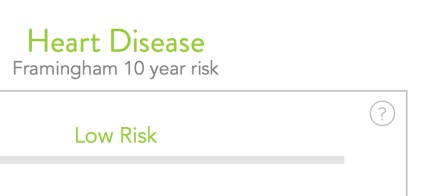
Tooltip a fost revelat atunci când treceți cursorul peste pictograma mică din colțul din dreapta sus, la fel ca în imaginea de mai jos:

Ca și în cazul tuturor proiectelor, primul lucru pe care m-am gândit - ce elemente HTML utilizate pentru componenta de aspect. Dar sa dovedit că tooltip nu este tag-ul HTML adecvat. Și dacă nu există nici un element semantic adecvat, ne confruntăm cu o problemă. Trebuie să ne asigurăm că tehnologiile de asistare (AT), care este, în general înțeles și de a transmite un înțeles prin semantică, să înțeleagă ce elementele sunt și ceea ce fac.
Este ARIA atributele de ajutor?
Atunci când numai HTML nu este suficient pentru a face elementele mai ușor de citit pentru AT poate utiliza atributele ARIA. De exemplu, puteți crea o bară de progres, fără a utiliza tag-ul progres slab sprijinite. Creați o bară de progres și dau aspectul și simt poate fi cu ușurință folosind CSS, dar dacă utilizați divs și span'y, atunci aceste elemente este asa ceva sa întâmplat, trebuie să dea la ceva mai mult. Aici vom ajuta și ARIA atribute, cum ar fi rolul = »ProgressBar» și însoțitorii săi, arie-valuenow, arie-valuemin și Aria-valuemax. Adăugați câteva JS simple și actualizează valoarea din aria-valuenow pe măsură ce deplasați utilizatorul în etape. Daca sunteti interesat, puteți deveni mai familiarizați cu subiectul în MDN. Excelent.
Avem valoare de atribut ARIA care indică un tooltip - tooltip. Caracteristica rol = »tooltip» spune clar AT, că acest element este un tooltip.
Dar, de obicei, a dezvăluit ponturile după acțiunea celuilalt element.
Să ne întoarcem la elementele de bază. De la Wikipedia: «tooltip, infotype sau vârful - un element comun al interfeței grafice. Folosit împreună cu un cursor, de obicei, tipul de indicator. Utilizatorul se mută un pointer la elementul fără să facă clic pe el, atunci există un tooltip - un mic bloc pop-up cu informații despre elementul la care cursorul este. În sistemele de operare mobile Bule nu apar ca nu au nici un cursor (le puteți afișa cu ajutorul mouse-ului). "
Am avut o problemă cu partea din „sistemele de operare mobile Bule nu apar, deoarece acestea nu au cursorul.“ Utilizatorii mobili au aceleași drepturi ca oricare alta, și au nevoie pentru a vedea de sprijin de informații. Utilizați mouse-ul sau degetul, ar trebui să fie capabil să înțeleagă ceea ce scorul Framingham. Aceasta este, tooltip ar trebui să fie disponibil în toate contextele. Și acest lucru este în cazul în care începe distracția.
Apelarea deschiderea / închiderea tooltip
Am înțeles că evenimentele mă planeze suficient (deși un client comenzile numai Hover), pentru că dacă nu aveți ecrane tactile cu un stilou digital care poate rula Hover, nu vei vedea un tooltip în tooltip, ceea ce este inacceptabil.
Am stabilit un obiectiv de a crea un tooltip care va fi afișat atunci când situându-se și făcând clic pe pictograma.
Este demn de remarcat faptul că unele ponturile funcționează atât atinge ecrane, precum și pe ecranele convenționale, fără intervenție suplimentară. Ca un exemplu, sub forma tooltips etichete auxiliare pentru câmpurile de introducere, ca în exemplul de Heydon Pickering. În astfel de scenarii AT pentru a indica faptul că această bucată este un text tooltip care descrie conținutul câmpului sau rol funcțional suficient = »tooltip» asociat cu arie-describedby. Eticheta Tooltip în acest caz este foarte simplu, deoarece este deja clar că acest element a însemnat. Trebuie să arate / ascunde textul atunci când câmpul de introducere devine concentra. Și acest lucru se poate face o pereche de linii de CSS. Metoda este mare și funcționează la fel ca un mouse, și atingeți pe captura de ecran.
Cu toate acestea, dacă aveți un exemplu de modul în care în proiectul meu, nu e atât de ușor. Și, se pare, că nu sunt singurul care nu a știut cum să rezolve această problemă.
Aceasta a avut loc pentru a-mi câteva idei cu privire la punerea în aplicare a tooltip:
Deschideți și închideți prin butonul tooltip. În mod implicit, tooltip este ascunsă, astfel încât AT nu citește textul cu voce tare. Tooltip întrerupe fluxul de conținut în proiectul nostru, deci trebuie să fie prezentat la cerere.
„La cerere“ înseamnă că tooltip este afișat atunci când treceți mouse-ul, făcând clic, degetul de presiune, acesta primește focusul.
În mod implicit, tooltip este ascuns folosind display-ul: nici unul și afișat la cerere.
Vorbind de semantica ar putea folosi, de asemenea, un link , care ar indica la o anumită secțiune a paginii, care, în cazul meu a fost un element cu vârful.
Nu este de a utiliza , buton și deschiderea și închiderea butonul tooltip, am nevoie de un JS.
Conform unor motive globale doresc să evit JS și să-l utilizați numai atunci când este necesar. Dar ce se întâmplă dacă utilizatorul este așezat pe o mașină foarte veche cu handicap JS?
De obicei, dacă încep să fie sfâșiată între două decizii, gândiți-vă dacă să utilizeze JS, caut oa doua opinie. Prima mea sursa de oa doua opinie - Google. M-am gândit, „cineva a trebuit să creeze un tooltip, vedeți cum a rezolvat aceste probleme.“
În această etapă, eu încă mai vrut să fac fără JS. Credeti sau nu, dar îmi place JS și a fost gata să folosească metoda pentru el, dacă el este mai bine decât altele.
Butonul Evitați, o mai bună utilizare , ca referință poate fi folosit cu orice, și butoane pentru a utiliza în forme. Aici sunt de acord. Dacă se poate apela un motiv foarte bun de ce nu trebuie să utilizați butonul, scrie pentru mine.
atunci când se utilizează trebuie să ia în considerare / să vă amintiți - dacă utilizați , iar vârful este în cadrul de referință:
Codul va fi după cum urmează:
Pe CSS pur pentru a ascunde și afișa textul, puteți utiliza display: none și afișare: bloc atunci când mutați cursorul deasupra elementului. Convenabil pentru a vedea oameni cu ajutorul mouse-ului. Cu toate acestea ...
Dacă vă ascundeți textul cu display: none tag și arată că pentru a obține focalizarea, AT nu poate citi textul pentru a afișa ca link-uri de conținut declarat la prima concentreze și re-a anunțat atunci când textul este afișat în interiorul unei legături folosind display: block.
Concluzie?
Vrei să studieze în detaliu cerințele atributele foarte recomanda Matrici Role ARIA din WhatSock. Foarte ușor de citit prezentare generală.
Paul J Adam a creat, de asemenea, un demo. în care a arătat moduri diferite de a afișa tooltip pe hover mouse-ului. Exemplul său este folosind JS, pentru a face componente mai accesibile prin comutarea ARIA atributele atunci când deschiderea / închiderea tooltip. Vă recomandăm să se uite.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram