Există o mulțime de informații despre diferitele metode de proiectare interfața cu utilizatorul, pe care le puteți utiliza pentru a crea o interfață site sau aplicație.
Am compilat o listă de opt caracteristici pe care cred că cheia de la o interfață de utilizator de succes:
disponibilitate
Accesibilitate - cel mai important element de design! De fapt, întregul scop al interfeței cu utilizatorul este de a permite utilizatorilor să interacționeze cu sistemul dumneavoastră. Dacă o persoană nu poate înțelege modul în care se execută aplicația, acesta va fi doar confuz și sfârșesc prin a dezamăgit. Acesta este motivul pentru care, în curs de dezvoltare interfața aplicației sau site-ul, asigurați-vă că pentru a vă asigura că este intuitiv pentru utilizatori.
Ce face acest buton? Muta cursorul și pentru a citi.
minimalismul
Face lucrurile clare, dar cu un volum de muncă minim. Dacă se poate descrie capacitățile unei singure propoziții, în loc de trei - o fac. Când vă conectați elementul într-un singur cuvânt în loc de două - o fac. Protejați timpul utilizatorilor, lăsați confortul și minimalismul sunt consumatoare de timp, dar vor fi răsplătiți eforturile tale.
Panoul de control al nivelului de sunet în OS X. Pe scurt și accesibil, nimic mai mult.
încredere
Mulți designeri se străduiesc să facă interfața „intuitivă“. Dar asta „intuitiv“ înseamnă cu adevărat? Acest lucru înseamnă că utilizatorii trebuie să înțeleagă în mod instinctiv și să aibă sens de posibilitatea proiectului. Dar cum se poate face ceva intuitiv? Tu de proiectare lucrurile familiare pentru tine, și ce s-ar putea părea evident, utilizatorii pot respinge și provoca dificultăți.
Adresați-vă rudele și prietenii pentru a efectua orice acțiuni prin intermediul interfeței, de exemplu, pentru a comanda produsul, în cazul în care interfața dvs. implică vânzarea de nimic. Uita-te pentru fiecare acțiune a utilizatorului de erori pe care le face. Astfel, va colecta o serie de omisiuni în interfața, care complică sistemul de interacțiune cu utilizatorul. Și numai după corectarea zonelor cu probleme, interfața poate fi gata pentru a merge.
GoPlan interfață intuitivă. Inscriptiile de pe filele permit utilizatorului să înțeleagă conținutul secțiunii.
sensibilitate
Receptivitatea înseamnă mai multe lucruri. Interfața site-ul Web ar trebui să funcționeze foarte repede. Lungă, așteptați pentru încărcare irita pagina. Asigurați-vă că site-ul se încarcă rapid, chiar și pe canalele de Internet lent.
De asemenea, receptiv înseamnă o formă permanentă de interacțiune cu utilizatorul. Interfața trebuie să informeze utilizatorul cu privire la ceea ce se întâmplă. De exemplu, faceți clic pe un buton pentru a trimite mesajul. Dacă un mesaj este trimis prin AJAX, ar fi rezonabil să se deducă starea de expediere, de exemplu, „Se trimit ...“, „Mesaj trimis“ sau „trimite un mesaj de eroare“. În cazul în care utilizatorul vede punerea în aplicare a procesului, se simte mai calm. Acest lucru este vizibil în special pe un lent de canale pe Internet.
În timpul încărcării Gmail afișează o bară de progres.
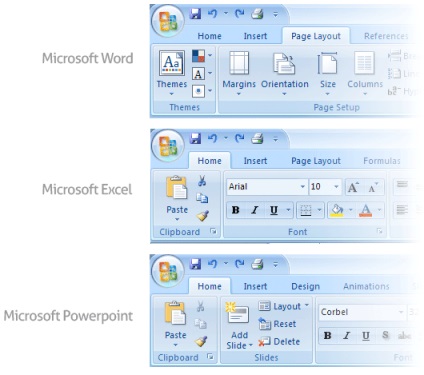
context adecvat
Astfel, după ce a lucrat cu comenzile, utilizatorul se obisnuieste cu ei și să lucreze în continuare cu resursele tale vor fi pentru el contează „obișnuită“.

recurs
Deși poate fi oarecum controversat, dar cred că o interfață de bun ar trebui să fie atractiv. interfața cu utilizatorul atractiv face de lucru cu el plăcută. Da, puteți face ușor interfața de utilizat, eficient și receptiv, și ar fi excelent pentru a face față problemei - dar dacă adăugați la lista de avantaje și mai atractiv - lucrul cu ei va fi de plăcere pură!
Interfața Google Chrome.
eficacitate
User Interface - un instrument de management. Acesta oferă acces la diverse funcții ale aplicației sau site-ul. O interfață bună ar trebui să permită utilizatorului cu cel mai mic efort pentru a îndeplini interesele acțiunii sale.
Este important să se înțeleagă că utilizatorul dorește să efectueze de multe ori pe o anumită pagină. Nu doriți să se afișeze o listă cu toate caracteristicile proiectului, de multe ori utilizatorul este interesat doar într-o mică parte a acestei liste.
Asigurați-vă că utilizatorul poate găsi instantaneu cel mai util și funcțiile cele mai dorite, va simplifica foarte mult comunicarea cu proiectul.

indulgență
Nimeni si nimic nu este perfect. Fii pregătit pentru faptul că utilizatorii vor face greșeli atunci când se lucrează cu proiectul dumneavoastră. Acest lucru se poate întâmpla din cauza vina ta, și vina utilizatorului. Trebuie să se ocupe în mod corect toate erorile posibile - acest lucru va fi unul dintre principalii indicatori ai calității proiectului. Nu este necesar de a pedepsi utilizatorul - pentru a dezvolta un „condescendent“ interfață.
Tu trebuie să protejeze datele de acțiuni accidentale ale utilizatorilor. De exemplu, dacă cineva șterge informațiile sensibile, oferă o oportunitate de a restabili. Când utilizatorul se duce la pagini inexistente, nu sperie erorile de server, dar în loc să furnizeze o listă de moduri alternative în care aceasta poate continua.
Îmi place să fac pagina 404 la Yandex.
eliminat Accidental informații importante la Gmail. Nu este o problemă, putem anula acțiunea!
concluzie
De lucru pentru a realiza una dintre aceste caracteristici, puteți crea probleme pentru realizarea celuilalt. De exemplu, încercarea de a face interfața mai intuitivă, puteți adăuga o mulțime de descrieri și explicații care în cele din urmă va face interfața chiar mai greoaie și incomod. Sau tunderea materialul pentru a realiza un minimalist, poate face lucruri confuze pentru un utilizator obișnuit. Pentru a realiza aptitudinile necesare echilibru și o mulțime de timp, și amintiți-vă că desenele sunt susceptibile de a fi diferite în diferite proiecte. Ceea ce este valabil pentru o alta nu poate fi acceptabilă.