În acest ghid practic, am învățat setarea pentru a schimba aspectul de design-ul propriu WordPress teme CSS peste noapte. Postul este util chiar și pentru cei care nu au competențe în editarea foilor de stil, și care, în același timp, vrea să obțină design perfect pentru proprietatea dvs. web.
Înainte de a începe lucrările necesare.
- temă cu opțiuni pentru setări CSS sau plug-in pentru a configura stylesheets
- accesul la style.css de revizuire stil de tabel
- tema copil
Dacă nu știi ce totul este și cum să-l găsească, în acest post vom analiza în detaliu modul de a găsi și configura toate componentele necesare pentru a ne pentru personalizare ulterioară. Dacă site-ul dvs. este deja în funcțiune, ar fi frumos să-l traducă într-un mod de lucru tehnic temporar și pus fișa pentru utilizator, atâta timp cât suntem cu tine nu este configurat corect.
O soluție alternativă ar fi pentru a rula o copie virtuala a site-ului de pe serverul local cu activități și de revizii pe această mașină, și după setarea copiei finit îl puteți încărca pe serverul principal. Ce opțiune este mai bine pentru a alege - te decizi.
Editați stiluri în opțiunile tematice
Unii au conectat opțiunile pentru CSS, care pot fi activate la locul de modul de administrare prin intermediul panoului de administrare. Pentru a face acest lucru, du-te la aspectul submeniul → Personalizare.
Uneori, aceste setări făcut element de meniu separat, și, uneori, - ca titlu „Edit CSS“ într-o secțiune specială.
Plugin pentru setările CSS
Plugin-ul păstrează diferitele versiuni de modificări, vă permite să „rostogolească înapoi“ la o versiune anterioară, și de a salva orice modificări.

După instalarea și activarea plugin-ul pentru a edita aspectul, puteți vedea Aspect → Editare CSS.
Creați o temă copil
Dacă sunteți de planificare schimbări majore în aspectul de blog-ul dvs., cea mai bună opțiune este de a crea o temă copil. Deci, orice personalizare se poate face fără durere, și nu trebuie să se rupă în jos întregul blog pentru modificări de design mici.
De asemenea, folosind o temă copil este mai ușor și mai convenabil pentru a ține evidența cu privire la orice modificări și funcționarea corespunzătoare a desenului sau modelului nou creat.
Puteți crea, de asemenea, un dosar pentru o temă copil și numit după ea tema principală cu tema prefix copil, a pus acolo fișierul style.css și codul de import al foii de stil principal:
Pentru a lucra cu o temă nouă filială citit ghid practic. După setarea tuturor parametrilor de du-te la Edit cod.
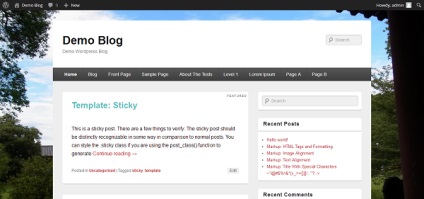
1. Schimbarea culorii de fundal
Pentru a schimba imaginea de fundal de pe site-ul dvs., în primul rând să examineze setările generale de stil și de fundal. Există culoare de fundal sau o imagine solidă este construit în cadru?
Nu toate subiectele sunt configurate intuitiv, astfel încât înainte de editarea temei alese cu atenție studia structura fișierelor și stiluri conexe în subiectul.

Pentru cei care nu au un spațiu liber în întreaga lățime a paginii în organism este construit un simplu culoare de fundal:
Pentru a determina culoarea dorită, utilizați un instrument numit W3Schools HTML selectorul de culoare sau de a instala o extensie pentru Chrome sau Firefox.
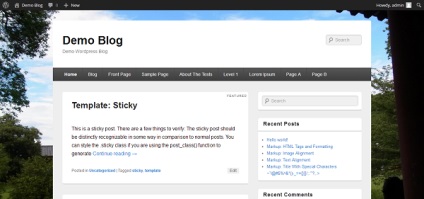
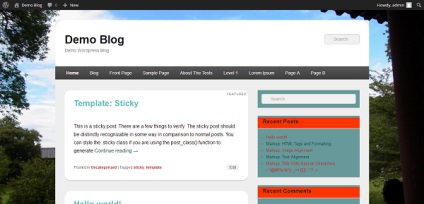
De exemplul, am ales culoarea de fundal # 477C67:

În cazul în care acest fragment nu se schimba culoarea de fundal, este posibil să utilizați un set de containere goale pentru a umple fundalul.
Rezultatul ar trebui să fie acest lucru:

Imaginea rămâne statică chiar și atunci când defilare.
2. Îmbunătățirea lizibilitate

Uneori, ai venit peste o temă mare, dar are o mică problemă. Font ea este prea mică. Dar acum vom repara asta.
Utilizați acest cod în fișierul style.css și problema va fi rezolvată cu fontul.

dimensiunea fontului adecvată pentru blog-ul dvs. - 14-16 pixeli. Evitați 12 pixeli pentru font. Font mare pentru a face conținutul mai ușor de citit și profesional. este necesar să se corecteze codul este aceasta:
Ca rezultat, vom obține următorul cod:
3. Modificarea aspectului de link-uri
Schimbarea link culori - următorul pas, și poate fi configurat utilizând următorii parametri:
Luați, de exemplu, culoarea # BA2323 și asta e ceea ce obținem:

Iată câteva opțiuni pentru referințe stilistice. De exemplu, puteți selecta link-urile de culoare de evidențiere pe răsturnare. Sublinierea este frecvent utilizat, dar opțiunile posibile cu iluminare de culoare:
4. Modificarea aspectului titlurilor
Titlul plasate în mod obișnuit h1. si subtitrari - h2. Dacă aveți nevoie pentru a pune culori și opțiunile pentru antet, puteți face câteva modificări pentru un anumit post. Pentru această setare, este necesar să se specifice un parametru suplimentar, și iată cum.
Găsim stilul care se potrivește cu titlul nostru „unele stil“. Editați necesare următoarea bucată de cod:
Modificări la # 5CBDBD albastru:

Pentru a edita stilurile trebuie să modificați parametrul în loc de unele stil la h1<> sau h2<> sau h3<> .
5. Modificarea widgeturile schema de culori
Una dintre cele mai simple moduri de a edita widget - culorile complementului. Editare secțiune trebuie să fie începând cu widget-titlu. Aici puteți seta culoarea pentru widget-ul în subiect subsidiar:

concluzie
La prima vedere poate părea că pentru editarea site-urile trebuie să învețe codul CSS. Dar acest mesaj se arată că folosirea funcționalitate destul de bază - și puteți obține într-adevăr o mulțime.
Sursa: code.tutsplus.com