
Desigur, adăugați o hartă site-uri tot ceea ce nu sunt în valoare de ea - acest lucru nu este necesar, dar în cazul în care temele de proiect - turism, unei agenții imobiliare sau orice altă agenție, pe care clienții doriți să indicați locația dvs. pe o hartă, atunci componenta yandexmap ideal pentru realizarea planificate . Dar pentru aceasta trebuie să descărcați componenta în sine și a obține api-cheie, datorită cărora vor fi generate de card.
Instalarea componentelor yandexmap
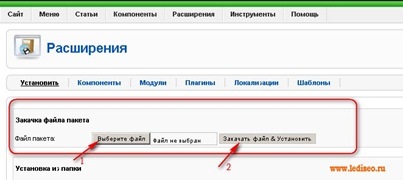
Deci, primul lucru pe care îl descărcați componenta yandexmap. Arhiva rezultat despacheta și obține două dosar .zipovskih: com_yandexmap_1.2.0.zip și plg_yandexmaps_v2.0.zip. Această componentă în sine și un plug-in care este necesar pentru a instala și acum rămâne doar pentru a le încărca la motor. Așa că du-te la panoul de administrare a site-ului nostru și selectați Extensii Joomla - Install \ Remove, și selectați tipul de fișier de descărcare din pagina pe motor - „Încărcați un pachet de fișier“

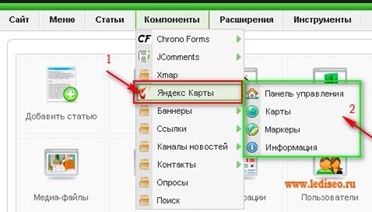
Faceți clic pe butonul „Alegeți fișierul“ (săgeata 1), în fereastra pop-up, selectați un loc în care se află com_yandexmap_1.2.0.zip noastră arhivă și apoi pompat-l, făcând clic pe „Încărcați fișier Set „(săgeata 2). Ca urmare, apare o fereastră cu un mesaj care componenta a fost instalat cu succes, iar dacă vom merge în fila Components, veți vedea Yandex.maps element (săgeata 1), făcând clic pe caseta care cade din elementele de setare (săgeata 2).

În același mod și setați plg_yandexmaps_v2.0.zip
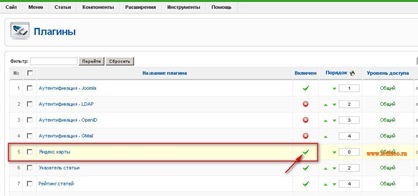
Pentru a continua instalarea cu joomla Yandex.maps trebuie să activați plugin-ul instalat pentru a pune în aplicare-l trece în panoul administrativ în Extensii - Plugin-uri. Deschide lista de plug-in-uri instalate, care sunt în căutarea pentru linia Yandex.maps

și-l activați.
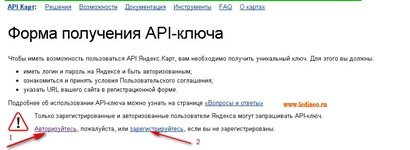
Obținerea API - cheie Yandex hartă
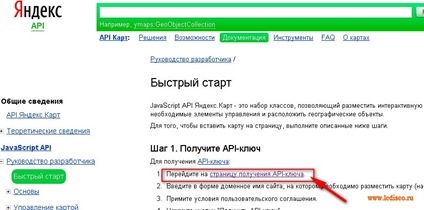
Și pentru a face acest lucru pe pagina următoare, trebuie doar să faceți clic pe link-ul „Obținerea API-cheie“



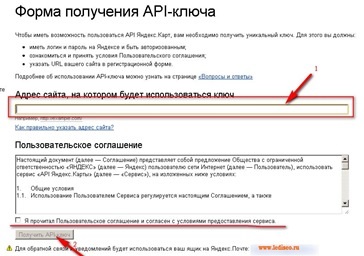
Și numai atunci se deschide o pagină cu -key meu api pentru a genera Yandex.maps am copiat cu succes.

