În ultima parte a lecției pe crearea de pagini HTML, ia în considerare utilizarea de Cascading Style Sheets - Cascading Style Sheets, CSS prescurtată. Scopul principal este de a separa css pagina de înregistrare externă pe structura sa, astfel încât css conectat ca un fișier separat, iar fișierul este determinată în principal de structura (în acest caz, fișierul index.html), există doar HTML-tag-uri responsabile de aspectul paginii.
Creați un folder în fișierul nou test numit style.css. Trebuie să vă conectați mai întâi fișierul css în principalul nostru fișier index.html. După ce specificați o trimitere la foaia de stil, HTML-fișier a fost deja în măsură să împrumute stiluri de la ea. Conectarea css-fișiere este sub
. În prima lecție, deja menționat, că această secțiune este invizibil și nu este necesară pentru conectarea de stiluri, script-uri, și specificați titlul paginii, meta tag-uri și alte elemente de pagină. Doar scrie etichetele următoarea linie:secțiune
Se va arata astfel:
Această cale va funcționa numai în cazul în care un fișier foaie de stil este în folderul cu fișierul index.html, în cazul în care acesta este într-un alt director, link-ul va trebui să specificați calea completă la ea.
Deci, css conectat acum transfera stilurile existente în fișierul style.css. Index.html va arata din nou, aproape ca a doua parte a lecției. cu excepția unei singure linii, care leagă css.
Conținutul fișierului index.html:
Conținutul fișierului style.css. După cum puteți vedea, toate stilurile sunt acum declarate la el:
#header înălțime: 200px;
>
Înălțimea #content: 300px;
background-color: # B0E0E6;
frontieră: solid 1px # 999;
font-size: 12pt;
>
#footer înălțime: 200px;
text-align: center;
font-size: 14pt;
>
La începutul fișierului este tag-ul de resetare
, deoarece multe elemente au marje prestabilite, iar în diferite browsere pot fi afișate în diferite moduri.Sintaxa css este simplu - primul merge numele HTML-tag care descrie structura, și apoi bretele - direct stilul de design întotdeauna cu un punct și virgulă, la sfârșitul fiecărei proprietăți. Tag-uri globale, cum ar fi corpul, html scris fără semne, dacă descriem un element care a fost înregistrată ca
Dacă salvați acum ambele fișiere și deschideți fișierul index.html în browser-ul, putem vedea că el nu sa schimbat. Acest lucru este de așteptat, deoarece proiectul nu sa schimbat, și a fost pur și simplu mutat într-un fișier separat. Pentru a obține picioarele ude cu foi de stil în cascadă cere fundal pentru antet și subsol. Prescrierea pentru #header nouă proprietate în cadrul acolade:
background: url ( 'header.jpg') repeat-x;
fișier header.jpg poate fi descărcat de aici. după descărcarea ar trebui să fie pus în dosarul de test.
De asemenea, setați fundal pentru subsol. Parantezele #footer scrie:
background: url ( 'footer.jpg') repeat-x;
footer.jpg fișier leagăn aici și, de asemenea, a pus într-un dosar cu proiectul.
Pe lângă calea către fișierul este un parametru de repetare-x, ceea ce înseamnă că fundalul va fi repetat pe orizontală.
Ca rezultat, fișierul style.css va fi după cum urmează:
#header înălțime: 200px;
background: url ( 'header.jpg') repeat-x;
>
Înălțimea #content: 300px;
background-color: # B0E0E6;
frontieră: solid 1px # 999;
font-size: 12pt;
>
#footer înălțime: 200px;
background: url ( 'footer.jpg') repeat-x;
text-align: center;
font-size: 14pt;
>
Acum, pagina este aproape gata, dar textul din blocul de conținut este prea aproape de limita din stânga a blocului, deci cel mai bine este să-i ceară să se retragă. Deoarece textul încheiat în tag-ul
, prin urmare, necesitatea de a înregistra stilul tag-
. Atunci când această etichetă
Situat în conținutul blocului, și va fi descrisă după cum urmează:
p marja #content: 20px;
>
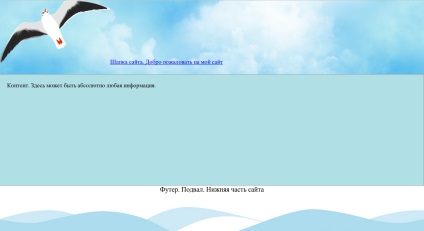
Salvați fișierul style.css, actualizați pagina în browser, iar dacă totul a fost făcut în mod corect, veți vedea următoarele:

Desigur, pagina arata foarte simplu, iar structura sa este primitivă, dar poate fi deja o pagină a unui site, deoarece are tot ce ai nevoie pentru asta. Dacă vom continua să îmbunătățească structura și de a face cu ajutorul css, se poate obține ceva foarte bun.
La sfârșitul lecției am răspândit arhiva cu toate fișierele necesare pentru punerea sa în aplicare, pentru a putea să se consulte cu ei și pentru a corecta erorile, dacă este necesar.
Prima parte a lecției - Du-te
A doua parte a lecției - Du-te