Salutări dragi prieteni și colegi! Astăzi vă voi învăța cum să facă o formă de abonament frumos pentru site-ul tau.

Nu doar unul, sub formă de abonament, precum și modul de a face diferite forme de abonament, este foarte interesant, cu o conversie ridicată, atenție, plăcut ochilor vizitatorilor noștri stimat ...
Cu aceste forme, vom sta mult afară din masa întregului Internet mulțimea! Să-ți spun, ce este diferența dintre cele convenționale de formulare și formulare (standard) pe care le creați după ce a studiat articolul meu.
Printre sigur că sunt cei care nu au nici o formă de un site de abonament, nu ceva ce ar fi frumos, dar, în general, nimeni! Și este foarte trist, este acum era baza de semnături, este necesar să aibă o bază de abonament (buletin), și nu doar că ea a fost, și nevoia ei de a crește în mod constant. În vremuri! Prezența bazei de abonament este acum rezolvă o mulțime, acest lucru este atu-ul care va continua să denyushku la tine în buzunar.
Cum de a crea un formular de subscriere (pentru începători!)
Dar mai întâi să creați un canal pentru formularul nostru de abonament viitor, atunci vei înțelege de ce ai nevoie de ea, voi explica!
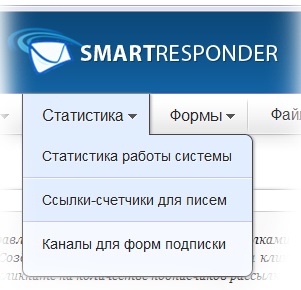
Du-te la tab-ul „Statistics“ - „pentru formele de canale de subscriere“

Aici vă puteți înregistra numele canalului, în conformitate cu care formularul de subscriere pentru a fi utilizate, de ce, de ce, etc. Tot ce vrei, scrie ce vrei, linia de jos este, ceea ce ar face mai ușor să dau seama în cazul în care să fie o formă de abonament pe site-ul sau site-uri sau pagini de cursuri, cărți și altele asemenea ta! Doar face acest lucru, atunci totul devine clar ...
Un maxim de 16 caractere, numai litere și cifre. Nu inventa nimic secrete, e doar un cod de canal la 4 caractere este de ajuns!
Apăsați butonul „Create“. Excelent!
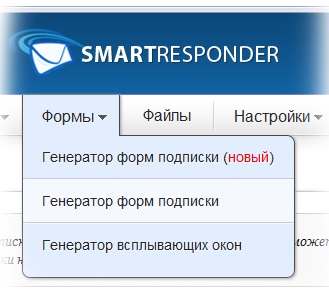
Acum du-te la tab-ul „Formulare“ și selectați elementul „abonament Form Generator“

Ajungem la generarea de subscriere face pagina
Această pagină este împărțită în trei zone (trei blocuri), primul care a fi direct un generator într-o a doua regiune, care se numește „aspectul formei“, vom vedea rezultatul a ceea ce facem, pentru a vedea formularul. Și în al treilea, blocul inferior va fi codul nostru cu formularul de abonament nou creat, care trebuie să fie introduse în șablonul de cod al site-ului nostru!
Aici este o formă complet generator de pagini captură de ecran, faceți clic pe ea si va fi deschis pe o altă pagină!

