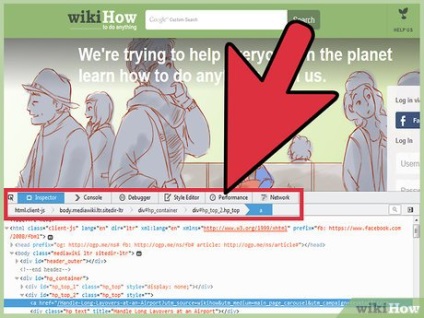
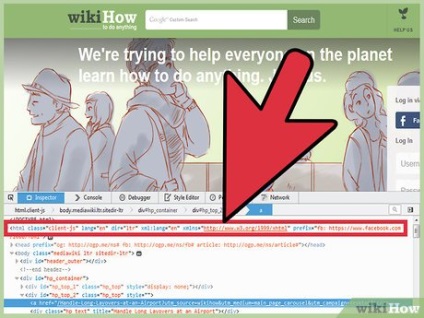
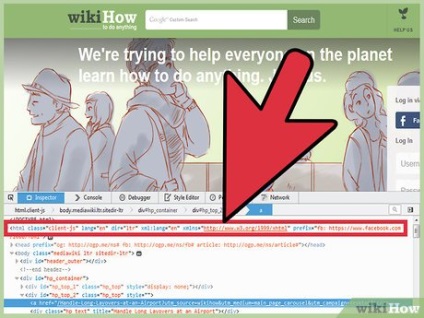
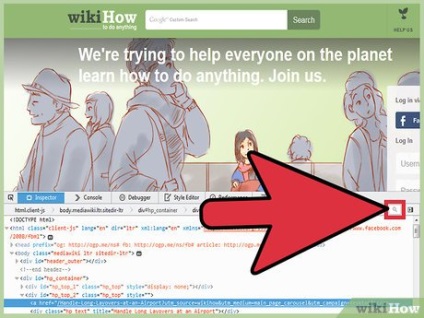
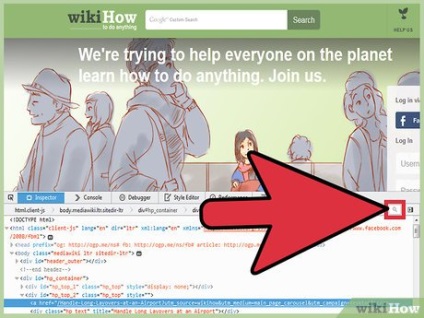
selectați „element de Explorare“ din meniul care apare. În partea de jos a ferestrei se va afișa bara de instrumente, iar sub el - un panou din codul de pagină HTML.


- Linia de sus - este o bară de instrumente. Acesta include un număr de file, dar ne interesează este prima (stânga) tab-ul „Inspector“ (colorat în albastru). Nu comuta la alte file.
- Mai jos bara de instrumente este o linie cu declarații de depanare.
- Sub panoul respectiv din codul de pagină HTML. Codul HTML pentru elementul selectat este evidențiat (marcaj albastru) și este situat în centrul de sub-fereastra.
- În panoul din partea dreaptă, veți găsi CSS acestei pagini.


- Treceți cursorul peste linia de cod HTML pentru a selecta elementul corespunzător (în Firefox toatal de aproximativ 34). [2] Click pe cod HTML pentru a selecta acel element.
- Faceți clic pe pictograma „Selectați din elementul de pagină“. Această pictogramă se află pe bara de instrumente din partea stângă și ia forma unui pătrat cu cursorul. Mutați cursorul la elementul dorit (în panoul cu codul HTML), apoi faceți clic pe un element pentru al selecta.




Găsiți elementul. Pe linie cu operatorii de depanare găsi pictograma sub forma unei lupe (dreapta). Dați clic pe această pictogramă pentru a deschide bara de căutare și introduceți-l în codul HTML pe care îl căutați. Pe măsură ce tastați, fereastra pop-up cu elementele corespunzătoare. Faceți clic pe elementul și HTML codul de parcurgere dorit pentru a găsi codul pentru acest articol.