Există mai multe metode de optimizare pagini web. Unele dintre ele nu funcționează, unii nu au. Cu toate acestea, există unele metode care sunt obligatorii pentru orice site și blog. Pe una dintre ele, aș vrea să vorbesc cu tine.
sprite CSS - una dintre principalele metode de pagini de optimizare. Așa că astăzi vom vorbi despre cum să combine în imagine sprite CSS pe site-ul, crescând astfel viteza de download-uri lor.

Un pic de istorie
În trecut foarte îndepărtat, când modemul de apartamente fârnâi și viteza de conectare nu depășește 5 kbit / s. Oamenii pored peste sarcina dificilă de modul de a face site-uri web încărca mai repede și nu plătește sume fabuloase pentru traficul de intrare. au crezut, apoi gândit și să vină pentru a asambla imaginile folosite pe sprite pagina.
Se combină imagini într-un sprite
Și astfel, așa cum am învățat, sprite - câteva imagini aranjate într-o singură bucată, pe fond transparent, care sunt accesate cu ajutorul fundal poziția de proprietate CSS. Dar, vă rugăm să nu-l confunda cu un colaj. ≠ sprite colaj.
În scopul de a obține un sprite, ai nevoie de toate butoanele, pictogramele, gloanțe și alte porcăriile descărcate din stocul de imagini gratuite. cât mai compactă pentru a se potrivi într-un singur fișier PNG. Nu uita, fondul ar trebui să fie transparente. Și acum să ne uităm la un exemplu.
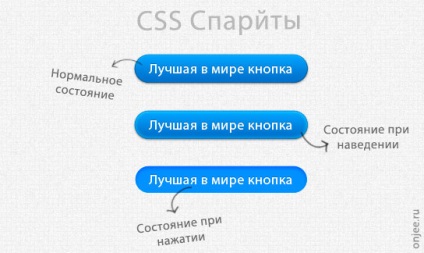
Să presupunem că avem un fișier PSD aici cu astfel de buton rasprekrasnoy în 3 state.

Ce blogger medie, un coder autodidact? El decupeazä butonul din fiecare stat, și o stochează într-un fișier separat. Adică, un buton are acel om frumos 3 fotografii. Și dacă vă tulpina, amintiți-vă că fiecare imagine de pe site-ul, aceasta este o solicitare suplimentară HTTP care incarca pe server și blog-ul dvs. rulează mai lent și mai lent și mai lent și mai lent și mai lent și mai lent și mai lent ...
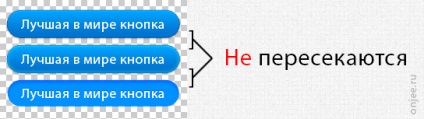
Pentru a evita acest lucru, este mult mai logic să se păstreze cheia într-un singur fișier. Pentru a face acest lucru, vom deschide toate același fișier PSD, scoateți-l din săgețile inutile, etichete, fundal și aranjarea toate butoanele de stat cât mai aproape posibil unul de altul fără a se suprapune.
Asta e ceea ce avem în cele din urmă. În nici un buton caz nu ar trebui să se suprapună unul pe altul.

fișier grafic Excelent am pregătit cu voi, acum lasă-mă să-ți arăt cum să marcați.
sprite Cuiburi
sprite CSS Layout nu este diferită de structura obișnuită de imagini cu excepția unuia, DAR. Trebuie să știi, nu numai dimensiunea exactă a imaginii pe care doriți să o afișați, dar, de asemenea, locația sa. De exemplu, întreaga sprite am luat 330 px lățime de 150 de pixeli inaltime.
Creați un fișier index.html și pune acest cod în ea rândurile necesare, doctype, și așa mai departe.
După ce toate acțiunile standard, au făcut, să încercăm să afișeze butonul nostru.
Dupa tag-ul corpului pentru a crea un div container cu o clasă de buton - aceasta va fi pe butonul nostru.
În același timp, se termină în HTML și acum trebuie să se înregistreze pentru stiluri buton CSS.
Codul de mai jos indică. declarăm mai întâi un buton de clasă. Apoi, utilizați înălțimea și proprietățile lățime specifica dimensiunea butonului nostru. proprietate de fundal vă permite să selectați fișierul pe care o vom folosi ca un spiriduș și background-position pentru a specifica coordonatele, avem nevoie de imagini în sprite. Este simplu.
Să aruncăm o privire mai atentă cu fundal poziția de proprietate.
După cum puteți vedea din codul de mai sus, are două sensuri. Prima valoare permite specificarea coordonatelor imaginii de axa X, iar a doua, prin urmare, butonul nostru nu va Y.Po sare peste pe axa X, astfel încât toate statele se reciproc. Prin urmare, pentru a planeze, a doua stare a butonului, avem nevoie pentru a schimba valoarea pe care este responsabil pentru axa Y.
După cum este bine cunoscut, și dacă nu este deja acest lucru, fiecare buton are un număr de state.
- starea normală sau normal - Normal
- Hover - starea butonului atunci când cursorul
- Activ - butonul de stat în timp ce apăsați
Aceste proprietăți care le-am folosit.
recomanda
Dacă leneș pentru a face manual Sprites și, în general, deranjez cu Photoshop, ajuta un serviciu gratuit minunat: spritepad.wearekiss.com. Doar aruncat spațiul de lucru în imaginea necesară și va face sprite pentru tine.
în concluzie
sprite CSS - un pas foarte important pentru accelerarea site-ul de lucru. Tratați-l cu respect și să încerce să folosească peste tot.
Sprites - un bun probleme de fundaluri soluție.
Dar acest caz - este doar un exemplu.
În astfel de situații, atunci când aveți nevoie pentru a schimba elementul de culoare / gradient de / accident vascular cerebral / umbra, este mai bine să se limiteze stilurile. CSS3 - este un instrument puternic, care este cel mai bine utilizat la maxim. Ie o serie de imagini pentru proiectarea buton nu poate reduce acest exemplu, 3 - 1, și 3 - 0.
Vă mulțumesc, o voi lua în considerare)
De ce scrie asa: fundal: URL-ul (img / sprite.png); background-position: 0px -12px;> dacă este posibil, toate într-o singură înregistrare de proprietate. fundal: URL-ul (img / sprite.png) 0px -12px; același rezultat.
Ahhh ... pentru a crea un buton printr-un div?
De ce nu buton? Ei bine, cel puțin un pic aceeași semantică.