Pentru a înțelege modul de a face textul mai ușor de citit, să ne amintim cum am citit. Când citiți ochii noștri nu se deplasează în mod constant cu scrisoarea privind scrisoarea, și să facă salturi mici pe linie, hapsân un cuvânt de 2-4 ori 1. În cazul textelor de zi cu zi (de știri, ziare, scrisori de e-mail, mesaje în rețelele sociale sau Skype) sare si uita-te la punctele învecinate.
De ce se întâmplă acest lucru? Când citiți un alt text creierul nostru încearcă să iasă din ea informații utile cât mai mult posibil pentru puțin timp:
- La primele serii privire peste întregul text vizibil de sus în jos și înapoi - sunt căutate indicii, bucăți de informații relevante. În acest caz, partea de sus să acorde mai multă atenție.
- Apoi, uita-te salturi în câteva paragrafe lângă cârligelor găsite prin citirea de date utile.
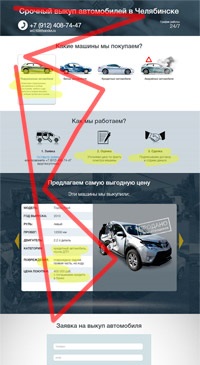
Ceva de genul asta ar arata ca traiectoria mișcărilor ochilor în timp ce citiți pagina:

Aici roșu marcat prima cale (evaluare) vedere.
Galben evidențiat bucăți de text, în care utilizatorul a găsit indiciu lor.

Aici, prima vedere nu ar fi prins, asa ca drumul se termină pe cruce „tab-ul aproape“.
Astfel, toate regulile de înregistrare a textului derivat din cele trei principii de bază:
Ne întoarcem acum la sfaturile specifice.
Sfaturi pentru înregistrarea textului:
1. lizibilitate general
- Utilizați fonturi sans serif. De exemplu, Arial, Tahoma, Open Sans, Verdana.
- Recomandată dimensiunea fontului - 14-16 pixeli.
- Nu exagera cu caractere italice și cu caractere aldine.
- Pentru a evidenția culoarea folosind 1-2 culori principale, cel mult.
- Observați ierarhia titlurilor. Cea mai importantă poziție - cea mai mare dimensiune. Altele - mai puțin.
- Utilizați o spațiere pic rare linie (coder: line-height: 1.3).
- Pentru semne de deschidere și de închidere de cotare, utilizați caracterele „“
- Se pune distanța dintre paragrafe de text.
- Alinierea textului la stânga cu o singură linie.
2. Link-uri și butoane din text
- Aranjați link-uri ca link-uri.
Fă-o culoare diferită (de exemplu, albastru) și accentuează. Când mouse-ul puteți elimina subliniere sau schimba culoarea de link-uri la mai luminoase. - Aranjați butoane ca butoane =)
De obicei, butonul dreptunghiular (poate fi marginile rotunjite), este evidențiată cu culoarea de fond, aceasta poate fi o umbră. Când plasați cursorul peste Butonul își schimbă culoarea.
3. Structura textului
Structura de bază a textului stabilește un copywriter: combină textul în blocuri, înregistrează titluri face informațiile din liste sau tabele.
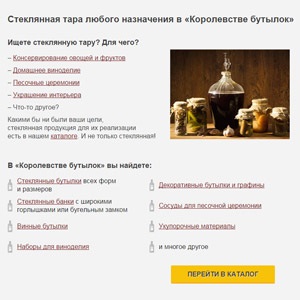
Textul creat de regulile

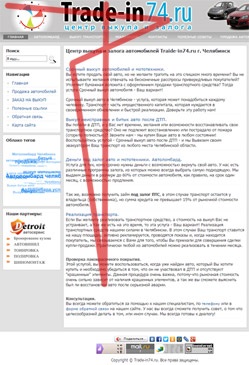
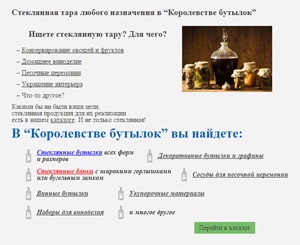
Același text, dar regulile nu sunt respectate

Rămâne doar să nu piardă această structură atunci când introducerea de text pe site.
Uită-te la cele două exemple de structura aceluiași text:

Text slab structurat (arata aproape nimic pentru a prinde)

Text cu o structură clară
(Titlul listei de produse → →
Lista de beneficii → apel la acțiune)
În textele sale, folosim 9-10 blocuri de bază, care se întâmplă în text. Luați în considerare un pic mai în detaliu unele dintre ele.
3.1. titlu principal
Titlul principal - este cel mai mare textul din pagină, aliniați-l la centru, repulse indentat din textul principal.

o pereche de întrebări de conducere pot fi plasate înainte de titlul principal care va arăta utilizatorului că a ajuns la locul potrivit.
3.2. Catalog sau lista de servicii
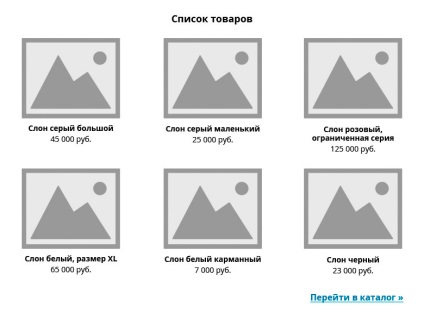
Catalogul de produse este necesară pentru a utiliza imaginea. numele produsului și prețul, este de dorit să facă o ușor diferită (de exemplu, numele - cu caractere aldine, iar prețul - nu există, sau vice-versa). După ce lista produselor pe care le pune un link către catalogul complet.

Dacă numele produsului este lung, este posibil să se aranjeze cele două pe linie (și de a folosi imagini mai mici):

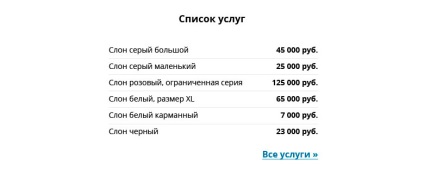
Dacă nu există fotografii, puteți afișa lista de servicii de masă și a prețurilor. Este important să se separe șirurile de linii discrete, pentru a face mai ușor de înțeles ceea ce este prețul pentru ceea ce se referă la:

3.3. Lista beneficiilor
Pentru o listă a beneficiilor de bună utilizare a icoanelor să își diversifice într-un fel sale (icoane gratuite pe care le puteți căuta, de exemplu, aici).

Alternativ, puteți evidenția beneficiile de titluri de fond:

Dacă nu vă puteți ridica pictograma, puteți face fără ele, dar punctul culminant puncte markeri încă în picioare:

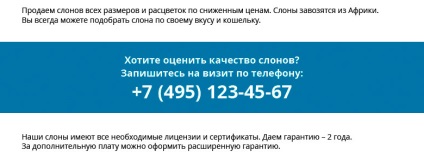
3.4. Apel la acțiune

Nu neapărat pentru a efectua apelul la acțiune este drept, îl puteți pune în mijloc. Putem evidenția de asemenea fundal:

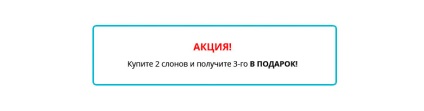
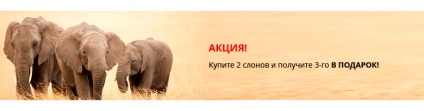
3.5. acțiuni
Una sau două fraze scurte precedate de cuvântul „acțiune“ sau „Atenție“. Selectați această informație (culoare, dimensiune, fundal sau cadru), de exemplu:

Ei bine, atrage atenția imaginii:

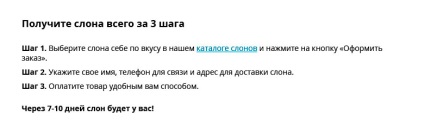
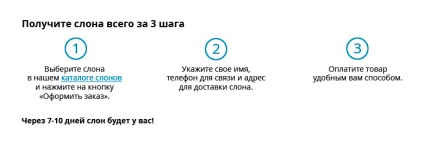
3.6. Etape / circuit de funcționare
O listă de acțiuni care efectuează clienților și compania pentru a produce un rezultat. Acțiunile ar trebui să fie numerotate, de exemplu:

Dacă numai 2-3 pași, le puteți plasa într-o singură linie și să împartă săgețile:

Fie această opțiune (pentru un număr mic de trepte cu texte scurte):

Acest lucru arată în mod clar clientului că schema de acțiune este simplă și directă.
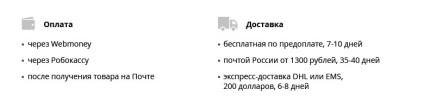
3.7. Plata si livrare
Aceasta este o informație importantă pe care utilizatorul se va uita în mod specific la pagina. Puteți adăuga pictograme (nu prea luminos) pentru a facilita căutarea utilizatorului. Sami modalități de plată și de livrare este introdus ca o listă (cu markeri) - markeri pentru recunoaștere ușoară vine „o mulțime / un pic.“

concluzie
Dificultățile apar atunci când introducerea textului? Scrieți-ne - vom ajuta.
P.S. Pentru a afla cum puteți îmbunătăți în continuare comoditatea a site-ului, de asemenea, am spune pe webinarul „crește vânzările cu grija despre utilizatori:. 30 dispozitive“