
Ceva de genul asta ar arăta mi-a oferit o opțiune pentru a rezolva această problemă. De la vorbe la fapte.
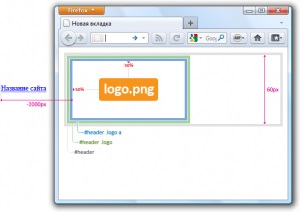
Exemplu. HTML-cod, care va fi folosit pentru a face un logo
În acest exemplu, nu am folosit ambalaj ban-element HTML logo-ul. pentru a evita padding inutile în anumite browsere. Prin urmare, trebuie să setați, cel puțin înălțimea header-element HTML.
Deoarece antetul poate conține și alte elemente-HTML, poziționați logo-ul de pe partea stângă a părintelui. pentru că ca un logo vom folosi HTML-tag-ul H1. permițându-le să împrumute greutate ce conține textul în ochii motoarelor de căutare nu vor fi de prisos pentru a elimina o parte din proprietățile sale, de exemplu - liniuțe (marja și padding).
pentru că element HTML-Link are un proprietăți bloc, va trebui să ceară (afișare: bloc). Fiind în interiorul logo-ul-element HTML vă permite să nu vă faceți griji cu privire la poziționarea de link-uri, dar avem nevoie pentru a seta dimensiunea zonei care va lua logo-ul nostru. Utilizarea de fond CSS-proprietate. prescriem nu sunt repetitive (fără repetare) și situat în centrul (50% până la 50%), imagine de fundal. Acest lucru vă permite să face zona mai mult de câteva link-uri în raport cu dimensiunea logo-ul și nu trebuie să vă faceți griji de centrare. Nu în ultimul rând, atingerea va fi în schimburi conținute în textul link-ul ferestrei browser-ului, pentru care folosim CSS-proprietate de text-liniuță indentare la textul. Nu va fi, de asemenea, nu mai mult de a seta dimensiunea fontului de la zero, evitându-se astfel unele dintre problemele.