De asemenea, pe pagina următoare, este un exemplu de unde doriți să plasați, dar nu este important pentru noi, deoarece vom încorpora harta pe joomla utilizând componenta yandexmaps.
Adăugarea Yandex.maps cu joomla
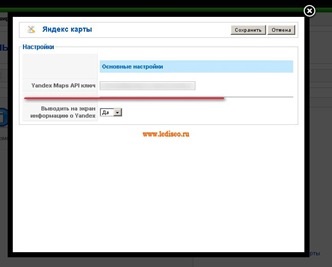
Cheia rezultată trebuie să fie activată în setările componentei noastre yandexmaps. În acest scop, site-ul panoului administrativ du-te la Componente - Yandex.maps și pagina Panoul de control componentă care se deschide, faceți clic pe butonul „Setări“ din colțul din dreapta sus.
Aceasta deschide o fereastră unde linia „Hărți Yandex cheie API“ se inserează textul copiat cheie mai devreme, dar elementul de setare „pentru a afișa informații despre Yandex“ depinde de preferința dvs., dar în orice moment puteți să le modificați. Salvați modificările făcând clic pe butonul „Save“

Toate cheia a fost activat, rămâne acum doar pentru a crea un marcator de hartă și lipiți articolul Yandex.maps.
Inițial, avem nevoie pentru a crea o hartă pentru această componentă în panoul de control, faceți clic pe elementul „Hărți“ - „Nou“
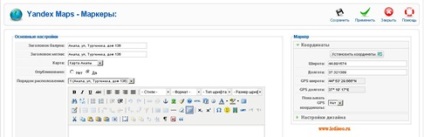
Apare o pagină în cazul în care trebuie să vă înregistrați setările de bază ale cardului, precum și setări avansate și pe care le puteți lăsa implicit sau schimbarea după instalarea carduri de pe site-ul, pentru a vedea rezultatul final.

Astfel, considerăm setările de bază:
- Titlul - aici înregistrăm cartea noastră numele în chirilică
- Poreclă - același titlu numai în alfabetul latin

Și astfel avem în mod automat coordonatele configurarea setărilor.
- Creșterea - Aici puteți specifica de câte ori va crește cardul atunci când faceți clic pe mouse-ul sau mișcarea roții.
- Lățimea și înălțimea cardului - Specifică dimensiunea pixelilor a hărții, care vine din paginile ei capacitățile de reflecție. Am instalat pentru 595 400 dvs.
- Versiunea API Yandex - lăsați implicit
Zona de configurare card de expansiune este responsabil pentru Yandex funcțional și designul său. Puteți apoi, în procesul de card pentru a modifica setările fiecărui element de la sine. Aici totul este clar la un nivel intuitiv, care nu are nici un sens pentru a le descrie.
Salvați setările făcând clic pe butonul „Salvați“ și vom vedea că, în panoul de contact apărut carte nou creat.
- se introduce cartela pe un conținut de pagină sau un site
Din moment ce am nevoie pentru a plasa Yandex.maps pe pagina, am copiați primul cod, deschide-mi necesar un articol sau o pagină pentru a edita și introduceți locul dorit pentru mine in articol. Salvați setările. Vreau să rețineți că putem produce o varietate de modificări în noi pentru a crea o hartă de mai multe ori și încă nu face modificări la un articol.

Primul pas este de a înregistra setările de bază ale markerului:
- tag-uri Titlu - nu trebuie confundate, de asemenea, prevede că, în primul câmp
- Harta - aici vom specifica pentru care card pentru a aplica acest marcator
Pe aceste setări de bază sunt complete, iar markerul setărilor sunt foarte simple - indică inițial latitudinea și longitudinea, apoi selectați design marcator. Este simplu și ușor de instalat și de a menține markerii în panoul vezi marcajul creat de noi.
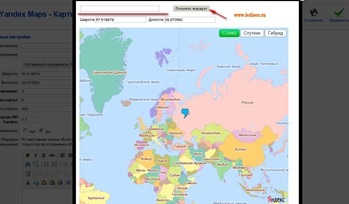
Acum puteți merge la pagina unde vrem să vedem o reflectare a Yandex și să vedem ce avem

Acest card poate apărea pe site-ul dvs., care va ajuta clienții naviga în oraș.
Pe SIM am terminat setul de sarcini - Yandex.maps joomla am adăuga la site-ul se face. Ai succes în eforturile dumneavoastră și la noi întâlniri pe lediseo.ru