browserelor moderne oferă multe caracteristici utile, dintre care unele se pare prea complicat pentru a înțelege. Un exemplu de o astfel de posibilitate „dificil“ este de a utiliza stiluri personalizate pentru site-uri. În acest articol articol voi încerca să arate ce fel de animal este și de ce mananci.
Ce este stilul?
Style - o descriere a aspectului unui element de pagină. Anterior, atunci când stilurile sunt rareori folosite, toate clearance-ul greu codificate în textul paginii. În cazul în care programatorul a trebuit să selecteze un text în roșu, apoi el a scris:
Atenție! Acesta este un text foarte important!
Când deschideți această pagină în browser-ul dvs., arăta cum era de așteptat:
Atenție! Acesta este un text foarte important!
Desigur, această metodă este simplu, dar incomod: dacă un text roșu a fost folosit pe sute de pagini de pe site-ul, iar apoi sa decis să-l înlocuiască, să zicem, magenta? Înlocuirea ar trebui să-și petreacă pe toate paginile. Prin urmare, este o soluție destul de logică a fost să împartă conținutul paginii și tipul acestuia: responsabil pentru conținutul standardului HTML. și pentru clearance-ul - CSS. Acum, numai numele stilului este scris în codul paginii:
Atenție! Acesta este un text foarte important!
Și într-un fișier separat descrie proprietățile stilului de avertizare:
Acum, în cazul în care există necesitatea de a schimba culoarea tuturor acestor texte, trebuie să editați un singur fișier. Aceasta face viața mai ușoară pentru specialiștii DTP - și noi, utilizatorii.
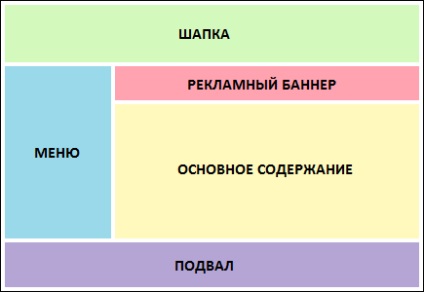
Dispozitiv de pagini interne

Fiecare bloc reprezinta o parte a conținutului inclus între etichetele
Este acești parametri pot fi folosite pentru a schimba aspectul blocului. De exemplu, pentru a face o schimbare în stil, la o dată toate blocurile cu nevoia de a scrie clasa adverb în stilul codului de utilizator astfel:
Vă rugăm să rețineți că numele a numelui elementului div și clasa separate printr-un punct adv. În cazul în care blocul este setat la numele (id), în loc de un grilaj este plasat - în acest caz, modificările de stil se va aplica la o anumită unitate, chiar dacă pagina include și alte unități cu același stil:
Ce se poate face cu blocuri?
În cazul în care blocul este ascuns, celelalte blocuri, următoarele pagini de cod pentru această unitate va încerca să ia locul, dar, uneori, acest lucru nu este obținut, iar spațiul gol rămâne în vigoare cutie.
Un alt pas - este zugrăvirea fundal bloc într-o culoare diferită. În cazul în care proiectantul a luat culoarea de fundal, ceea ce face dificil de citit textul, puteți schimba culoarea de fundal prin proprietatea background-color:
div.adv
Schimbarea culorii textului, puteți utiliza atributul de culoare:
Text-decoration face posibilă pentru a face textul subliniat (underline) sau, dimpotrivă, netensionată (nici unul):
div.adv
atribut font-weight vă permite să faceți text cu litere aldine (în cazul în care o valoare este un bold) sau scăzut de grăsimi (în cazul valorilor normale):
Alte elemente ale paginii
În plus față de blocuri, puteți schimba stilul de aproape toate elementele paginii. Pentru a face acest lucru, trebuie doar să se schimbe stilul unui element standard de:
- corp - aspectul întregii pagini;
- a - apariția de link-uri;
- a: hover - link-uri aspect treceți cu cursorul mouse-ului pe ea;
- td - apariția celulelor de masă;
- h1. h6 - apariția nivelului antete 1-6.
Desigur, elementele mult mai simplu, acestea sunt cele mai frecvente.
Dacă un element are atributul specificat, selecția poate fi făcută de el, specificând atributele și valorile lor în paranteze după eticheta de nume:
În acest exemplu, link-urile care sunt pe pagina de contact, va fi cu caractere aldine. Desigur, nu întotdeauna necesară pentru a aduce valoarea atributului în întregime, uneori, este suficient doar să-l aducă la începutul sau unele dintre:
Simbolul egalității în fața capacului de validare prevede atribut începe linie: în exemplul va fi ascuns toate imaginile postate pe site-ul rusesc Wikipedia, indiferent de numele lor. Și în cazul în care capacul este înlocuit cu un simbol al unei stele, acesta nu va fi verificat de către începutul atributului, și orice parte a acesteia:
Uneori, trebuie să verificați mai multe atribute. Astfel, lățimea de 88 de pixeli pot fi în tot felul de imagini, dar dacă aveți mai multe imagini și înălțimea de 31 de pixeli, este cel mai probabil un mini-banner sub forma unui buton. Codul de mai jos vă permite să ascundeți toate butoanele de pe pagina (dimensiunea în cazul în care acestea sunt definite în mod explicit):
În unele cazuri, este necesar să se aplice de proiectare pentru tag-ul, care este încorporat într-o altă etichetă. De exemplu, dacă un document este întotdeauna blocuri inutile închise în etichetă
. care, la rândul său, este încorporat în tag-ul
Dacă o pagină are mai multe elemente de același tip, este posibil să se aplice de proiectare numai prima sau ultima dintre ele folosind modificatori: primul-copil și: ultimul copil, respectiv:
În acest exemplu, lista neordonata primul element de cu elementele de nume este vopsit în roșu.
stiluri de prioritate personalizate
Cu toate acestea, fondul rămâne încă roz. În acest caz, puteți încerca să schimbați stilul personalizat, după cum urmează:
Acum, fundalul ar trebui să fie de culoare albă.
Practica: Comasarea
Ca un exemplu, încercați să eliminați bara de navigare pe acest site în browser-ul Opera. Alte browsere pot necesita suplimentare de extindere, care se va aplica noastre CSS stiluri pentru pagina, de exemplu, browserul Google Chrome, una dintre aceste extensii este Stylebot. și în Firefox - elegant.
La primul pas este de a determina locația blocului în documentul sursă. Dacă HTML experiență este, puteți deschide codul sursă prin selectarea corespunzătoare elementului de meniu contextual. În caz contrar, funcția utilă „inspecta elementul“, care este, de asemenea, în meniul contextual. Prin selectarea acestei opțiuni, în partea de jos a ferestrei, veți vedea codul sursă al paginii, și faceți clic pe mouse-ul pe orice element al paginii va arăta codul corespunzător pentru el.
Pe acest site benzi de navigare este închisă într-un meniu de bloc pe nume:
În a doua etapă este de a crea un fișier text în care sunt înregistrate stilurile de utilizator. Având în vedere că obiectivul este de a ascunde bara de navigare, fișierul trebuie să fie suprascris div bloc stil. și numai pentru elementul cu numele de meniu:
În interiorul acolade scrie atributul de afișare și setați valoarea la nici unul:
În acest fișier de editare este finalizată.
reţeaua de informare
Desigur, posibilitatea unei stiluri mult mai bogată este descris mai sus. Pe internet puteți găsi multe tutoriale și ghiduri cu privire la stiluri și caracteristicile lor în punerea în aplicare a browsere specifice, de exemplu, site-ul WebReference.ru oferă un tutorial bun și referință la Cascading Style Sheets.