Salutări, dragi prieteni!
Astăzi vorbim despre cum să conectați un nou font css site-ul dvs., care ar face mai original și atrăgătoare pentru vizitatori.
Setul standard, conține un număr mare de fonturi, dar, din păcate, acestea nu îndeplinesc întotdeauna cerințele noastre. În acest caz, putem ieși din situația descărcând noi ne favorit pe internet și conectați font în css-fișier.
Navigarea articol:
Cum se conectează fontul CSS?
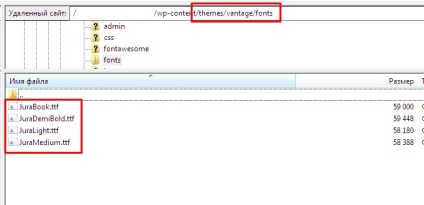
- 1. Du-te la directorul fonturi site-ului. Ele pot fi ușor de găsit în căutare. Mai jos voi da un exemplu de un loc destul, pe care le folosesc de obicei.
- 2. Selectați și descărca orice ne-a placut. Cel mai des sunt date pentru a descărca mai multe fișiere cu diferite versiuni (bold, italic, etc.), precum și cu diverse extensii.
Pentru scopurile noastre, cel mai bine este pentru a se potrivi ttf extensia de fișier, deoarece este suportat de toate browserele. Același fișier poate fi formate .eot. WOFF. svg. Pentru a sprijini acest font în versiunile mai vechi de Internet Explorer și alte browsere, este de dorit să se conecteze și formatele .eot și .woff

În cazul în care pentru a descărca fonturi pentru a se conecta la site-ul prin CSS?
Până în prezent, există o mulțime de diferite resurse pentru descărcarea de fonturi, dar personal imi place cel mai mult despre asta: FontStorage.com

Aici sunt principalele sale avantaje față de alte resurse:


După cum puteți vedea, nu există nimic în CSS este dificil de a conecta fontul. Utilizarea prezentate în acest articol, modul în care se poate conecta la site-ul dvs. în funcție de font, și, prin urmare, face mai interesant si original.
De asemenea, într-unul din articolele mele anterioare, am descris modul în care să se conecteze la site-ul fonturi Google. Dacă sunteți interesat, puteți citi articolul la acest link: Beautiful Fonturile Google pentru site-ul dvs.
Și astăzi am totul. Vă doresc succes în crearea de site-uri!