
Pentru a începe, să înțeleagă ce este un slider jQuery, și ceea ce este pentru resursa ta.
slider frumos proiectat, revitaliza site-ul dvs. și adăugați un anumit fler, care va face mai atractiv pentru vizitatori.
Cu un exemplu clar a ceea ce vom face, pot fi găsite făcând clic pe link-ul.

Apoi, au nevoie pentru a decomprima într-un loc convenabil pentru tine.

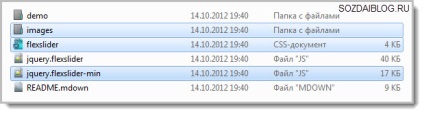
Din această arhivă, avem nevoie de doar trei fișiere:
- images / bg_direction_nav.png
- flexslider.CSS
- Jquery.flexslider-min.js
Acestea sunt principalele fișiere care vor cuprinde cursorul nostru jQuery pentru WordPress.
Pasul 1 Instalați fișiere.
Primul pas este de a instala fișierele de culisare în tema de proiectare activă a site-ului. Pentru a nu se pierde în mare varietate de template-uri existente, voi folosi tema implicită - Douăzeci și unsprezece. Această temă, WordPress implicit instalat pe toate motoarele (cum se instalează șablon WordPress).
Directorul inc. vom crea un nou dosar și nume it - Slider. În interiorul Slider. avem nevoie pentru a crea unul mai numit - js.
Acum, înapoi la fișierele noastre descărcate. Ia dosar imagini și aruncă într-un cursor. și Jquery.flexslider-min.js un dosar - js. Apoi, fișierul flexslider.CSS deschis și copia conținutul său. În continuare, în design-ul subiect găsi fișierul style.css. și deschis la pasta de jos date copiate anterior. Nu uitați să salvați.
Ne întoarcem la folderul Slider și de a crea în cadrul său două fișiere noi:
Ca urmare, conținutul folderului Slider ar trebui să fie după cum urmează:
Înainte de a trece la pasul următor, pentru a primi în fișierul functions.php tema de proiectare și adăugați următoarele linii la sfârșitul anului:
Ei vor descărca două noi PHP. pe care le-am creat.
Pasul 2 Tipuri de conturi de utilizator pentru cursor JQuery.
În această etapă, vom crea un tip de înregistrare personalizat, pentru cursorul nostru jquery.
Deschideți fișierul slider_post_type.php și inserați următorul cod:
Ca urmare, vom adăuga unul. El va meta_box pentru diapozitivul de conectare URL-ul și articole:
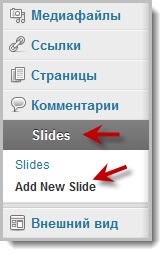
Dacă ați făcut totul corect, atunci de administrare WordPress o nouă secțiune - «Slide-uri». Faceți clic pe ea și selectați - «Add New Slide»:

Bucurați-vă de un tip de înregistrare personalizat proiectat:
Pasul 3 Descărcați fișierul Slider.
Acum, avem de a crea un script pentru interacțiunea glisorului cu stiluri CSS.
Slider.php Deschideți fișierul și adăugați următorul cod:
Aici, există un alt punct pe care trebuie să fie luate în considerare. Pentru a apărea pe săgețile de navigare slider, aveți nevoie pentru a deschide fișierul style.css în copiat anterior stiluri pentru a găsi linia:
În paranteze, specificați calea către imagine, care se află în dosarul de imagini.
pentru recunoașterea
glisorul jquery mai jos slider.php. adaugă încă un cod:În acest cod, puteți experimenta un pic, înlocuind se estompeze pe diapozitiv. și pe orizontală pe verticală. slide se va derula de jos în sus.
Pasul 5 Creați un cursor șablon jquery.
În cele din urmă, este timpul pentru a crea cel mai glisorul pentru șablon WordPress.
Tot în aceeași slider.php. am terminat ultima bucată de cod:
La crearea fișierelor de culisare și script-uri interacțiunea cu subiectul peste.
Următorul pas va fi utilizarea sa efectivă, configurați și utilizați.
Pasul 6 Instalarea și configurarea unui cursor pentru WordPress.
Pentru a afișa cursorul în locul potrivit în pagina, vom utiliza linia:
De exemplu, dacă doriți să afișați cursorul sub titlul de pe pagina de start, atunci ai nevoie pentru a deschide fișierul index.php și sub get_header (); ?> Paste linia de mai sus.
Dacă trebuie să plasați cursorul direct la unul dintre articolele, aici vin în ajutorul cod scurt.
Deschideți fișierul functions.php și teme în partea de jos pentru a adăuga o caracteristică nouă:
Acum, pentru a adăuga slider jQuery în articol, utilizați numărul scurt este suficient - [cursor].
Pasul 7 Pentru a insera imagini slider.
Aici, totul este o bucată de tort. Tu du-te la panoul de administrare => Slider => Add New Slide ». Linia goală, introduceți o referință la materialul, în cazul în care vizitatorii vor primi atunci când faceți clic pe diapozitiv.
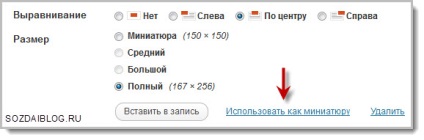
În colțul din dreapta jos, pentru a alege - Set miniatură:

