Prezentare generală
Vue face posibilă în mai multe moduri diferite de a anima tranzițiile pentru a actualiza DOM, precum și atunci când acestea sunt adăugate și eliminate. Instrumentele sale vă permit să:
Pe această pagină, considerăm doar apariția și dispariția elementelor de animație, precum și listele de animație. În secțiunea următoare puteți găsi informații despre animarea tranziții între stări ale componentelor.
Animarea singur element / component
Vue are o tranziție componentă-înveliș. vă permite să anima apariția și dispariția elementului sau a componentei în următoarele cazuri:
- redare condițional (folosind v-if)
- mapping condițional (folosind v-show)
- componente dinamice
- Elemente Root Componenta
Luați în considerare un exemplu simplu în acțiune:
Atunci când un element, înfășurat în componenta de tranziție. inserat sau șters, apar următoarele acțiuni:
Vue descoperă în mod automat dacă acesta este aplicat la CSS-tranziții sau animații element de țintă. În acest caz, CSS-claselor corespunzătoare vor fi actualizate în mod corespunzător la momentul potrivit.
clase de tranziții
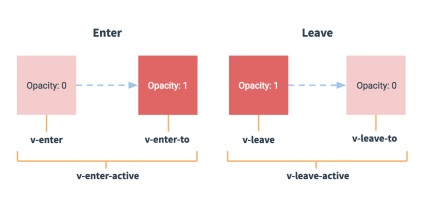
Există șase clase, care sunt utilizate în animațiile care apar și elemente de dispariție:
v-enter. Acesta marchează începutul apariției elementului de animație. Această clasă se adaugă la elementul de inserție, și este îndepărtat în următorul cadru după inserție.
v-enter-activ. Aceasta înseamnă că aspectul elementului de animație este activ. Această clasă rămâne pe tot parcursul animației. Se adaugă la elementul inserat și șters imediat ce tranziția sau animația este oprită. Utilizați-l pentru a seta durata, întârzierea și netedă (relaxarea curba) aspectul de animație.
v-introduceți-la. Disponibil în versiunile 2.1.8+. Aceasta înseamnă că aspectul elementului de animație se termină. Class se adaugă următorul cadru după introducerea elementului (în același timp, vor fi eliminate atunci când v-enter), se îndepărtează după finalizarea tranziției sau animație.
v-plece. Acesta marchează începutul elementului de animație de dispariție. Clasa este adăugat imediat ce dispariția animație, și este îndepărtată în cadrul următor, ulterior.
v-părăsi-activă. Aceasta înseamnă că dispariția elementului de animație este activ. Această clasă rămâne pe tot parcursul animației. Se adaugă imediat ce animația începe să dispară, și șterse de îndată ce tranziția sau animația este oprită. Utilizați-l pentru a seta durata, întârzierea și netedă (relaxarea curba) animație dispariție.
v-lăsați-la. Disponibil în versiunile 2.1.8+. Aceasta înseamnă că dispariția elementului de animație se termină. Class se adaugă la cadrul următor după începutul dispariției animație (atunci când același lucru este eliminat atunci când v-concediu) și este eliminat după finalizarea tranziției sau animație.

Pentru fiecare dintre aceste clase indică un prefix care se potrivește cu numele tranziției. v- Prefixul este implicit în cazul în care elementul
v-introduceți-activă și v-lăsați-activă vă permite să specificați diferite efecte de animație pentru tranziții apariția și dispariția elementului. Un exemplu de utilizare a acestora este este prezentată mai jos.
CSS-tranziții
Unele dintre cele mai comune tipuri de animație - aceasta CSS-tranziții. Iată un exemplu:
Schimbul de tranziții și animații
Vue să știe despre sfârșitul animației, acesta trebuie să fie instalat abonați la eveniment. În funcție de utilizarea de reguli CSS, un astfel de eveniment, fie ar transitionend. sau animationend. Dacă utilizați doar o singură abordare, Vue va determina automat tipul corect.
Cu toate acestea, uneori poate necesita utilizarea ambelor abordări într-un singur element. De exemplu, CSS-Vue animație sub controlul apariția sau dispariția celulei poate fi adiacentă cu efect CSS tranziției atunci când cursorul mouse-ului deasupra elementului. În astfel de cazuri, necesitatea de a specifica în mod expres tipul de eveniment la care va trebui să fie ghidate Vue. Atributul de tip poate obține valoarea de animație sau de tranziție.
Notă durata tranziției
Adăugat în versiunea 2.2.0+
În cele mai multe cazuri, Vue poate determina în mod automat atunci când tranziția este completă. Implicit, Vue așteaptă primul animationend eveniment transitionend sau pe elementul rădăcină. Cu toate acestea, acest lucru nu poate fi întotdeauna necesar - de exemplu, putem avea o secventa coregrafica de tranziții, în cazul în care unele dintre elementele interne pot fi o întârziere înainte de tranziție sau un timp de tranziție mai lungă decât elementul rădăcină.
În astfel de cazuri, puteți specifica în mod explicit durata de tranziție (în milisecunde), cu durata opțiunilor de componente
Puteți specifica, de asemenea, valorile individuale durate începutul și sfârșitul tranziției: