
Ce este HTML și documentul HTML (pagina web)
Pentru a începe descifra cele 4 litere care alcătuiesc orice pagină pe Internet - HTML. Suporturi pentru H yperT ext M arkup L anguage și tradusă în limba română - hypertext markup language. Dar valoarea fiecăreia dintre literele:
- H - Hyper în traducere din limba engleză - "Hyper." Dar Hyper nu înseamnă consola. Anterior, toate programele de calculator pentru a lucra cu linie, care este, efectuat mai întâi o linie, apoi alta, și așa mai departe (întâmplător pe aceleași televizoare principiu de lucru și vechi - în primul rând afișat pe linie de ecran unul, apoi altul, etc.), în acest caz, Hyper Aceasta înseamnă că un program de calculator poate merge la orice loc, în orice moment.
- T - Text - aici totul este clar. Acesta este textul conținut de pe pagină.
- M - Markup - în limba engleză "Aspect". Acestea sunt toate acțiunile efectuate cu text - redimensionarea, culori de text, titluri de selecție, formatarea textului (bold, italic, text tăiat cu o linie, etc.)
- L - Limba - în limba engleză „Limbă“. HTML - limbajul Internetului, ca de programare C ++.
Ce este XHTML? Care sunt diferențele dintre versiunea HTML utilizate
În plus față de HTML, pe care i-am spus mai sus, există XHTML. Suporturi pentru Ex tensible H ypertext M arkup L anguage și rusă - Extensible Hypertext Markup Language. Fiți atenți să nu avansat și extensibil. Acest lucru înseamnă că limba este alimentată (extins) până în prezent.
O altă diferență constă în faptul că toate elementele trebuie să fie închise, iar un singur tag-ul ar trebui să aibă apoi un semn simboluri /, de exemplu:
. Despre tag-uri, voi scrie un articol lung separat, și scrie despre fiecare etichetă separat. Codificare în XHTML - UTF-8 (cea mai comună astăzi), în HTML folosi, de asemenea, ISO 8859-1.
Versiunile XHTML mai mici decât HTML.
Ce este la începutul fiecărei pagini, ce tipuri de documente sunt în HTML și XHTML
Versiunea 1.0 are 3 tipuri de documente:
- XHTML 1.0 Strict-- tipul principal, vă permite să utilizați toate elementele (tag-uri), iar atributele grafice (de la culoarea și dimensiunea textului pentru a insera imagini), principalul tip de document. De asemenea, acest tip se numește strictă;
- -XHTML 1.0 Transitional-- practic la fel ca și strict este, dar puteți utiliza anumite elemente care sunt recomandate, dacă este necesar. Și acest tip este numit de tranziție, așa cum este conceput pentru a merge de la HTML la XHTML. Folosit pe cele mai multe site-uri;
- XHTML-1.0-Frameset - tip, prin care poate fi utilizat în cadru de tranziție (cadru). Acest tip de logic pentru a apela încadrare.
Dacă deschideți codul pentru aproape orice pagină de Internet, puteți vedea linia care începe cu o etichetă . în general, nu este etichetată ca atare, dar numele acestui design - declarație. Ea este responsabilă pentru recunoașterea versiunea de HTML sau XHTML, știind că browser-ul începe să dezasambleze codul în conformitate cu versiunea. Aceasta se numește lucrările privind standardele (modul standard). Dacă versiunea nu este specificată, cele mai multe browsere va determina versiunea din nou și să înceapă să lucreze în modul standard. În cazul în care nu detectează versiunea de browser a browser-ului va intra în funcțiune la modul de trucuri (modul quirks). Modul trucuri înseamnă că browser-ul va acționa ca un foarte, foarte vechi, dar Google Chrome (browser-ul meu preferat de altfel) nu a fost niciodată vechi. Așa că pagina fără declarația va fi tratată ca și când utilizați Internet Explorer 5.5.
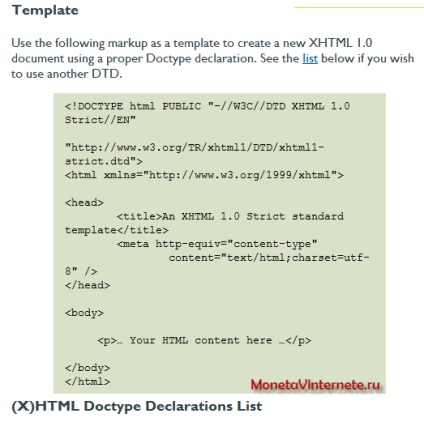
opțiuni nu puțini, toate pot fi găsite pe pagina validatorului W3C. Dar, din moment ce totul este în limba engleză și nimic nu se explică, voi încerca să vă transmit esența tuturor scrise. Deci, odată ce ajunge la pagina enumerate mai sus, veți vedea următoarele:

Acesta este un exemplu de pagină de pe Internet. Tu vezi prima linie? Aceasta este cea mai pagina deklaratsiya.Prokrutiv de mai jos, veți vedea opțiuni pentru diferite versiuni de HTML și XHTML. Ca acum folosit în principal doar HTML 4.01 si XHTML 1.0 (nu uitați că HTML 5 este încă în dezvoltare?), Ia în considerare numai ei. Tipuri de documente in HTML 4.01 sunt aceleași ca și în XHTML 1.0.Nachnem întâi. Primele trei cuvinte sunt întotdeauna aceleași în ambele HTML 4.01 si in XHTML 1.0. În primul citat vom vedea versiunea HTML, care este aplicabilă prezentului exemplu de realizare, . În al doilea ghilimelele, în cele din urmă, putem vedea tipul de document. În acest caz, este strict tip - Strict:
Al doilea tip de documente HTML 4.01 - Tranziție (tranzitorie):
dar pentru încadrarea tip de HTML 4.01. El este foarte rar, deoarece cadrele nu este relevantă:
După cum se poate observa, diferențele sunt doar în câteva cuvinte pentru toate cele trei tipuri. Asta e doar al doilea tip la sfârșitul anului nu ar trebui de tranziție, și în vrac. Rolul pe care îl joacă, Loose din limba engleză - „liber“. și anume același tip de tranziție.
În continuare pe aceeași pagină să fie XHTML 1.0, pentru care, după cum sa menționat deja, se caracterizează prin aceleași tipuri de documente, ca în HTML 4.01, asa ca voi scrie doar opțiuni rând la 1 (Strict), 2 (de tranziție) și 3 (Frameset):
După cum puteți vedea, diferența din nou în cele din urmă - acum fiecare cuvânt atribuit xHTML și în loc de HTML 4.01 in primele citate scrise XHTML 1.0.