
Mult timp pentru a porni site-ul? Și tu nu vrei ca oamenii să fi văzut modul în care este încărcat pe site-ul în părți, și doresc ca el să vadă doar un site complet încărcat? Apoi, acest tutorial este pentru tine. Adică, un vizitator ajunge pe site-ul dvs. și vede bara de progres, după care site-ul va apărea cu tranziția frumoasă. Poate pentru blog-uri sau portaluri folosesc acest efect va împiedica doar vizitatori, apoi de vânzare pagini va fi de mare ajutor.
Am scris mai devreme despre bara de descărcare de progres, așa că recomandăm să vedeți mai multe:
Ei bine, iată câteva articole care pot fi realizate folosind jQuery:
Efectul la încărcarea paginii
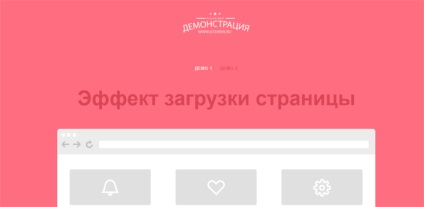
Ce este de fapt punctul: atunci când un utilizator introduce un site web, el vede un fundal gri pe care logo-ul site-ului descris. El vede, de asemenea, bara de progres, care umple treptat. Pentru a descărca indicatorul folosind SVG. După umplerea cu ajutorul unui efect de frumos apare o pagină deja încărcată a site-ului și a regiunii cu logo-ul dispare treptat.
Aici este pagina după ce indicatorul de încărcare dispariție:

HTML markup
Avem un bloc
Următorul este bloc
Și acum codul în sine:
În unele cazuri, pagini încărcate rapid capac, iar restul conținutului va trebui să așteptați? Ajutor cu decizia pancreasului
După noul an, această problemă a fost în primul rând pe dispozitive mobile, iar acum a început să se observe și pe PC. Deși viteza de încărcare a unei pagini pe mobil 81 pe PC 87.
Hat este încărcat într-o fracțiune de secundă și apoi se derulează pagina nu trebuie să aștepte 8 secunde sau mai mult. Poate confruntat cu similare?
Poate că acest lucru se datorează faptului că se utilizează șablonul. Dacă sunteți în partea de sus este un slider, atunci poate că a fost el încetinește încărcarea paginii. Se poate optimiza fie sau pur și simplu înlocuită cu un alt element.
Este de asemenea posibil, din cauza lunga așteptare asupra răspunsului bazei de date. Deși în cazul dumneavoastră, cea mai mare primul.