În această lecție veți învăța cum să facă banner flash de cauciuc / banner banner in flash. Dacă doriți ca banner-ul flash-ului nu a fost statică (a avut întotdeauna doar o dimensiune predeterminată), și are un efect de cauciuc (în funcție de browser-ul utilizatorului, dimensiunea ecranului este întinsă la lățimea pe care doriți), aici.
Pentru a face banner-ul de cauciuc, trebuie mai întâi să decidă cu privire la dimensiunea minimă (suprafața minimă vizibilă sub care banner-ul nu va fi redus). Odată ce am decis cu privire la dimensiunea minimă a banner-ului, trebuie să stabiliți ce elemente ar trebui să fie întins un banner, și care se deplasează împreună cu rola, în cazul meu, fundalul va fi întins și sa mutat în mijlocul unui banner cu role de cauciuc este (poveste se întinde banner).
Pentru acest tutorial am isolzoval programul Adobe Flash CS5 c "ActionScript 2.0".
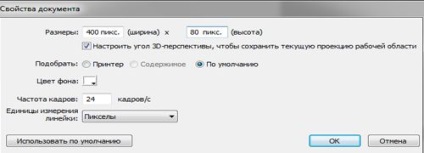
1 Creați un nou document cu parametrii necesari, am folosit dimensiunea de 400h80 și în cazul în care restrânge sau implementa o fereastră de browser, banner-ul din cauciuc ar trebui să se extindă sau contract (până la 400 de pixeli), iar animația va fi întotdeauna în centrul banner-ului.

Crearea Layer 2 și 4 se referă la ele: 1-Fonds, buton 2-Text 3-și 4-ActionScript.
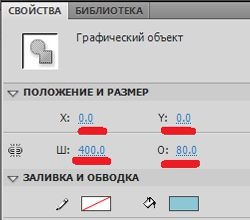
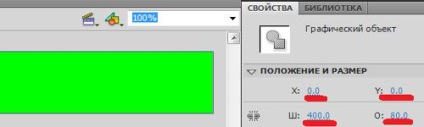
3 trece la stratul (fundal), selectați instrumentul „dreptunghi (R)“, a anula cursa, stabili orice culoare de umplere și de a le trage la un dreptunghi pe scena de orice dimensiune, este trecutul nostru, apoi să ia instrument de „săgeată (V)“, selectați le trage noastre un dreptunghi și setați-l în poziția zero, pe axele „x“ și „y“ și a stabilit dimensiunile ca banner-ul nostru. (Este recomandabil să se utilizeze o culoare uniformă în fundal sau gradientul orizontal, astfel încât imaginea folosită ca fundal nu este denaturată)

De asemenea, pentru fundal, puteți utiliza orice imagine cu model non-uniform, atunci nu se poate converti fundal pentru un clip, nu atribuie un nume unic și șterge toate intrările pe fundal în ActionScript (se întinde pe fundal), ci doar marginea din dreapta a fundalului pentru a face limitele scenei la lățimea de fundal este egală cu lățimea maximă, care se va întinde banner.
P. S. Cu această opțiune fundal se întinde poate transforma o îmbinare, în cazul în care ecranul utilizatorului va fi mai mare decât lățimea maximă a fundal, astfel încât nu fundalul mai larg și trece-l pe marginea din dreapta dincolo de scena.

4 În timp ce dreptunghiul este încă selectat, apăsați butonul „F8“ pentru ao transforma într-un „clip video“, o numesc „Fon“ și asigurați-vă că pentru a seta punctul de înregistrare în colțul din stânga sus pentru a vedea daca banner-ul va fi întins, el a întins în mod uniform de la marginea din stânga.
5 În timp ce clipul nostru de fundal încă selectat în „Properties“ panou atribuie un nume unic (identificator) „Fon_mc“.
IMPORTANT! Toate animațiile trebuie să se facă în role, care are un nume unic, numai în cazul în care toate elementele banner va fi plasat în proporție cu stretchingul, adică, forma finală a etapei principale a banner-ului de cauciuc va arata ..:
Puteți vedea în mod clar acest lucru în iskodnike la acest banner
6 Du-te la stratul (text) și sunt pe acest strat, am scris numele site-ului, a transformat-o intr-un „clip video“, el îl numește „Text“ din punct de înregistrare în mijloc. Apoi, atâta timp cât acesta este selectat în panoul „Properties“, atribuie un nume unic (identificator) „Text_mc“, apoi dublu-clic pe clipul nou creat pentru a intra și de a fi în interiorul filmului fac. ce vrei, de exemplu, am creat un punct culminant care trece prin text și schimba textul.
Când a făcut tot animație în interiorul unui film „Text“, înapoi la etapa principală.
7 Du-te la stratul (buton), selectați instrumentul „dreptunghi (R)“, a anula cursa, stabili orice culoare de umplere și de a le desena dreptunghi arbitrar, apoi selectați-l, l-am expune la poziția zero în axele „x“ și „y“ și setați dimensiunea sa ca cea a 400h80 banner.

8 În timp ce dreptunghiul este încă selectat, apăsați butonul „F8“ pentru a converti la un buton și denumiți-o „Buton“, setați punctul de înregistrare în colțul din stânga sus. Apoi, atâta timp cât butonul este selectat în panoul „Properties“, atribuie un nume unic (identificator) „Btn_mc“.
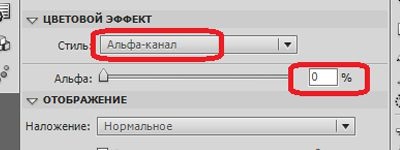
9 În timp ce butonul nostru este selectat du-te în butonul „Efect de culoare“ și setați-l la zero transparență „Alpha Canal - Alpha“.

10 Selectați butonul nostru, apăsați butonul „F9“, pentru a deschide „Acțiuni“ și introduceți următorul cod:
11 Du-te la stratul (ActionScript), apăsați butonul „F9“, pentru a deschide „Acțiuni“ și introduceți următorul cod:
La această lecție este terminat, puteți testa ceea ce ne-am luat, „Control -.> Test de Film“
Pentru a trailing banner-ul a rămas ca atare și pe pagina de web atunci când îl publicați pe pagină, cum ar fi un program pentru crearea de pagini web „Macromedia Dreamweaver“. în codul de aprindere ar trebui pus într-un rând, „Încorporați“ lățime în „%“.