Bună, tuturor cititorilor blogului meu fanamir.ru. Astăzi am decis să scriu despre modul în care am făcut o filă pe blog-ul dvs., sau așa cum sunt ele numite file (din limba engleză file - file).

Cel mai mare plus filelor, așa cum cred, se economisește spațiu în bara laterală WordPress blog. Imaginați-vă cum întins bara laterală, în cazul în care conținutul fiecare filă este plasată într-un widget separat. Și dacă ne-ar fi conținut pentru mult mai mult decât am.
Cum de a crea o filă (file) în WordPress?
Aș spune că, dacă nu doriți să deranjez cu tot felul de coduri, puteți lua pur și simplu profita de plug-in-uri speciale pentru a instala file pentru WordPress. Personal, prefer să folosesc cât mai puțin posibil de plug-in-uri pe blog-ul.
Pentru a face munca noastră file, trebuie să vă conectați la codul de blog-ul jQuery. Cum de a face acest lucru? Acum, el spune. Se repetă după mine, și ar trebui să rândul său, toți afară.
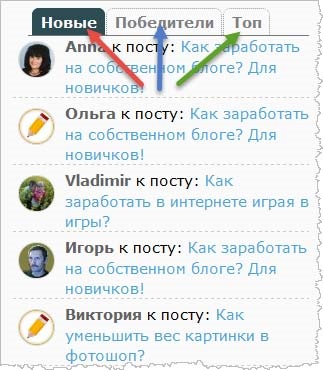
Ei bine, mytabs.js fișier am conectat. Acum trebuie să introducem codul nostru HTML pentru filele din partea laterală a widget-ului bara laterală prin schimbarea conținutului filelor (marcate cu roșu și verde) pe cont propriu.
Cu stiluri pot lucra, și se potrivesc și se simt filele sub blog-ul.
Până când ne vom întâlni din nou.
Bună treabă! Acum, mulți oameni folosesc tab-uri pe blog-urile lor! Pune fila, poate veni în curând la îndemână.
Vă mulțumim pentru implementarea. Pe termen lung a căutat plugin-ul, dar în cele din urmă sa oprit la opțiunea dumneavoastră. Setați site-ul dvs. în formă de servicii sociale. file.