
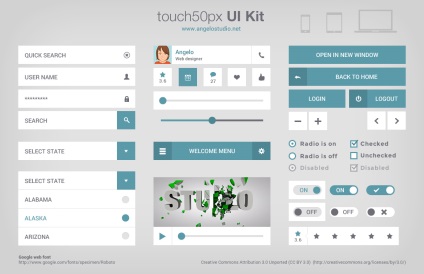
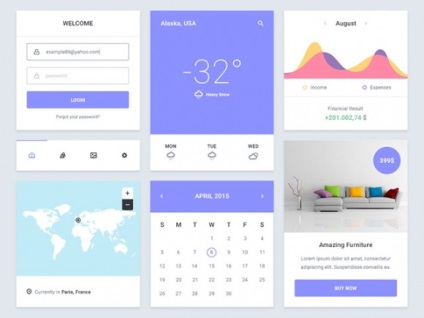
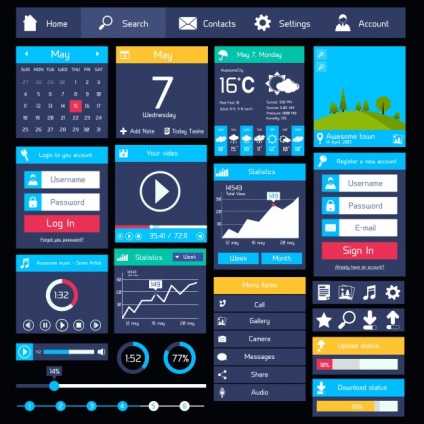
De ce au nevoie? Pentru a face rapid proiectul într-un singur stil. Mai jos sunt exemple de UI-kituri.




Cum de a lucra cu ei?
O metodă de a folosi un set de UI-potrivite pentru dezvoltarea de nimic: serviciul, site-ul corporativ, magazin online, aplicații mobile. Balenele diferite set de elemente, astfel încât selectați sarcina corespunzătoare. De exemplu, dacă creați un magazin, probabil, ai nevoie de ceva de comerț cărți, forma coș.
Schema de aplicare arată astfel:
- Alege una sau mai multe potrivite UI-balene
- Iei din elementele pe care doriți.
- Tu decizi ce se va schimba ei. gamă de culori, 95% dintr-o balenă sau ceva?
- Dezvoltarea unei interfețe folosind setul curent.
Puteți găsi balene în orice stil: plat, materiale, skeuomorphism, realism ...

De ce este rece?
Timpul. Salvarea de ore și zile de funcționare. Kit Ui - concept de design gata cu toate elementele, rămâne doar pentru a aranja „cărămizi“ ale interfeței viitoare. Acest cooler template-uri, pentru că este mult mai flexibil. Acest cooler mână-desen fiecare dreptunghi, deoarece mai repede. Mai flexibil, mai rapid, mai mare, mai puternic ... Ei bine, ați înțeles.
Nou-veniții în design. Chiar nu vorbim despre proiecte mari. Cel mai obișnuit site-ul simplu pentru a obține balena este mult mai bine. Știu că toată lumea o face: trageți icoane din diferite canale de scurgere, încercând să repete modelele le completează toate propriile sale picturi. Ieșirea este o variație de stiluri. Proiectul are nevoie de un singur stil în toate elementele de interfață și grafica!
Nu designeri. Clientul poate alege setul (e) și să se joace cu elementele care specifică TK și pentru a atinge rezultatele așteptate. Dezvoltatorul poate face prototipuri digerabili, fără ajutorul unui designer. Toate părțile interesate vor putea economisi resurse, în esență, „timpul înseamnă bani“.
Pentru MVP. Acolo UI-kituri - lucru de neînlocuit. Ai nevoie pentru a face un produs minim viabil? - Nici o problemă, trageți partea moale pe-elemente de UI ale balenei. În opinia mea, există un termen MDP - produs minimal de design, produsul la design minim. În cazul în care un astfel de termen, și nu, o astfel de dispută exact ceea ce se întâmplă:
- Este necesar să se facă imediat un produs frumos, aici glisoarele aici vizualizarea în bara laterală ...
- E greu de cod, am testat doar pentru 2 utilizatori, se va face într-un mod simplu.
- Utilizatorii nu vor putea să-l folosească din cauza atacurilor neîncetate de vărsături. Cursoarele în bara laterală necesară.
UI-balenă pune capăt acestor dialoguri. Această decizie este la intersecția dintre MVP și MDP.
În cazul în care pentru a descărca UI-kit?
Așa cum am scris mai sus, este posibil să se ia numai o interfață grafică-kit - PSD fișier sau o schiță, sau să găsească deja format opțiune. Pe Internet, mulți liber. Plătit $ 5-50 sunt disponibile. Deci, în cazul în care?
- Photostocks. Mare selecție de elemente presetate Shutterstock, Depositphotos, Dreamstime și alte populare. Practic - toate plătite.
- Pe ThemeForest vezi UI Design.
- Despre 200 gratuit de pe site-ul freebiesbug de balenă.
- Site-ul freepik aproximativ 1000, și este de asemenea gratuit.
- Pe blog-uri de design din vânzări de scurgere, oriunde.
Elaborarea unui UI-kit pentru proiectul dumneavoastră?
Luați în considerare abordarea un pic de cealaltă parte. Ai face un produs de mare / lung cu mai mulți designeri. Chiar și cu o sarcină tehnică, acest rezultat nu se poate asambla într-un singur proiect. Fiecare designer de - este diferit: nivelul de înțelegere a TK, Outlook pe viață, o versiune de Photoshop, lichidul din sticlă la monitor ... Părăsind paginile site-ului absolut incompatibile sau ecrane ale aplicației.
Avem nevoie de un fel de „carte de brand“, dacă va fi, interfața linie directoare. Acest lucru va fi kit-ul UI. Să designer de plumb va face un set de elemente care creează conceptul paginii principale. Restul va lucra la această fundație.
Eu sincer cred că, cu propriul său proiect UI-balenă, după 2 luni de muncă intensă a fost transformată în el

Deși, nimeni nu este în siguranță ...