Pentru munca, avem nevoie de: Open Server instalat Joomla 3 și șablonul Artisteer (vom lua modelul pe care „implicit“ Artisteer, doar ușor schimba forma de blocuri și meniul vertical).
Instalarea șablon fără conținut.
Avantaje: șablon cu funcții complete este la fel ca orice alt non Artisteer. Aceasta este principala modalitate de a crea site-uri de pe șabloane joomla Artisteer.
Dezavantaje: există puține, unele modificări posibile indicate aici.
Și așa. Asigurați-un Artisyeer șablon. Pentru aceasta, exporturile metodă fără conținut) în interiorul textului de pe paginile, imagini, etc., nu este necesar să se umple. Este important numai ca se uita (stiluri). Aceasta este ceea ce va apărea ca blocuri, text, font, dimensiunea fontului, dimensiunea antet, culoarea, forma, etc. Sami aceleași texte și conținutul de blocuri vor fi adăugate la majoritatea mijloacelor motorului joomla.
Hat și un site subsol, realizate în întregime ca acestea ar trebui să se uite la planul tău.
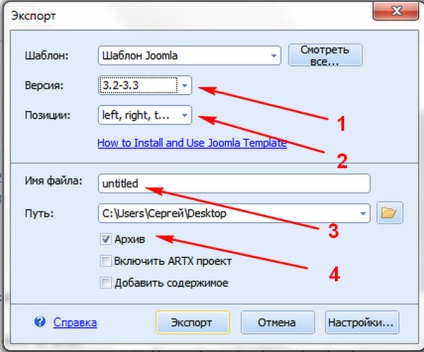
Am făcut șablonul nostru și acum este necesar să exporte și să instaleze în Joomla. Push up File -> Export -> șablonul Joomla. Și a face setările corespunzătoare înainte de a exporta:

în cazul în care:
1. selectați versiunea de joomla 3,2-3,3 (în acest mod pentru toate versiunile de template-uri joomla 3.H.H compatibile).
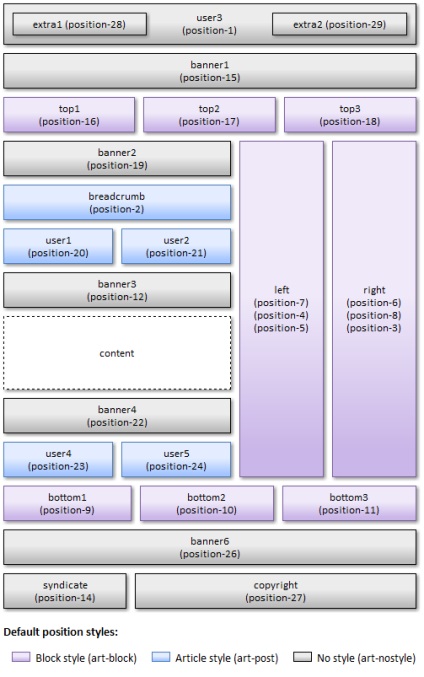
2. Numele poziției viitoare (puteți alege clasic, așa cum avem, sau posipion 1- fel.) Localizarea poziției poate fi vizualizat aici.
3. numele șablonului (acesta ar trebui să fie unic, nu repetarea unui șablon stabilite anterior).
4. pune cecul numai „arhivă“, așa cum avem nevoie doar de model, nu și conținutul. Poti pune chiar si pe „Enable proiect ARTX“, în acest caz, fișierul este susținut șablonul de proiect, și în viitor, nu se va pierde, de exemplu, atunci când în 1-2 ani veți dori să îmbunătățească ceea ce șablonul, puteți descărca acest proiect descărcarea și editarea în Artisteer pentru a face un nou export. Acesta este un proiect de rezervă.
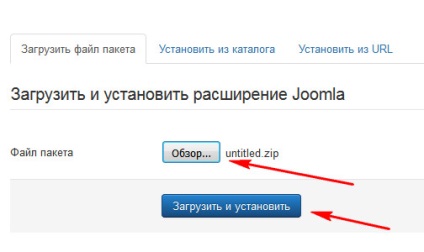
Noi facem de export, se instalează acum direct. Du-te adminpanel și meniul de sus, selectați Extensii -> Extension Manager -> Instalare. În cazul în care este un clic pe butonul „Browse“, selectați pachetul nostru șablon:

Faceți clic pe „Descărcați și instalați“. Conform instalării șablon este completă, vom obține „Instalarea Template finalizat cu succes“ mesaj.
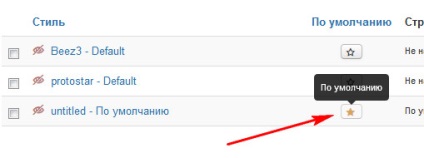
Face celelalte setări pentru instalarea șablon. Du-te la Extensii -> Template Manager -> Stiluri. Facem șablonul nostru „implicit“, făcând clic pe o stea:

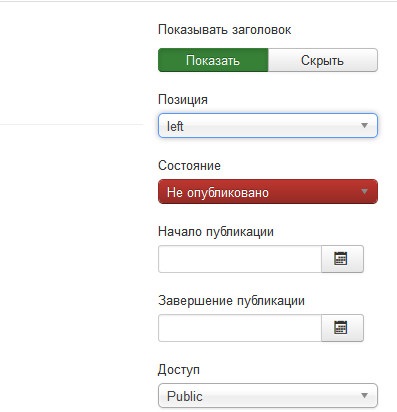
Noi intrăm în șablon și scrie numele site-ului (logo-ul în antet, dacă este cazul, a fost șablonul sub formă de text, în cazul în care logo-ul este de a face o imagine, nu scrie nimic):

Vedem apare numele site-ului:
Împingeți partea de sus a „Salvați și Close“.
Du-te la Extensii -> Module Manager și aranja module în funcție de pozițiile (numerele cheie se referă la sfârșitul articolului). mergeți la modulul Meniul principal (poate fi redenumit într-o mai ușor de înțeles, cum ar fi „bara de meniu orizontal“) este setat în poziția user3 (poziția pentru meniul orizontal) ceea ce face celelalte setări, dacă este necesar (depinde de ceea ce faci, este o funcțională a site-ului, în domeniul de aplicare al prezentului articol:

Și vedem că site-ul dispune de un meniu orizontal (pentru claritate am adăugat elementele de meniu în managerul de meniu):
Setați blocurile și modulele necesare în coloana din stânga a șablonului (în funcție de ceea ce aveți nevoie) ca aceasta:

A se vedea pe site-ul a apărut un bloc într-un anumit stil:

În cazul în care este necesar pentru site-ul dvs., face un meniu vertical. Voi face doar un duplicat al meniului orizontal, dar puteți crea, desigur, propriul meniu vertical. Principiul personaliza aspectul (stilul) din meniul vertical este același.
Creați un meniu vertical. Du-te în meniul vertical modulul nou creat. Amplasat în poziția din stânga:

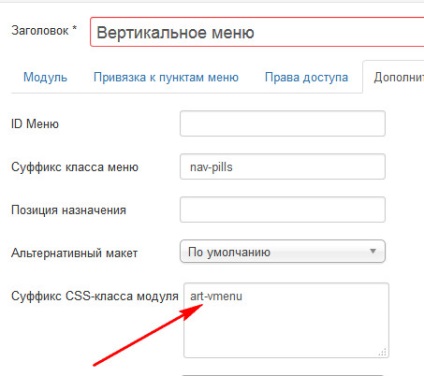
În continuare: NOTĂ (o comune incepatori greșeală, uitând să o facă) este necesar pentru a merge la fila „Setări avansate“ și în „modul sufixul CSS-clasa“ prescrie „Art-VMenu“ (dacă este configurată în program, Art- consola îndepărtată, atunci doar VMenu, dacă faci un alt set-top box în funcție de ea)

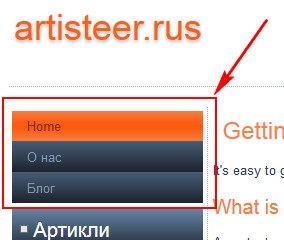
Am deschis site-ul și a vedea stilurile noastre de meniu vertical:

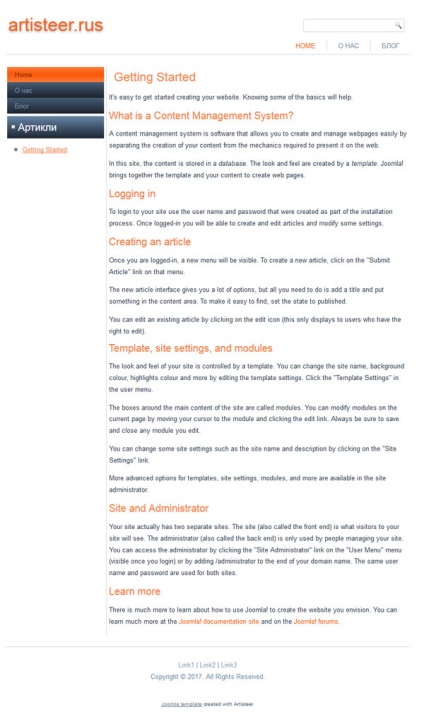
Ca rezultat, vom obține un simt al site-ului așa cum a fost planificat în program, precum și textele și unitățile au rămas pe demodannyh Joomla, care poate fi înlocuit cu propria lor, în cel mai Joomla:

Șablonul de instalare și configurare Artisteer finalizat.
Un aranjament de poziții într-un șablon Joomla Artisteer