1. da pur și simplu numele formularului de subscriere (ca model), de exemplu, în funcție de aspectul pe care doriți să creați pentru ea.
Introdus? Ei bine făcut! Push pentru a salva!
Noțiuni de bază a configura forma de abonament!
2. Selectați lista de discuții, pentru care va fi creat contacta formularul de subscriere pentru vizitator. În această listă toate corespondență va fi afișat dacă aveți unul este, astfel că va apărea doar unul. Alege-l și du-te!
3. Am creat imediat un canal, suntem bine, cu toate că, pentru prima dată, puteți face fără ea, dar voi explica de ce acest lucru este necesar.
Este nevoie de canal de abonament pentru care ar urmări eficiența o formă sau alt abonament. Este foarte simplu, puteți avea două sau trei forme de abonament pentru o corespondență, situate în diferite părți ale Internetului, inclusiv alte site-uri, dar, din nou, ei vor colecta abonaților în aceeași difuzare. Aici este util pentru noi, precum și utilizarea de canale diferite, adică, specificați toate formele de abonamente diferite canale și monitorizează acum câți abonați trece printr-una sau alta forma de înscriere. Acesta este același cod ați creat formularul de subscriere, dar cu diferite canale din acest cod.
Deci, aici trebuie să selectați numele canalului, este am creat, selectați-l și mergi mai departe.
Aceste câmpuri sunt deja selectate în mod implicit, așa că merge mai departe.
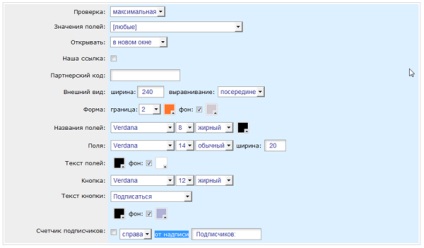
5. Aici, aproape toate legate de apariția formularului de subscriere.
Dacă aveți mai multe liste, puteți selecta câteva și apoi se va da alegerea abonatului sub forma unui abonament.
Ei bine, asta e tot, formularul standard de subscriere noi gata!
În „Aspect“ am vedea creat.
La ieșire, după ce am creat formularul de subscriere, cu ajutorul unui generator, obținem următorul cod:
Acest cod ne chinuiești! Și pentru a fi precis, acea parte din ea, care este în tag-ul
. Acesta conține chiar și toți parametrii care sunt responsabili pentru apariția precum și identificatorul de corespondență și canalul (codul de canal). Dacă este așa ați creat și selectat în procesul de generare a unui formular de subscriere. Uau!Și acum partea principală a articolului!
Deci, să ia codul unui formular standard simplu serviciu de abonament Smartresponder.ru:

În acest cod, puteți schimba locația acestei linii, asigurați-vă că ea va apărea pe stânga, dreapta sau centru așa cum este indicat astăzi. Pentru a face acest lucru, trebuie să modificați atributele elementului align = „stânga, centru, dreapta“. Puteți schimba fontul, este aici, în stilul elementului = „font-family: Verdana;“. dimensiunea fontului, de asemenea, în aceeași celulă.
Nu va fi mult mai plăcut dacă elementul de stil pentru a adăuga un chenar: #BBB solid 1px; Acest lucru va crea un chenar în jurul câmpului. Puteți schimba culoarea sau mărimea frontierei!
Al treilea cod responsabil pentru afișarea inscripția „Numele tau:“
Numele tau: *
Această inscripție poate fi, de asemenea, editate ca și în primul caz.
Codul Snovo. care vvyvodit caseta de text:
Puteți schimba acest domeniu, precum și în al doilea caz.
În cele din urmă a făcut la butonul formularului:
Butonul arata ca acest lucru, deoarece ea are propriul ei stil. Eticheta de intrare, puteți vedea acest stil: id = „nazvanie_identifikatora_stilya“ Stil în fișierul style.css și are următoarele valori:
frontieră: #fffffd solid 1px;
box-umbra: 0 0 5px # 999997;
background-image: -moz-liniar gradient (top, alb 0, # EDEDED 100%);
background-image: -MS-liniar gradient (top, alb 0, # EDEDED 100%);
background-image: o- liniar gradient (top, alb 0, # EDEDED 100%);
background-image: -webkit gradient (liniar, din stânga sus, stânga jos, culoare-stop (0, alb), culoare-stop (100%, # EDEDED));
background-image: -webkit-liniar gradient (top, alb 0, # EDEDED 100%);
background-image: gradient liniar (în jos, alb 0, # EDEDED 100%);
Poate copia și adăugați-vă în același stil în fișierul style.css, doar asigurați-vă că să-l nume! Și montați în tag-ul de intrare> codul butonului, formularul de abonament. Orice buton poate fi creat aici! Aveți nevoie de grafică și câteva trucuri.
De exemplu, aici este butonul cu grafica, există două imagini. Atunci când treceți peste un buton, o imagine este înlocuită cu o alta: