In acest articol voi explica cum să se asigure că site-ul a fost de lucru în fața calculatorului, fără găzduire externă, și chiar conecta la Internet.
server local
Site-uri dinamice sunt stocate pe computerul de acasă nu va funcționa atâta timp cât componentele instalate necesare pentru a interpreta pagini web.
Cel mai popular program care transformă PC-ul într-un server local - DENWER. Cu instalarea pe calculatorul dumneavoastră vi se va cere să lucreze WordPress PHP si MySQL 5.3+ 5.5+. DENWER - un pachet care include componentele necesare pentru a crea server. Fiecare dintre ele poate fi instalat separat, dar procesul DENWER va fi mai rapid și mai ușor.
descărcare DENWER
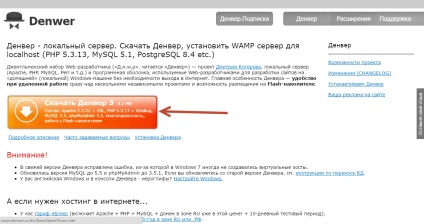
1. Du-te aici. faceți clic pe Descărcare Denver.
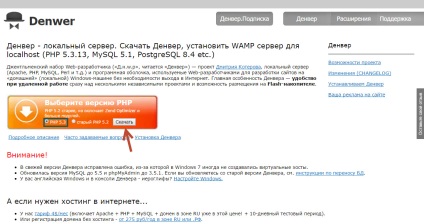
2. Vi se solicită să selectați versiunea. Acesta trebuie să fie noi (5.3). Asigurați-vă că acest lucru este așa, și apoi faceți clic pe Descărcare.
Instalați DENWER
2. Rulați DENWER fișierul descărcat.
3. Confirmați pentru a începe instalarea.
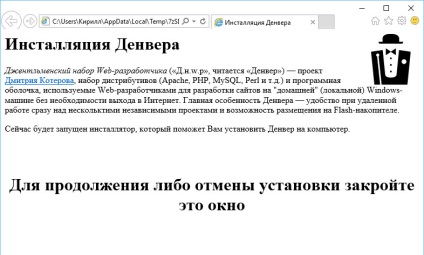
4. Închideți fereastra de browser care apare.
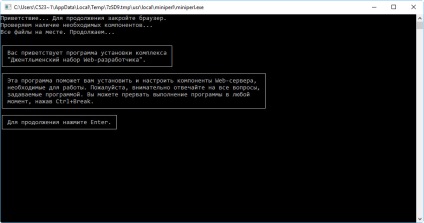
5. Urmați instrucțiunile de pe linia de comandă.
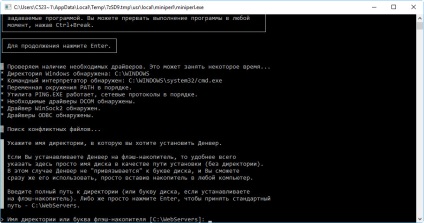
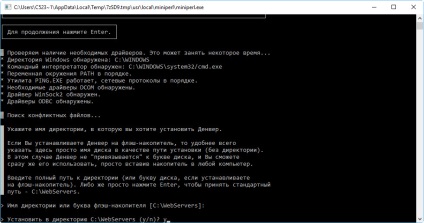
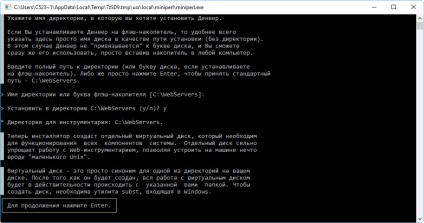
6. Alegeți unde va fi instalat pachetul. În același dosar, și apoi va fi în directorul cu site-ul dvs., astfel încât tratam cu atentie alegerea directorul. Dacă locația implicită (sistemnyy_razdel: \ webservere) sunteți mulțumit - apăsați Enter. apoi tasta Y și apoi Enter. se solicită să creați dosarul.
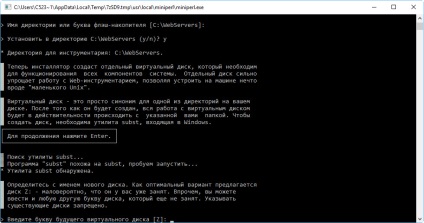
7. Din nou, apăsați Enter pentru a merge la crearea unui disc virtual. După o intervenție chirurgicală, o nouă secțiune va apărea în Windows Explorer, deschideți vă veți găsi în dosarul DENWER. Din acest motiv nu este necesar de fiecare dată pentru a deschide directorul de instalare pentru accesul la fișierele de pe site-ul tau.
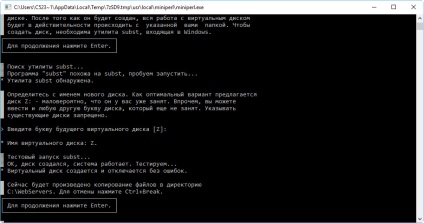
8. Introduceți litera de unitate virtuală, și apăsați Enter. În mod implicit, programul de instalare oferă pentru a atribui litera Z. Din moment ce nu este de obicei ocupat. Dacă sunteți mulțumit cu Z - trebuie doar să apăsați Enter. Voi folosi scrisoarea.
9. Apăsați Enter pentru a începe copierea fișierelor DENWER.
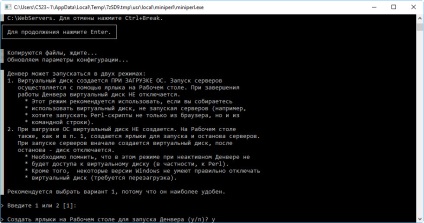
10. Selectați opțiunea de a crea un disc virtual. În primul caz (1) va fi afișat în Explorer, indiferent dacă serverul sau nu, în al doilea exemplu de realizare va fi creat (2), atunci când discul este pornit și oprit DENWER la finalizarea lucrărilor sale. Introduceți 1 sau 2, în funcție de modelul ales, pentru a confirma, apăsați pe Y. și apoi Enter.
11. Dacă instalarea a fost corectă, deschideți browserul și veți vedea o pagină ca imaginea de mai jos.
12. Deschideți desktop și asigurați-vă că au existat trei etichete. Cu ajutorul lor, puteți rula (Start Denwer), restart (repornire Denwer) și de ieșire (Stop Denwer) componentele nou instalate. Faceți clic pe Start Denwer. pentru a porni serverul.
Acum, când serverul local este configurat și de funcționare, este timpul pentru a descărca și instala software-ul motorului în sine. Descărcați și dezarhivează WordPress 1. Faceți clic pe acest link și faceți clic pe butonul de descărcare de pe pagina care se deschide.
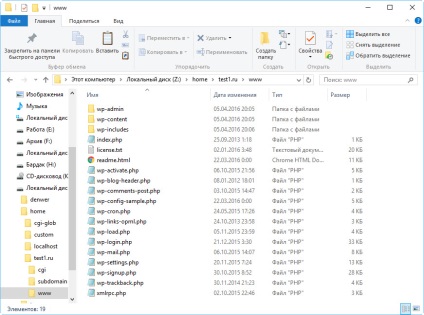
2. Dezarhiveaza fișierul descărcat. 3. Introduceți folderul apare WordPress. taie din ea toate fișierele și să le plaseze în directorul Z: \ acasă \ test1.ru \ www. Wordpress director gol poate fi șters. fișier index.html. care a fost în dosarul test1.ru/www/. De asemenea, nu au nevoie.
Crearea unei baze de date
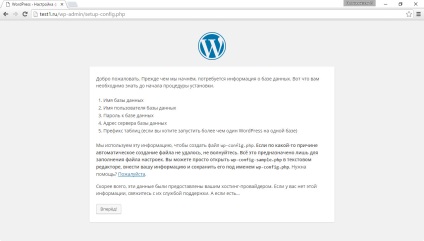
Dacă, după ce copiați fișiere pe un site WordPress dosar încercați să-l deschide în browser-ul dvs., veți vedea aici este o fereastră.
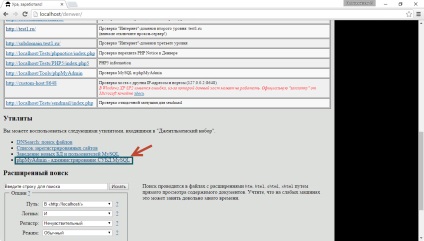
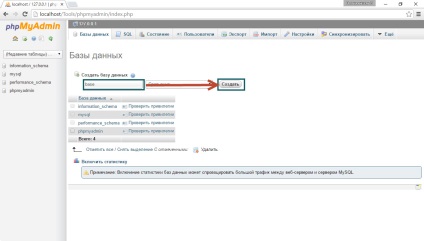
2. Dacă este necesar, defilați în jos și faceți clic pe link-ul phpMyAdmin - administrarea Baze de date MySQL.
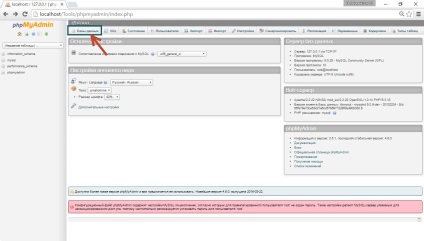
3. La intrarea în baza de date, faceți clic pe fila Baze de date.
4. În Crearea unei baze de date, introduceți numele bazei de date (deși, în acest caz, va fi o bază) și faceți clic pe Creare.
Ajustați fișierul de configurare
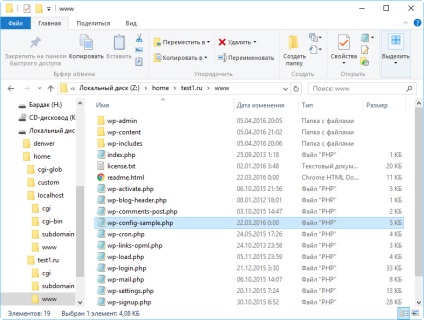
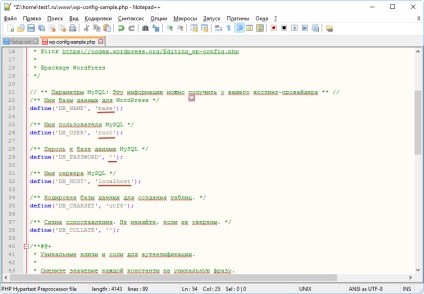
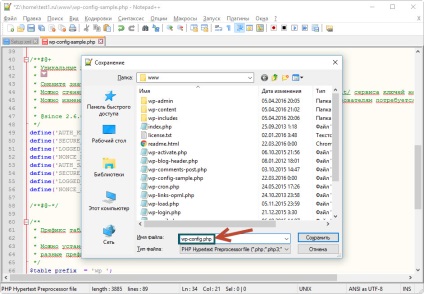
1. La rădăcina site-ului (acest dosar test1.ru/www/ -. Că există un fișier index.php care este încărcat în timpul tranziției la site-ul) Găsiți wp-config-sample.php fișier și deschideți-l pentru editare în Notepad ++ programul (pentru aceasta aveți posibilitatea să faceți clic pe un fișier, faceți clic dreapta și din meniul contextual, selectați Editare cu Notepad ++).
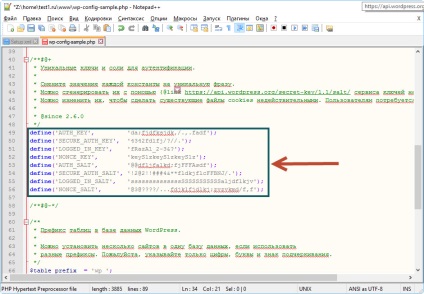
3. Localizați linia cu textul Introduceți aici o expresie unică și în loc de această frază, introduceți orice secvență de caractere unice pentru fiecare linie. Schimbarea chei crește securitatea site-ului. Desigur, serverul de origine nu este atât de important, dar la momentul transferului de resurse pentru găzduire uitați să schimbați cheile, astfel încât să o faci acum.
4. În Notepad ++ meniul principal, selectați File -> Save as ... și de a salva o copie a unui fișier numit wp-config.php.
Finalizarea instalării
Acesta a fost ultimul și cel mai simplu pas.
1. Deschideți site-ul browser-ul test1.ru (sau actualizați pagina dacă acesta este deja deschis).
2. Completați câmpurile de formular. Numele site-ului. Acesta va fi afișat în pagina de titlu (tag-ul
)</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-0bf9eb38.png" title="Instalarea WordPress pe denwer (server local pe computer) (instalare)" alt="Instalarea WordPress pe denwer (server local de pe computer)" width="434" height="247" /></div></p>
<p>4. Pe pagina următoare, faceți clic pe butonul Conectare.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-7fc91fe0.png" title="Instalarea WordPress pe denwer (server local pe computer) (denwer)" alt="Instalarea WordPress pe denwer (server local de pe computer)" width="434" height="247" /></div></p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-f97e1d25.png" title="Instalarea WordPress pe denwer (server local pe computer) (WordPress)" alt="Instalarea WordPress pe denwer (server local de pe computer)" width="434" height="247" /></div></p>
<p>Dacă ați făcut totul corect, ar trebui să vedeți panoul de administrare WordPress (captura de ecran de mai jos). Acest lucru înseamnă că instalarea motorului este complet finalizat, iar acum puteți începe să configurați și umplerea site-ului.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-46797633.png" title="Instalarea WordPress pe denwer (server local pe computer) (instalare)" alt="Instalarea WordPress pe denwer (server local de pe computer)" width="434" height="247" /></div></p>
<p>Pentru a vedea site-ul în sine, unii dintre utilizatorii vor vedea, faceți clic pe numele său în colțul din stânga sus al paginii. Site-ul cu proaspăt instalat WordPress arată.</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-fe62f734.png" title="Instalarea WordPress pe denwer (server local pe computer) (instalare)" alt="Instalarea WordPress pe denwer (server local de pe computer)" width="434" height="247" /></div></p>
<h3>DENWER și Skype</h3>
<p>În unele cazuri, din diferite motive DENWER poate să nu fie difuzate deloc, sau nu funcționează corect (de exemplu, în loc de site-ul ecran alb este afișat în browser). Problemele pot apărea din diverse motive, dar mai ales serverul, în plus față de anti-virus, poate interfera cu programul Skype. Faptul că atât el, cât și DENWER folosit pentru a conecta porturile 80-lea și al 443-lea. Pentru a rezolva această problemă, fie opriți Skype în timp ce rulează DENWER, sau reconfigura-l să utilizeze ambele programe simultan. Deschide un Skype -> Preferences -> Advanced -> Conexiune. debifați caseta pentru a utiliza porturile 80 și 443, și faceți clic pe Salvare Pentru mai multe conexiuni de intrare. Problemă rezolvată!</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-faf2e2e8.png" title="Instalarea WordPress pe denwer (server local pe PC-ul) (PC)" alt="Instalarea WordPress pe denwer (server local de pe computer)" width="434" height="332" /></div></p>
<p>Du-te, te rog, protecție anti-spam.</p>
<p>Buna ziua!<br> Totul se face în conformitate cu instrucțiunile dumneavoastră, dar există probleme în faza de instalare este finalizat (instrucțiunea dumneavoastră). Având următoarele 3 întrebări-probleme:<br> №1. Am rândul său, pe site-ul creat și există următorul mesaj:</p>
<p>Bine ai venit. Înainte de a începe, nevoie de informații despre baza de date. Iată ce trebuie să știți înainte de a începe procedura de instalare.</p>
<p>Cel mai probabil, aceste date au fost furnizate de către furnizorul dvs. de găzduire. Dacă nu aveți aceste informații, vă rugăm să contactați echipa lor de suport. Și dacă există ...</p>
<p>№2. Am creat o a doua bază de date ca prima bază din stânga neclar, dar nu este eliminat.<br> Ce să fac? sau este normal?</p>
<p>№3. Nu am un magazin on-line și de obicei site-ul tau. Este impozitat?</p>
<p>Vă rugăm să ajute. Vă mulțumim anticipat.</p>
<p>Vă mulțumesc pentru instrucțiuni detaliate. Am făcut totul așa cum este descris și a primit rezultatul dorit.</p>
<p>După ce instalarea este completă, eu nu pot merge la site-ul:</p>
<p>Atenție: require_once (Z: Casa \ test1.ru/admin.php \) [funktsiya.trebuyut-o dată]: failed to open stream: Nu există un astfel de fișier sau director la Z: \ acasă \ test1.ru \ www \ admin. php on line 13</p>
<p>O greșeală fatală: ea require_once () [funktsiya.trebuyut]: Eroare la deschiderea necesară # 'Z: home \ test1.ru/admin.php# \' (în include_path = # '; C:. \ Php \ pere #') în Z: \ home \ test1.ru \ www \ admin.php pe linie 13</p>
<p>Vă mulțumesc, prima dată când fac un site, până la instalarea pe denver a mers, toate dovedit! Voi face în continuare</p>
<p>Ceea ce scrie - l bine. I - un om care deține un computer pe Word și Excel la toate capabil să o facă! Deci, accesibil tot scris și mestecate fiecare pas, ceea ce sa întâmplat dintr-o dată. Vă mulțumesc foarte mult!</p>
<p>Bună ziua Bulat!</p>
<p>Vă mulțumim ogromadnoe! Sunteți foarte sensibil pentru a descrie succesiunea acțiunilor. Până la toate lucrările!</p>
<p>Vă mulțumim! O instrucțiune bună, detaliate. Totul funcționează.</p>
<p>Vă mulțumesc foarte mult! Totul este foarte clar, totul sa dovedit. Este într-adevăr foarte simplu, cel puțin în acest stadiu))</p>
<h4>articole similare</h4>
<ul>
<li>
<p><a href="/revista-44/instalarea-si-configurarea-server-de-counter.html">Instalarea și configurarea server de counter-strike source</a></p>
</li>
<li>
<p><a href="/revista-44/instalarea-serverului-sursa-counter-strike-studio.html">Instalarea serverului sursă Counter-Strike, studio tf</a></p>
</li>
<li>
<p><a href="/revista-44/web-master-cum-de-a-schimba-wordpress-sablon-de.html">Web master, cum de a schimba WordPress șablon de fundal</a></p>
</li>
</ul>
<div class="vnizine"><p style="text-align: left;"><a href="/revista-44/instalati-temperatura-lichidului-de-racire-a.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/revista-44/instalati-si-configurati-pachetul-de-seo-plug.html">Pagina următoare</a></p>
</div>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-153/profile-pentru-podele-din-lemn-si-laminat.html">Profile pentru podele din lemn și laminat, unisystem plus, unisystem</a></li>
<li><a href="/utilizator-167/asa-cum-este-scris-nu-mai-mult-de.html">Așa cum este scris "nu mai mult de</a></li>
<li><a href="/utilizator-126/calatorind-in-spania-odihna-in-spania-alicante.html">Calatorind in Spania - odihna in Spania (alicante)</a></li>
<li><a href="/utilizator-173/flori-galbene-fotografie.html">Flori galbene - fotografie</a></li>
<li><a href="/utilizator-193/credite-pentru-reparatii-in-banca-din-casa-noastra.html">Credite pentru reparații în banca din casa noastră, să ia un împrumut de consum pentru a repara locuințe la domiciliu, apartament</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap339.html">sitemap</a></li>
<li><a href="/sitemap/sitemap614.html">sitemap</a></li>
<li><a href="/sitemap/sitemap653.html">sitemap</a></li>
<li><a href="/sitemap/sitemap941.html">sitemap</a></li>
<li><a href="/sitemap/sitemap945.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2025. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>