Și, după cum poate ați observat (dacă aveți un browser Google Chrome, Opera, Saffari) că site-ul meu nu este o bară de defilare obișnuită. Ei au schimbat doar în CSS.

Și aici este o mică bucată de cod CSS.
Pentru cei care se pot impune puțin sau să înțeleagă limba engleză, aici nu este nimic de neînțeles, dar pentru cei care nu pot, voi explica mai detaliat.
Și, din moment ce nu am folosit toate posibilitățile de acest psevdoelementy de mai jos au informații și pentru mai multe programatori cu experiență.
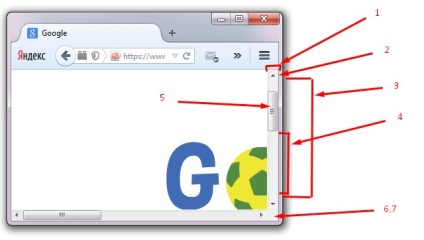
Luați în considerare psevdoelementy existente separat:

1) :: - webkit-scrollbar - scrollbar în sine, pentru a modifica lățimea, etc.
2) :: - webkit-scrollbar-buton --arrow buton
3) :: - webkit-scrollbar-track - complet întregi de cale, inclusiv porțiunea închisă a cursorului
4) :: - webkit-scrollbar-track-piesă - doar porțiunea de pistă pe care o vedem
5) :: - webkit-scrollbar-degetul mare - slider scrollbar
6) :: - webkit-scrollbar-colț - colț la intersecția scrollbars orizontală și verticală
7) :: - webkit-resizer - ca un exemplu pentru a fi văzut, dar există încă un colț cu dungi, care poate fi întins.
Există, de asemenea, o listă de poate fi utilizat pentru a indica partea a barei de defilare pe care doriți să modificați această pseudo.
1): începe - informează că obiectul este localizat deasupra cursorului de (sau înainte), și aplică în mod corespunzător la partea din bara de derulare, care poate fi văzut și butoanele
2): end - informează că obiectul este localizat sub cursor (sau după), și este, de asemenea, aplicat la o porțiune care este vizibil și scrollbar butoanelor
3): orizontal - aceste pseudo poate indica un singur sau toate bara de derulare orizontală, dar numai pentru orizontală, verticală nu va fi editat
4): verticală - ceva care cel precedent, numai invers
5): dublu-buton - yuzaetsya pentru a determina dacă butonul dublu (săgeată în sus și în jos) poate fi văzut uneori la începutul sau la sfârșitul pistei
pot fi aplicate la butoanele și acea parte a pistei, care poate fi vazut
6): un singur buton - ceva care cel precedent, numai pentru butoane simple
7): decrementare - indică faptul că cheia nu este prezentă în cale, sau faptul că partea superioară a piesei pe care o vedem a scăzut datorită torsiune al roții în sus
dacă luăm în considerare derulare pe orizontală, scăderea în partea din stânga datorită deplasării cursorul spre stânga
8): creșterea - faptul că în precedent, indică doar o creștere a pistei din cauza torsiune a roții în jos bara de defilare verticală, și se deplasează cursorul spre dreapta pe bara de derulare orizontală
9): fereastra inactive - aceasta înseamnă că fereastra în care bara de defilare personalizată alocate (de exemplu, activ) se aplică oricărui element al barei de defilare. De multe ori coroborat yuzayut cu tag-ul :: selecție
10): nu-buton - indică faptul că nu există nici un buton din bara de derulare la începutul și la sfârșitul anului
11): corner-prezent - acest pseudo indică faptul că un colț scrollbar, și poate fi aplicată tuturor scrollbars psevdoelementam
În detrimentul cross-browser schimbări scrollbar datelor am menționat la început, dar din nou funcționează numai pe Chrome și noi versiuni de Opera si Saffari. La versiunile mai vechi de Opera nu funcționează, deoarece ea operovskom motor, și un nou motor pentru Chrome (WebKit). La mozilah nu funcționează!
Ne întrebăm ce să facă pentru a schimba bara de defilare mozile? Trebuie să conectați plugin-uri JavaScript sunt deja destul de un număr disponibil gratuit pe Internet.
scrollbar Baftă ksatomizatsii