În prezent, asta e tot.
Până la noi articole ...
Cu stimă, Denis Chernikov!
Interesant pe tema:

Dezactivarea solicitări pentru actualizarea plugin-uri și WordPress!

3, modul corect de a proteja conținutul de copiere!

Cum de a crea un nucleu semantic?

8 interogări MySQL pentru webmasteri îndrăzneți!
Recent, am făcut cunoștință cu biblioteca jQuery, dar, în practică, nu a fost încă aplicată. În viitor, voi încerca metoda dvs. pentru a crea un cursor de pe site-ul tau. Multumesc pentru articol Denis!
Da, Alexander, ai dreptate! Când Ioan a fost la o vârstă fragedă, tatăl meu ia dat un tutorial pe HTML, punând astfel temelia în ea, care ne-a dat un favorit JQuery.
În cazul în care modelul nu are suport pentru slide-uri și doresc. este interesant. Va trebui să protesteze. cu o lucrare versiune wp?
Acest lucru ar trebui să funcționeze în toate template-uri, pentru că face totul de la zero!
Am un vechi blog-ul la tematicile de construcție acolo wp 2.9 (nu ajunge în mâinile upgrade) și șablonul vechi acolo. Cursorul ar trebui să degreveze pe blog. Este necesar să se facă.
Nu funcționează, cursorul funcționează cu 3.0, și mai mult!
Dar, dacă luăm doar jQuery-plugin și să fie inteligent pentru a dovedi. Nu am nici o flexslider pune acest cod în subiect.
Zece totul verificat de două ori. Adăugarea de miniaturi, de asemenea, vine cu o eroare.
Când am fost de a face doar menținut. Sunteți în lokalke aparent faci?
Da lokalke. Convențional, o astfel de diapozitive ar lucra, dar din cauza erorii de conflict imediat gradul de utilizare scade brusc. Asta este, să spunem că am creat un diapozitiv, faceți clic pe Salvare, apoi ia de pe ecran alb și de eroare este necesară în browser pentru a reveni la pasul înapoi, actualizați pagina. Se pare ca toate Gud. Dar, din nou, nu miniaturi inserate în dimensiunea sa rezultat, din cauza a ceea ce întreaga imagine este pătată în jurul diapozitiv.
Acum, nu-mi amintesc exact, dar au existat probleme cu dimensiunea imaginilor. Le-am avea sub o singură dimensiune personalizată. Am fost de a face totul în site-ul său, și dintr-o dată on-line.
Bine ai venit! Am realizat în a doua etapă, și primul și al doilea cod ar trebui să fie introdus în slider_post_type.php
/ Creare Slider Tip post necesită (get_template_directory () '/inc/slider/slider_post_type.php'.); // Crearea Slider necesită (get_template_directory () '/inc/slider/slider.php'.);
Da, ai înțeles totul corect! Mai întâi, mergeți mai întâi prin toate etapele, iar pe de altă parte este posibil să nu fi scris corect slider_post_type.php
Toate scrise în mod corespunzător, după cum ați arătat! Pentru mine nu are nici un sens să treacă înainte de sfârșitul lecției, după secțiunea «Slide» în panoul de administrare acolo și a scris - / Creare Slider Tip post necesită (get_template_directory () „/inc/slider/slider_post_type.php“.); // Crearea Slider necesită (get_template_directory () '/inc/slider/slider.php'.);
Vladislav, te cred și te înțeleg perfect, dar am cursorul 4 luni a stat și funcția în mod normal. Totul a fost făcut exact așa cum am descris în post. Nu văd cum și ceea ce faci, dar a descris etapele clare și scrise în mod greșit, verificate și fotografiere. Uita-te cu atenție! Codificarea nu poate fi schimbat, poate copia curba, și ce variabile pot intra în conflict. Când am făcut prima tupil imposibilă, iar apoi a râs de el! Asta naibii virgula uita supa, apoi citate dor!))) Judecând din greșeală, probabil, ceva cu directorul, ca și în cazul în care nu există sau nu este înregistrat pentru a insera. Experiment!