Numele meu este Victor Gavrilenko, educația eu sunt un electrician inginer. În timp ce încă în colegiu, am început să se implice în tehnologia informatică și programare, timp de doi ani de intens angajate în dezvoltarea de site-uri și programare web. hobby-urile mele sunt scrierea de scripturi mici în limbajul PHP, în baze de date MySQL conjunction, SQLite, frumos să știu astfel de motoare, cum ar fi WordPress, Drupal, Joomla.
suport pentru mai multe formate media - FLV, SWF, MP4, H.264 video, MP3 JPG, PNG;
Full suport HTML5, care este deosebit de important în acest moment;
o mulțime de setări diferite;
Setarea player-
Deci, primul lucru pe care trebuie să descărcați un jucător Flowplayer. Pentru a face acest lucru, du-te la site-ul oficial flowplayer.org:

Apoi, du-te la link-ul următor:

Și ne faceți clic pe Descărcare Zip - adică, descărcați fișierul zip, cu codul sursă al player-ului. Pentru lecția de azi, vom folosi o pagină de testare care a fost creat cu ajutorul HTML5. Din moment ce această lecție vom lua în considerare instalarea și configurarea player-ul în raport cu HTML5. Următoarea despachetați arhiva primit. Ca urmare a despachetarea vom obține următorul set de pripoanelor:
SCIN - pachet conține un fișiere css care sunt responsabile pentru apariția player-ului. Conținutul acestui dosar pentru a copia folderul css, care conține toate fișierele css, site-ul nostru;
flowplayer.js - fișierul este responsabil pentru performanța player-ului. Copiere în js dosar;
flowplayer.min.js - fișierul este responsabil pentru performanța player - o copie completă a predyduschenigo. Această copie comprimat flowplayer.js fișier. Copiere în js dosar;
flowplayer.swf - flash player. Pentru comoditate copie la rădăcina site-ului nostru;
index.html - fișier demo care vă permite să evalueze player-ul Flowplayer acest lucru nu este necesar să înaintați;
LECENSE.md - licență. În prezent, nu avem nevoie să fișier;

Apoi, faceți clic pe link-ul Descărcați jQuery și de a ajunge la pagina, selectați versiunea pentru a descărca. Alegerea cea mai recentă versiune și descărca biblioteca. Fișierul rezultat este, de asemenea, stocat în dosarul js. În continuare, trebuie să conectați fișierele. Pentru a face acest lucru, du-te la fișierul index.html și conectați componentele necesare (sau orice alt fișier care afișează o pagină care trebuie să fie afișate în player):
Odată conectat, fișierele necesare, este necesar pentru a aduce player-ul pe ecran, este necesar să se creeze o unitate care va fi plasat jucător. Prin urmare, în locul paginii, în cazul în care doriți să afișați player-ul, adăugați următorul cod:

Aceasta este, folosind biblioteca jQuery, selectați un bloc cu un jucător de clasă (blocul în care ar trebui să fie afișat player). În continuare, apelați Flowplayer metoda, care va conduce player-ul de pe ecran. Această metodă trimite obiectul cu setările, după cum urmează:
Crearea unei liste de redare
Apoi, creați un div bloc, în care lista de redare va fi localizat, și anume prin referire la următoarele elemente din lista de redare. Numele clasei blocul dat trebuie să fie fp-lista de redare, din nou, pentru funcționarea corespunzătoare a listei de redare. Acum puteți verifica player-ul și lista de redare, dar trebuie să configurați afișarea de link-uri, de gestionare lista de redare.
Deoarece toate link-urile pentru administrarea listelor de redare - acestea sunt obișnuite care conțin div, putem aranja apoi le în mod corespunzător, folosind reguli normale CSS, că de fapt facem (și acest lucru este un foarte important jucator Flowplayer avantaj):
Lista de redare pentru fiecare link, nu te va face cu CSS pentru a adăuga fundal la orice imagine în această lecție pe care am, așa cum ați putea fi în stare să o facă ei înșiși. Acum, să ne uităm la schimbările din player:

subtitrari afișare
Flowplayer - suporta subtitrari afișare pe ecran. Permiteți-mi să vă reamintesc că subtitrări - sunt siruri de caractere de text care apar, de obicei, în partea centrală inferioară a player-ului. Pentru a afișa subtitrările, trebuie să adăugați următorul cod (între tag-uri video).
piesa Tag - trebuie să adăugați src atribut, cu calea către fungii speciale cu subtitrare. Acest fișier descrie când și ce fel de linie care aveți nevoie pentru a afișa. Acum, să ne uităm la formatul fișierului (fișierul pe care l-am salvat într-un dosar):
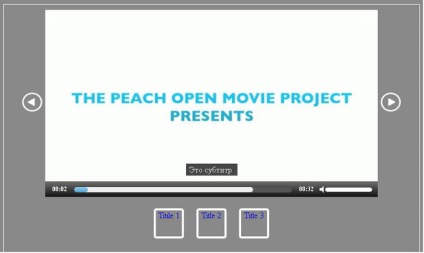
După cum puteți vedea, la început trebuie să specificați numele fișierului și apoi specificați intervalul de timp în care o anumită subtitrare urmează să fie afișat. Acum, să vedem ce avem:

După cum puteți vedea, toate de lucru cu succes. Acum, hai sa vorbim despre modul de configurare a player-ul pentru a se potrivi nevoilor dumneavoastră.
Personalizați jucător
Setarea jucător Flowplayer se realizează în principal prin adăugarea unor clase CSS la blocul în care este afișat player-ul. Adică la blocul cu Flowplayer de clasă. În primul rând, să ne definim cum să setați dimensiunea pentru afișarea pe ecranul player-ului. În acest scop, este suficient pentru a indica lățimea și înălțimea, folosind reguli CSS pentru a bloca un Flowplayer clasă:
Și puteți adăuga, de asemenea, o imagine ca un jucător de fundal, care va fi afișată înainte de redare video și reguli diferite pentru poziționarea jucătorului în centrul ecranului. Pentru a specifica setările raport de aspect, trebuie să adăugați atribute raportul de date la blocul cu Flowplayer de clasă. Valoarea acestui atribut va specifica raportul de aspect pentru player-ul. De exemplu: Raportul laturilor 3/4
Raport aspect 9/16
Acum să personalizați aspectul player-ului. Pentru a schimba tema implicită, trebuie doar să selectați unul dintre fișierele CSS, pe care le-am primit atunci când despachetarea o arhivă cu player-ul. Apoi, folosind următoarele clase standard, puteți personaliza aspectul playerului:
Controalele fixe - Panou de control jucător, are o poziție fixă pe ecran;
deoparte timp - timp emise de la panoul de control și este situat în colțul din stânga sus;
fără fundal - fundaluri dezactivat din panoul de control;
nu-mut - pentru a ascunde panoul de control al volumului;
fără timp - pentru a ascunde afișarea cronologie;
fără volum - pentru a ascunde cursorul de control al volumului
play-buton - butonul de afișare PLAY / STOP.
Să schimbăm setările jucătorului nostru:
Și adăuga transparență la panoul de control al player-ul, acest lucru se va adăuga următoarele stiluri în fișierul style.css:

este-ecran complet - modul fullscreen când redarea e;
este-ajutor - atunci când este afișat ajutor;
este-dezactivat - în cazul în care player-ul este dezactivat
este întrerupt--dacă întrerupe modul de redare;
este-joc - atunci când joacă masina;
este gata - atunci când player-ul este complet încărcată;
De exemplu, în cazul în care stilurile pentru a adăuga următorul cod:
Pe ecran, vom vedea următoarele:

Toate cele bune, codificarea cu succes! Și te voi vedea în următoarele lecții!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram