Monitor radar de casă pe Arduino
Nu știu cum cineva, dar am vrut să fac un radar, astfel încât să și transmițător fro este abruptă și pe ecran era evident prezența și distanța până la obiect. Desigur, la lucru acasă, cum ar fi serviciile militare sau aeriene nu funcționează - nu există putere, și dimensiunea de neatins. Dar ceva similar, cu nu complicat și nu scump (câteva mii) pentru a construi posibile. Deci, bazat pe populara Arduino, vă puteți un mini-radar cu un detector cu ultrasunete și placa reală Arduino face. Conducerea podsmotrena on-line „Mecatronică“. Tot ce ai nevoie pentru acest proiect: un senzor cu ultrasunete pentru a detecta obiecte, un servo motor mic pentru rotirea senzorului si placa Arduino pentru a le controla. Ei bine, maketka cu fire.

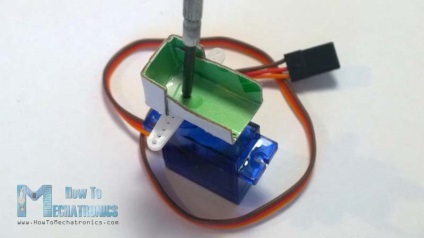
În primul rând face de fixare pentru a conecta senzor ultrasonic la servomotorului. Noi fabricarea acestuia, așa cum se arată mai jos, atunci este aderat și fixat la motor prin intermediul unui șurub.

Acum atașați pinii, care sunt lipite 4 fire pentru a conecta senzorul.

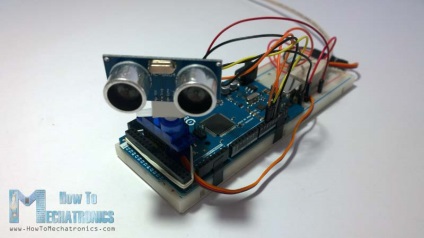
Atașați servo motor la placa Arduino folosind scrunchy de obicei.

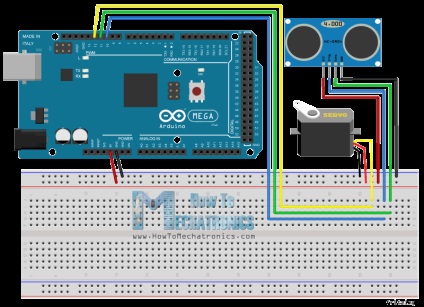
Am conectat traductor ultrasonic HC-SR04 la terminalele 10 și 11, iar motorul servo 12 la contactul de la bord Arduino.

sursă
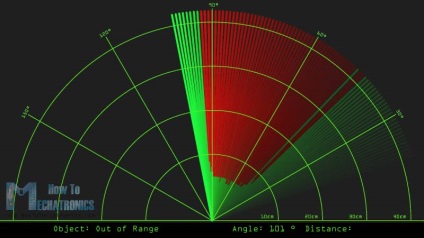
Acum trebuie să luăm codul și încărcați-l la placa Arduino, care va interacționa între Arduino și de prelucrare a semnalului. Aici obținem valori pentru unghiul și distanța măsurată de senzorul cu taxa de procesare Arduino IDE prin SerialEvent) funcția (. care citește datele de la portul serial, și va crește valoarea unghiului de distanță și variabilele iAngle și iDistance. Aceste variabile vor fi folosite pentru a construi detectarea liniei.
nule drawRadar () pushMatrix ();
traduce (960,1000); // mută coordinats incepand de la noua locație
noFill ();
strokeWeight (2);
accident vascular cerebral (98,245,31);
// atrage liniile de arc
arc (0,0,1800,1800, PI, TWO_PI);
arc (0,0,1400,1400, PI, TWO_PI);
arc (0,0,1000,1000, PI, TWO_PI);
arc (0,0,600,600, PI, TWO_PI);
// atrage liniile de unghi
line (-960,0,960,0);
linie (0,0, -960 * cos (radiani (30)) - 960 * sin (radiani (30)));
linie (0,0, -960 * cos (radiani (60)) - 960 * sin (radiani (60)));
linie (0,0, -960 * cos (radiani (90)) - 960 * sin (radiani (90)));
linie (0,0, -960 * cos (radiani (120)), - 960 * sin (radiani (120)));
linie (0,0, -960 * cos (radiani (150)), - 960 * sin (radiani (150)));
line (-960 cos * (radiani (30)), 0,960,0);
popMatrix ();
>
Pentru a desena o linie care se mișcă de-a lungul funcției radar se face drawLine (). IAngle variabilă este utilizată ca o linie care este redesenat pentru fiecare etapă.
void drawLine () pushMatrix ();
strokeWeight (9);
accident vascular cerebral (30,250,60);
traduce (960,1000); // mută coordinats incepand de la noua locație
line (0,0,950 cos * (radiani (iAngle)), - 950 * sin (radiani (iAngle))); // trage linia în funcție de unghiul
popMatrix ();
>
este o drawObject funcție () pentru prorisovyvaniya detectate obiecte. Ea devine departe de traductor ultrasonic convertește în pixeli, și în combinație cu un senzor de unghi atrage obiectul pe radar - monitorul LCD.
nule drawObject () pushMatrix ();
traduce (960,1000); // mută coordinats incepand de la noua locație
strokeWeight (9);
accident vascular cerebral (255,10,10); // culoare roșie
pixsDistance = iDistance * 22,5; // acoperă distanța de la senzorul de la cm la pixeli
// limitarea gamei la 40 cm
în cazul în care (iDistance<40) // draws the object according to the angle and the distance
line (pixsDistance * cos (radiani (iAngle)), - pixsDistance * sin (radiani (iAngle)), 950 cos * (radiani (iAngle)), - 950 * sin (radiani (iAngle)));
>
popMatrix ();
>
Textul de pe ecran - drawtext () funcția. care atrage dungi pe anumite locații.

Toate aceste funcții sunt numite în funcția principală Draw (). care se repetă tot timpul și bazându-se pe imaginea de pe ecran a spațiului înconjurător. Există, de asemenea, folosit de simulare neclaritate și degradare lentă a unei linii în mișcare.
umple (98,245,31);
textFont (orcFont);
// simularea blur de mișcare și se estompeze lent al liniei în mișcare
noStroke ();
umple (0,4);
RECT (0, 0, lățime, 1010);
umple (98,245,31); // culoare verde
// solicită funcțiile pentru desenarea radar
drawRadar ();
drawLine ();
drawObject ();
drawText ();
>
Aici este aspectul final al radarului. După cum puteți vedea, nimic complicat. Și chiar dacă puterea și gama de mici, dar principalul lucru este de a înțelege principiul și cauza cel puțin câștiga. Și apoi, dacă doriți, puteți experimenta pentru a mări gama și claritatea zasekaniya elemente.
Și pe acest link pentru a descărca codul sursă complet al prelucrării radar de pe Arduino.