
Etapa 1. Prepararea
Mai întâi de toate, trebuie să copiați simpleHTMLdom bibliotecă. care este disponibil pe site-ul sourceforge.net.
Arhiva stochează mai multe fișiere pentru download, dar ai nevoie doar de un singur simple_html_dom.php. Toate celelalte fișiere - acestea sunt exemple și documentare.

Pasul 2. Bazele parsing
foarte ușor de utilizat bibliotecă, dar există mai multe puncte cheie care ar trebui să fie luate în considerare înainte de a începe să-l pune în acțiune.
Descărcați HTML
Puteți crea un obiect original sau încărcarea unei HTML dintr-un șir de caractere sau dintr-un fișier. Încărcarea dintr-un fișier se poate face fie prin specificarea adresei URL. sau de la sistemul de fișiere local.
Note: load_file () delegați metoda de lucru funcția file_get_contents PHP. Dacă allow_url_fopen nu este setat la true în fișierul php.ini. aceasta nu poate fi capabil de a deschide fișiere de la distanță în acest fel. În acest caz, puteți merge înapoi la bibliotecă folosind FLEXIE pentru a descărca pagini șterse și apoi se citește folosind metoda de încărcare ().
Accesul la informație

Odată ce aveți un obiect DOM, puteți începe să lucreze cu el, folosind metoda find () și de a crea colecții. Colectia - un grup de obiecte găsite pe interfon. Sintaxa este foarte similar cu jQuery.
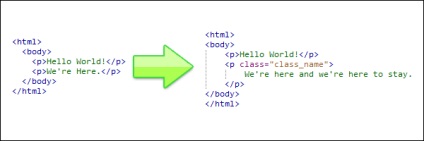
În acest exemplu, HTML vom da seama cum să acceseze informațiile din al doilea paragraf, se schimbă și apoi de ieșire rezultatul acțiunii.
Rânduri 2-4. Încărcați HTML dintr-un șir de caractere, așa cum sa explicat mai sus.
6. Găsiți șirul de toate etichetele
în HTML, și le-a reveni la matrice. Primul paragraf va avea indicele 0, iar următoarele paragrafe sunt indexate în mod corespunzător.
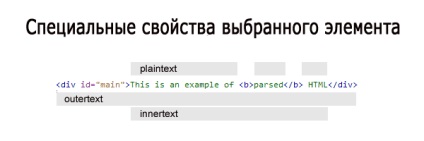
8. Șirul pentru a avea acces la al doilea element în colecția noastră de paragrafe (index 1), se adaugă textul să-l atribuie innerText. Caracteristica innerText reprezintă conținutul între etichetele și atributul reprezintă outertext conținutul, inclusiv tag-uri. Putem înlocui tag-ul complet folosind outertext atribut.
Acum, adăugați o linie și modifica tag-ul nostru de clasă al doilea paragraf.
Forma finală a HTML după salva comanda va arata ca:
alte selectoare
Câteva alte exemple de selectoare. Dacă utilizați jQuery, totul va părea familiar.
Primul exemplu este auto-explicativ. Toate interogările reveni colecții în mod implicit, interoga chiar ID-ul, care ar trebui să returneze doar un singur element. Cu toate acestea, stabilind al doilea parametru, noi spunem „doar pentru a reveni primul element al colecției.“
Acest lucru înseamnă că $ unică - un singur element, și nu o serie de elemente cu un singur membru.
Exemplele rămase sunt destul de evidente.
documentație
Documentația completă pentru biblioteca este disponibil pe pagina proiectului.

Etapa 3. Un exemplu de lumea reală
Pentru a demonstra biblioteca în acțiune, vom scrie un script pentru site-ul răzuire net.tutsplus.com de conținut și de a crea o listă de titluri și descrieri ale articolelor prezentate pe site-ul ... .Se ca exemplu. Raclare se referă la trucuri pe web, și nu ar trebui să fie utilizate fără permisiunea proprietarului resursei.

Să începem cu conectarea bibliotecii de apel getArticles cu caracteristica de pagină, pe care dorim să înceapă parsare.
Pasul 4: Porniți funcția parsare
Pasul 5: Găsiți informațiile de care avem nevoie

Aceasta este funcția getArticles esență. Ai nevoie pentru a înțelege mai în detaliu în scopul de a înțelege ce se întâmplă.
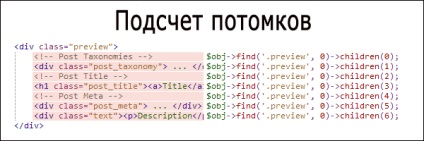
1. Crearea unui șir de elemente de matrice - div tag-ul cu previzualizare de clasă. Avem acum o colecție de articole stocate în elementele de $.
Rândul 4. $ posta acum se referă la o singură previzualizare div class. Dacă ne uităm la HTML inițial, vedeți că al treilea element este un descendent - o etichetă H1. care conține titlul articolului. Noi l ia și să alocați $ articole [index] [0].
Linia 5. Al șaselea descendent $ post - l
Pasul 6 Lucrul cu pagini
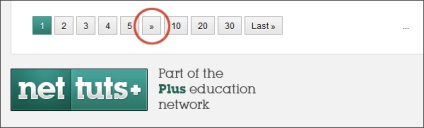
primul lucru pe care trebuie să determine cum să găsească pagina următoare. Site-ul Nettuts + pe numărul paginii este foarte ușor de ghicit de la URL-ul, dar avem nevoie pentru a obține o referință în parsare.

Dacă te uiți la HTML, puteți găsi următoarele:
Apoi vom atribui o variabilă $ URL link-ului href. Acest lucru este important, deoarece în continuare vom elimina HTML obiect. Pentru a preveni scurgerile de memorie în PHP5, The simple_html_dom obiectului curent ar trebui să fie curățate și razustanovlen înainte de a va fi creat un alt obiect. Dacă nu, atunci toată memoria disponibilă poate fi absorbită.
În concluzie, noi numim funcția getArticles cu adresa URL a paginii următoare. Recursivitatea este întreruptă atunci când nu există pagini de parsare.Daca.
Etapa 7. Producția de rezultate
Primul lucru pe care vom stabili câteva stiluri de bază. Toate complet arbitrar - puteți instala ceea ce iti place.

Apoi vom scrie o funcție mică în PHP în pagina pentru a afișa informațiile de pre-stocate.
Rezultatul final - este o pagină HTML cu o listă a tuturor articolelor din paginile Nettuts +, începând cu cel care a fost specificat în primele getArticles de apel ().
Etapa 8: Concluzie
Dacă începeți parsing pentru un număr mare de pagini (de exemplu, întregul site), poate dura o lungă perioadă de timp. Pe un site ca Nettuts +, care are Bole 86stranits, procesul de parsare poate prelua un minut.
Acest tutorial se deschide pentru a vă subiectul HTML parsare. Există și alte metode de metode de lucru cu DOM, a cărui capacitate de a lucra cu XPath selectorul pentru a găsi elemente. Descris în această bibliotecă lecție este ușor de utilizat și de mare pentru un start rapid. Amintiți-vă să ceară permisiunea înainte de a cheltui site-ul răzuire.
5 lecții ultima coloană „PHP“
Când vine vorba de securitatea site-ul web, expresia „Filter toate, totul scăpa“ vor fi întotdeauna relevante. Astăzi hai să vorbim despre filtrarea datelor.
Expresiv 2 suporta conectivitate la alte componente pentru regim special ZF. Nu tuturor le place decizia. In acest articol vom discuta despre modalitățile de îmbunătățire a procesului de conectare a mai multor module.
Să presupunem că aveți nevoie pentru a trimite unele informații la Google Analytics dintr-un script server-side. Cum de a face acest lucru. Răspunsul în acest articol.
O selecție de mai multe tipuri de PHP Sandbox. Pe unele voi în modul on-line va fi capabil de a testa un cod, dar există și soluții care pot fi implementate pe site.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!