
Salutări prieteni și cititori ai blogului meu multigon.ru. Azi am să-ți spun cum să atragă un site capac priavilno! Da, ai auzit bine, cuvântul cheie „dreapta“.
Tehnologia evoluează rapid și de a face imagini statice nu are nici un sens. Imagine, precum și de proiectare a site-ului ca un întreg ar trebui să fie frumos și organic integrat în orice rezoluție a ecranului, pentru a fi adaptabile.
Dacă despre modul de a crea un design de site-uri adaptive au o mulțime de lucruri scrise, a spus și demonstrat că la problemele locale, care ar trebui să fie în măsură să rezolve artist, de exemplu, cum să atragă capac site-ului pentru un motiv oarecare, țineți înapoi, sau sunt limitate la cele care atrag grafice într-o anumită dimensiune, și apoi a reduce „cauciuc“ a software-ului său într-un mod care nu este în întregime corectă.
Nu obosesc să repete că ilustratorul trebuie să se adapteze la tehnologia și adaptarea lor piese de artă, unelte și echipamente pentru procese tehnologice.
Deci, cum să atragă antetul?
Pentru a rezolva această problemă, există două moduri. Ușor și mai dificilă.
Voi începe cu o lumină:
Primul (simplu) mod.

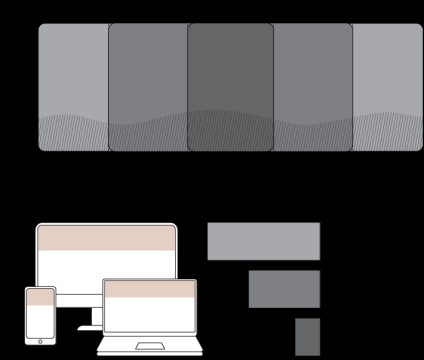
Să considerăm a doua modalitate cum să atragă un site capac
- Există sarcină puțin mai complicată și va necesita ilustratorul un pic mai multă atenție la detaliu al compoziției. Este necesar să se calculeze toate dimensiunile posibile, și de a înțelege modul în care un anumit ellement compozit se va comporta. Ce piese de ilustrații vor fi unite și care ellementy se va deplasa pe ecran.
Datorită dimensiunii adaptive apare o anumită libertate, puteți „juca“ cu piesa dându-i mai dinamic.
complicații suplimentare care pot apărea în timpul funcționării.
Fiecare artist lucrează la compoziția sa este decis să vă asigure că parcela sub formatul selectat privit holistic, așa cum am scris anterior o compoziție ideală care, în care nimic nu poate fi nici adăuga, nici lua, și aici ne confruntăm cu sarcina de a face un grafic pentru a-l „perfectă Se pare „, în toate dimensiunile posibile. - această sarcină nu este una simplă. Se poate întâmpla ca o singură dimensiune va fi bine, și în alte dimensiuni (cu lățime descrescătoare sau invers cu creșterea) rezultatele nu sunt foarte fericit.
Dar nu disperați! Există trucuri care vă permit să rezolve orice probleme cu formatul de ilustrare dumneavoastră.
Viața hacking de multigona. Cum de a desena un site capac la lățimea specificată a ecranului
Dacă v-ați decis că nu figura pe baza celei de a doua metodă, adică, mutați fragmentele individuale ale antetului compozit al site-ului, atunci vă recomand să începeți cu lățimea maximă extremă. maximă extremă depinde de cerințele tehnice. Dacă ilustrare dvs. ar trebui să fie adaptate la rezoluția monitoarelor cu ecran lat, apoi să ia ultima lățime maximă (intervalul 1400-1600 px), Shire acestor dimensiuni face ca imaginea nu are nici un sens.
Bazat pe înălțimea capacului (înălțimea depinde de specificul proiectului, în cazul în care acesta este un portal de informare, de mare pălărie nu e ce se întâmplă dacă un site promoțional poate face o multime de înălțime) trage o ilustrare completă.
Pentru un exemplu mai grafic, voi face apel, cifrele „live“.
ilustrații de dimensiuni 1st: W = 1600 px | H = 500 px
ilustrații de dimensiune 2: W = 1200 px | H = 500 px
În intervalul cuprins între 1600 și 1200 complot px px ilustrare este „cauciuc“ și foarte de dorit să ofere un „plutitor“ ellementy care cu lățime descrescătoare a parcelei este ascunsă, iar partea plutitoare este comprimată.

În al treilea rând dimensiunea de ilustrații: W = 1000 px | H = 500 px
Pentru a desena un grafic competent, este necesar să se ia în considerare întregul ciclu și se calculează compoziția modificărilor complot în intervalul de la 1600 px - 640 px
Acestea sunt problemele aici. Pa!