

Să începem lecția cu crearea unui nou document de dimensiuni 960 x 900 pixeli. Am stabilit culoarea prim-plan la # 141414, apoi a luat instrumentPaint Bucket Tool (Fill), au făcut clic o dată pe imagine.
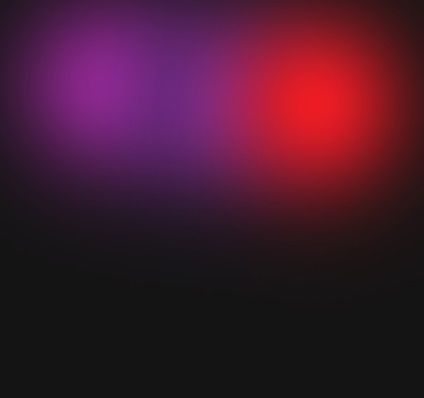
Am luat Brush Tool (Brush) și alege o perie rotunda moale, pictat pe un strat nou de trei puncte mari pe imagine, folosind următoarele culori: # a864a8, # ed1c24, # 662d91.
Vă rugăm să rețineți că dimensiunea pensulei trebuie să luați 600 pixeli.

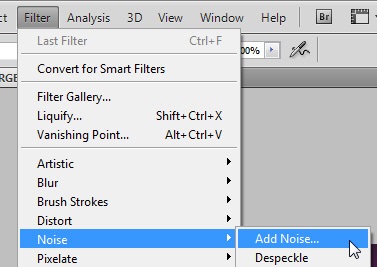
Apoi selectați din meniul Filter Filter - Noise - Adăugați zgomot (Filtru-Noise-Add Noise).

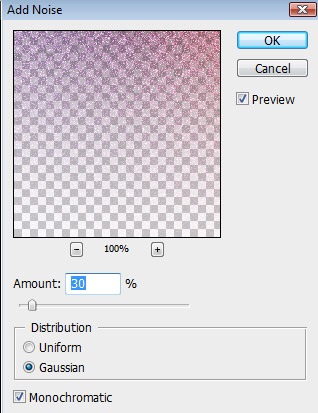
Am folosit următoarele setări:

Șablonul dvs. va arata astfel:

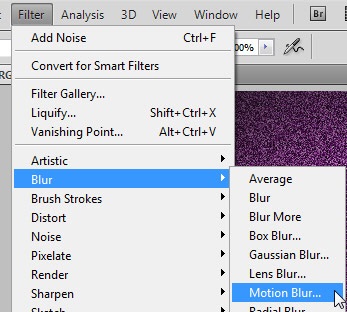
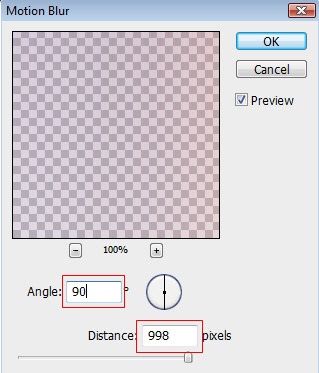
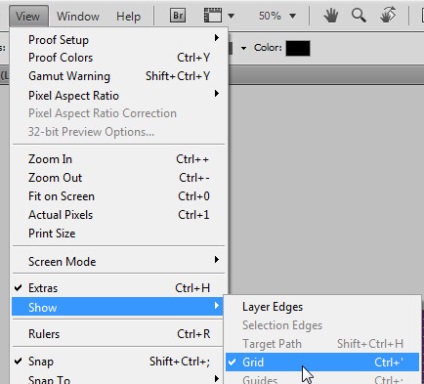
Apoi selectați Filtru -Blur - Motion Blur (Filter-Blur-Motion Blur).

În setările de filtrare stabilite unghi de 90 de grade, trecerea 998 pixeli.

După cum puteți vedea, a fost destul de ușor de a crea un fundal frumos pentru site-ul nostru. Așa ar trebui să dovedesc.

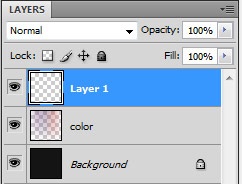
Creați un nou strat (poate fi apăsat pentru a CTRL + SHIFT + ALT + N).

Din nou, ia Brush Tool (Brush), setează culoarea prim-plan la alb. Din nou, am ales o perie rotunda cu diametru mare moale.
Apoi, această perie pentru a desena un punct mare pe imagine.

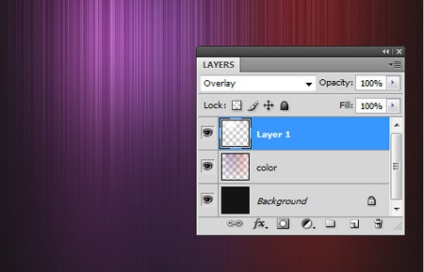
Schimbați modul de amestec al acestui layer pe Overlay (Suprapunere).

Acum începe adăugarea de componente la șablonul nostru. Vom crea o bară de navigare. Pentru a face acest lucru, să ia instrumentul Dreptunghi prea l (dreptunghi) și desena forma unui dreptunghi în partea de sus a șablonului.

Am luat apoi instrumente Dreptunghi rotunjit Tool (dreptunghi cu colțuri rotunjite) și parametrii stabiliți în intervalul 6 pixeli.

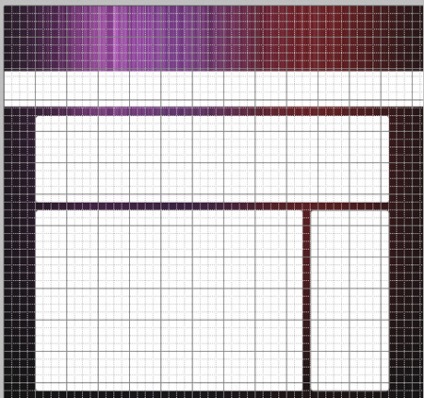
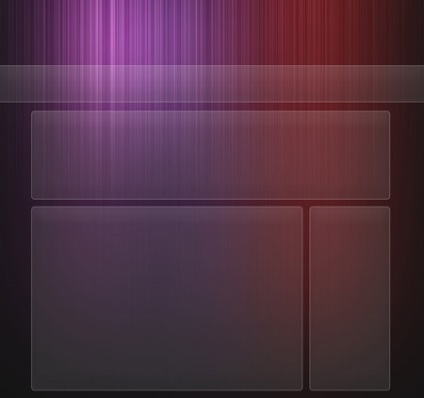
Cu instrumente Dreptunghi rotunjit Tool (dreptunghi cu colțuri rotunjite), de a crea trei dreptunghiuri, așa cum se arată mai jos.

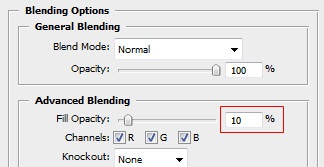
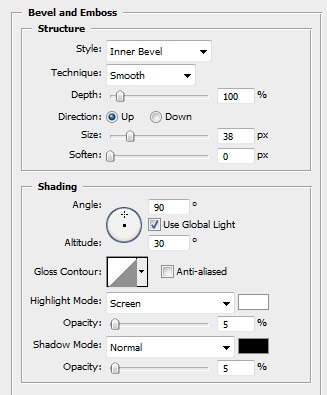
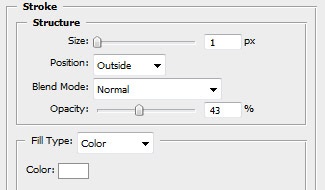
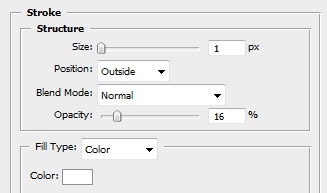
Acum, pentru toate straturile create cu dreptunghiuri adăuga următoarele stiluri de strat (pus umplere (umplere) de 10% și a stabilit acești parametri în filele Bevel și Embosare (relief) si accident vascular cerebral (accident vascular cerebral)):



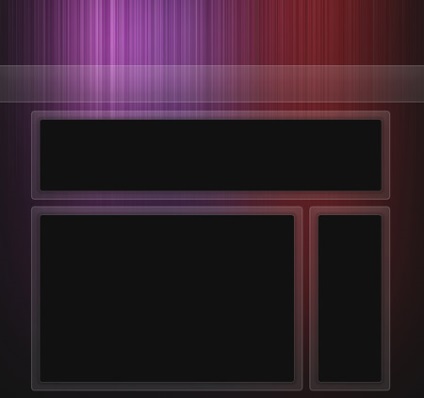
Ai un astfel de rezultat.

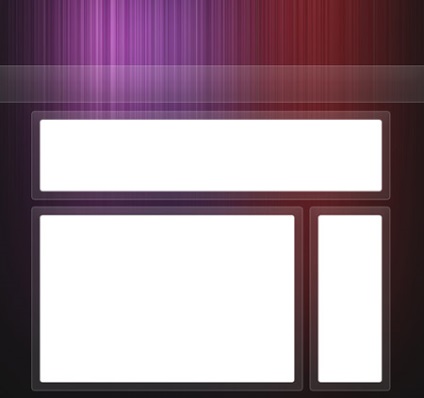
Am desenat o altă figură ca dreptunghiurile cu Rounded Rectangle Tool Tool (dreptunghi cu colțuri rotunjite).

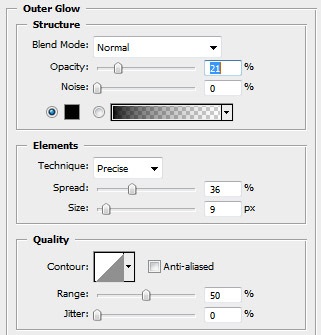
Pentru a adăuga aceste dreptunghiuri un astfel de strat de stiluri (tab-uri Outer Glow (iluminare la exterior), Color Overlay (Color Overlay) si accident vascular cerebral (accident vascular cerebral)).


Iată un rezultat obține.

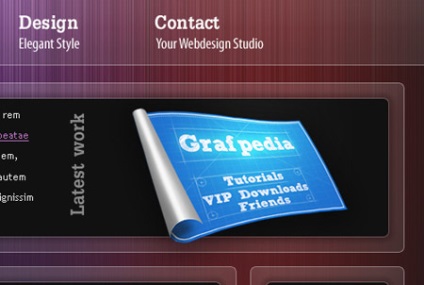
Acum, adăugați textul dorit. Utilizați acest instrument orizontal Tip instrument (text orizontal). Am scris un text personalizat pentru un exemplu.

Apoi, puteți să adăugați o imagine în partea de sus a șablonului. Am folosit un albastru de-a gata imagine 3D.

Pe fiecare parte a acestei imagini, am adăugat două săgeți, utilizați acest instrument Custom Shape Tool (figura aleatoare).

Rezultatul este un șablon de site.
