Pentru a face site-ul mai frumos și atractiv pentru vizitatori, este necesar să se îmbunătățească pagina de aspect și design. Și în acest scop, un număr mare de variante.
În acest articol considerăm metoda: cum de a îmbunătăți aspectul și pagina de design.
O opțiune pentru a îmbunătăți pagina de site-ul de design, pe motor, CMC Joomla, este de a folosi una dintre capacitățile sale interne. Pe această foarte puține informații în documentație.
Esența acestei metode este simplă și este după cum urmează:
- a crea o pagină de CSS-class
- crea proprietățile CSS dorite
- se introduce o proprietate CSS în fișierul CSS.
Și acum, în detaliu și în ordine.
Creați pagina CSS-class

Dați clic pe „Salvați și Close“. După ce ați urmat acești pași motor CMC Joomla va crea automat div cu numele elementului-page_glavnaya

Vom trece la pasul următor.
Creați pagina de proprietăți CSS-clasa a site-ului
În Notepad, creați o pagină de proprietate CSS a site-ului
Exemplu: Scoateți frontiera schiță din tabel
tabel element-page_glavnaya, table.item-page_glavnaya
frontieră: nici una;
>
.lea element-page_glavnaya. element-page_glavnaya td
frontieră: nici una;
>
Metoda modul de a îmbunătăți aspectul și designul paginilor de pe site-ul dvs. poate fi vizualizat
Introduceți pagina de proprietăți CSS-clasă în fișierul CSS
fișier css este în folderul (în cazul în care site-ul pe hosting prin modul de configurare și de a lucra cu FTP fișiere Zilla. ISP-ul sau panou)
template-uri / template / css / template-uri css
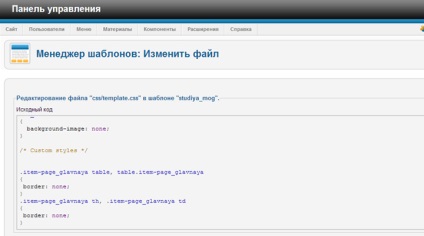
Panou de control -> Template Manager: Șabloane (template activ) -> Editare css / template.css
Deschideți css template-uri de fișiere, și introduceți sfârșitul fișierului setări.

Mergem la browser-ul, deschideți site-ul și a vedea cum pentru a îmbunătăți pagina de aspect și design.